Добрый день господа.
Такая тут проблемка.
Никак не могу подогнать под браузер картинку.
Имею макет на PSD и пытаюсь верстать его в HTML + CSS.
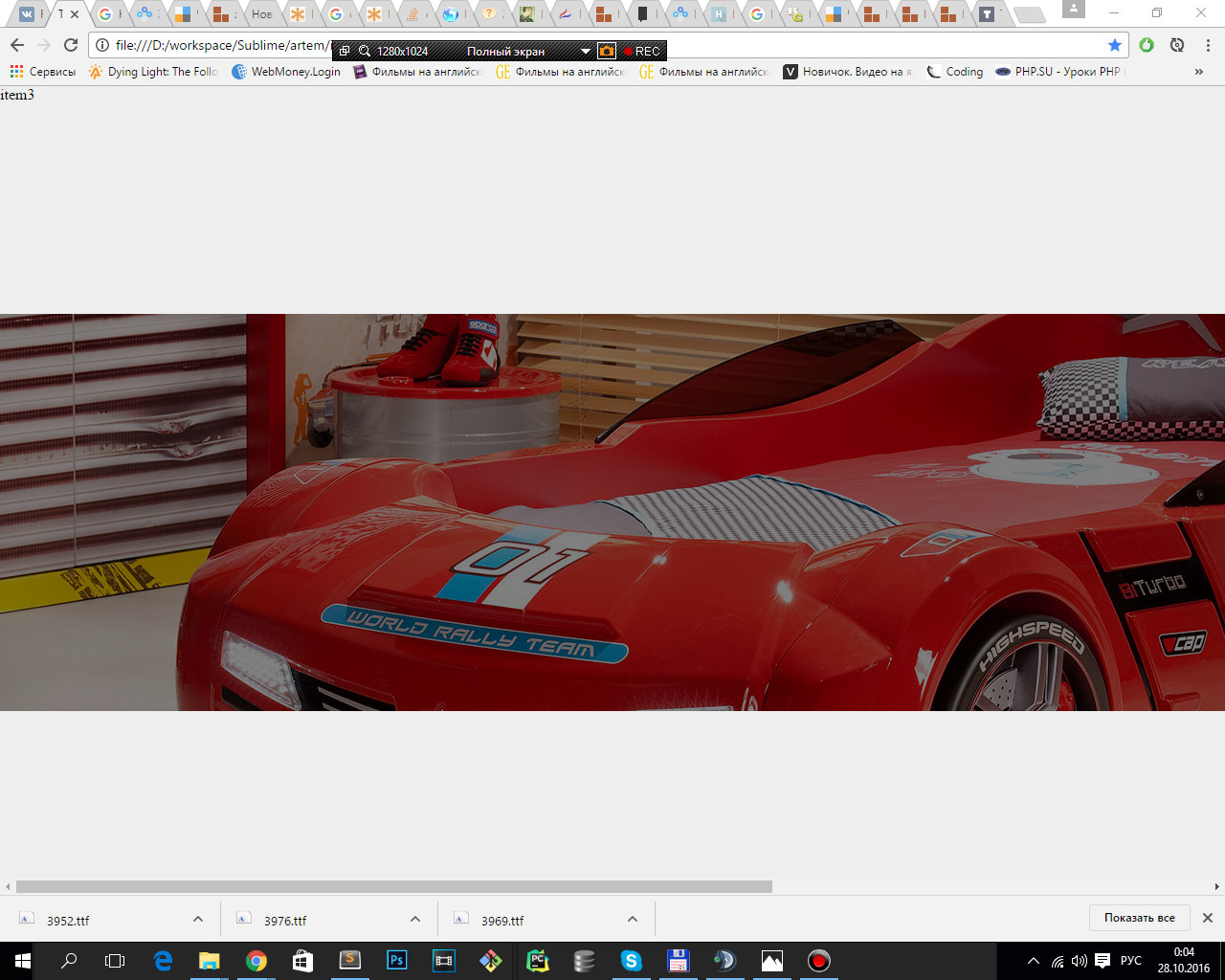
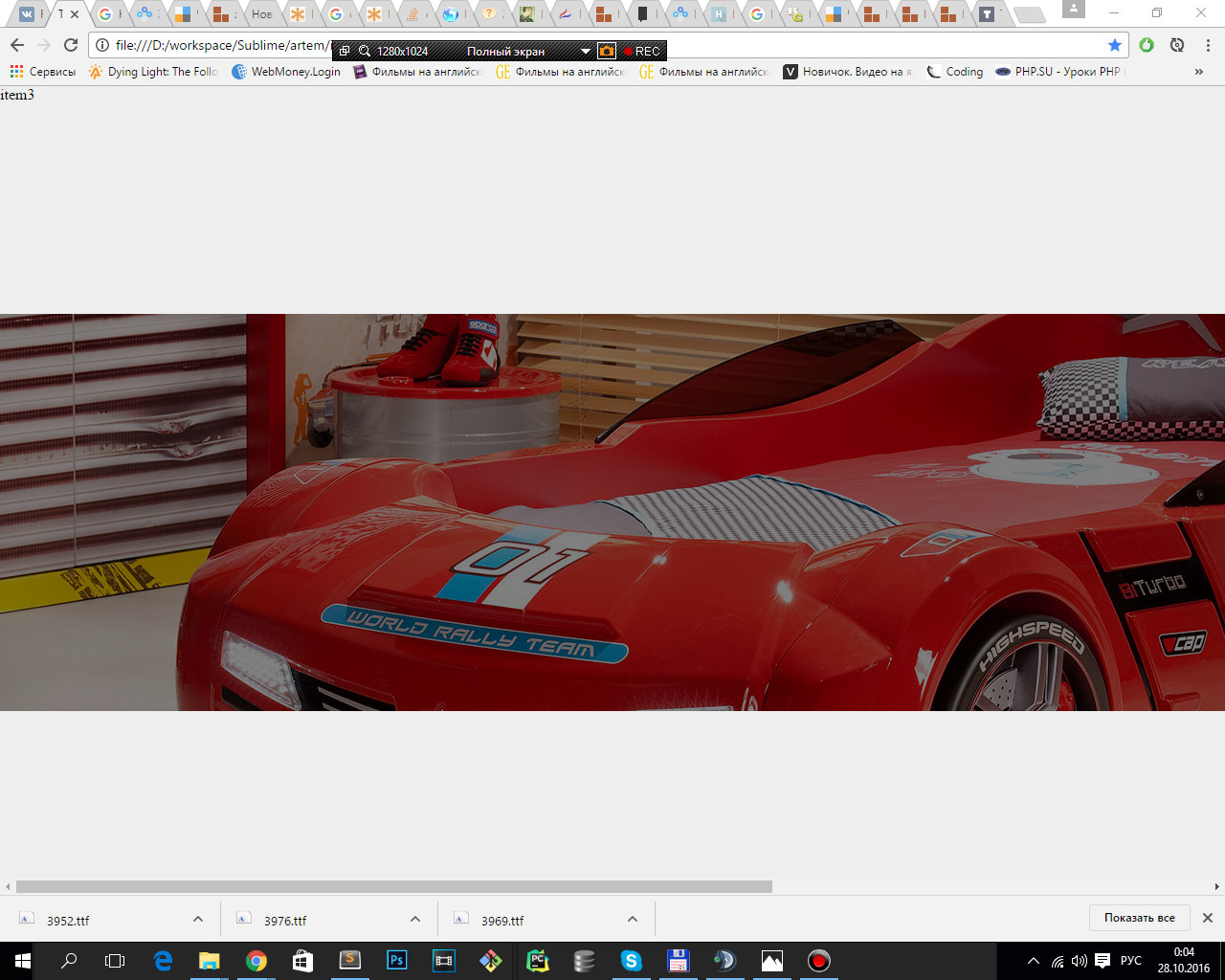
На выходе получаю такую вещь что картинка очень большая для страницы. Как от этого избавиться?
Прикладываю:
HTML
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Test</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<!-- LIVE RELOAD - Временный -->
<script>document.write('<script src="http://' + (location.host || 'localhost').split(':')[0] + ':35729/livereload.js?snipver=1"></' + 'script>')</script>
<!-- **************************** -->
<body class="bg">
<div class="first-container">
<div class="rect1"></div>
<div class="why"><img src="images/why.png"></div>
<div class="rect3">item3</div>
</div>
</body>
</html>
CSS
/* Главный бэк */
body.bg
{
margin: 0;
padding: 0;
background: #eeeeee;
}
div.first-container
{
display: flex;
align-items:center;
}
div.rect1
{
background-color: rgb(0, 0, 0);
opacity: 0.;
position: absolute;
left: -3px;
top: 238px;
width: 2065px;
height: 415px;
z-index: 219;
}
div.why
{
max-width: 100%;
position: absolute;
left: -47px;
top: 238px;
z-index: 218;
}
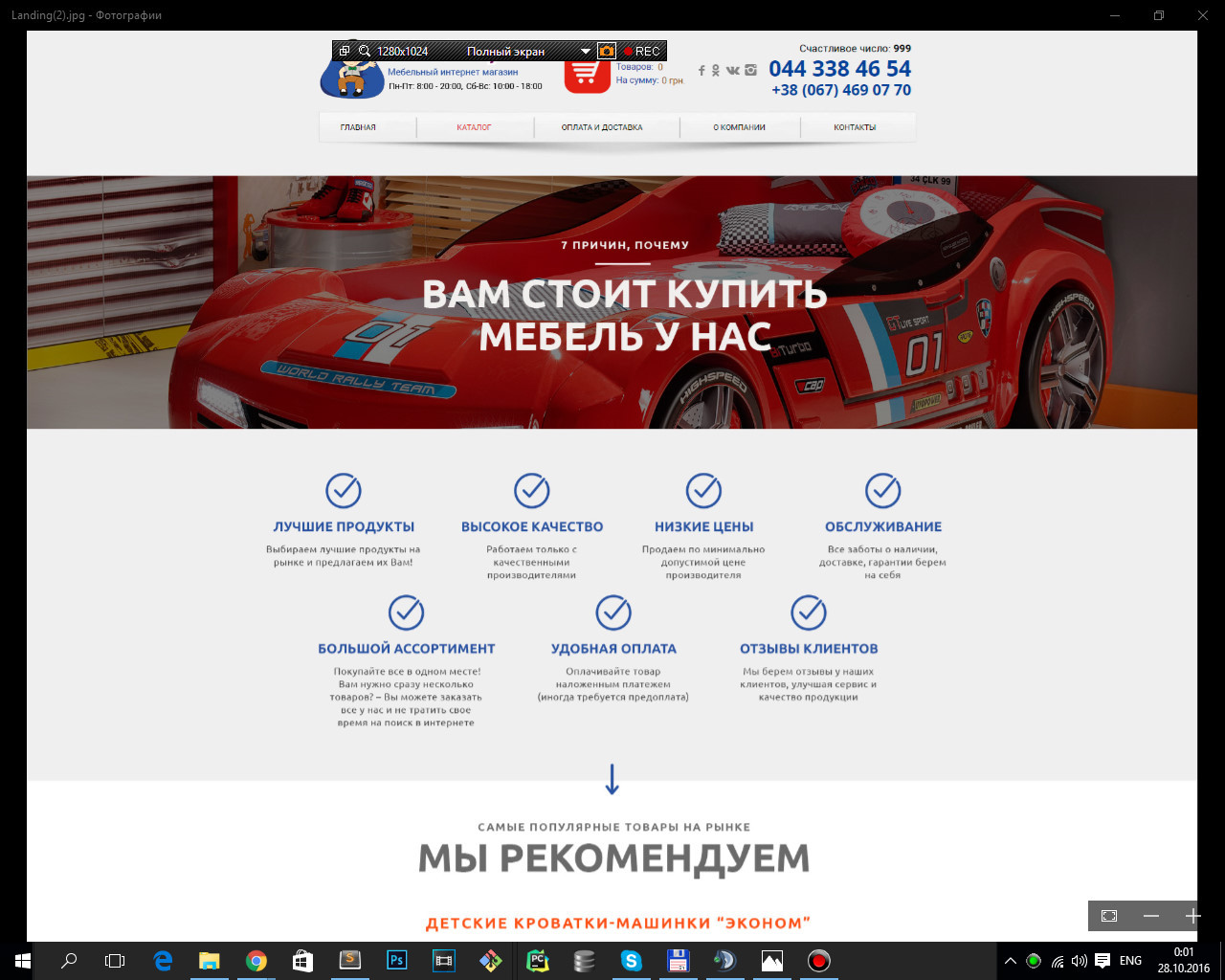
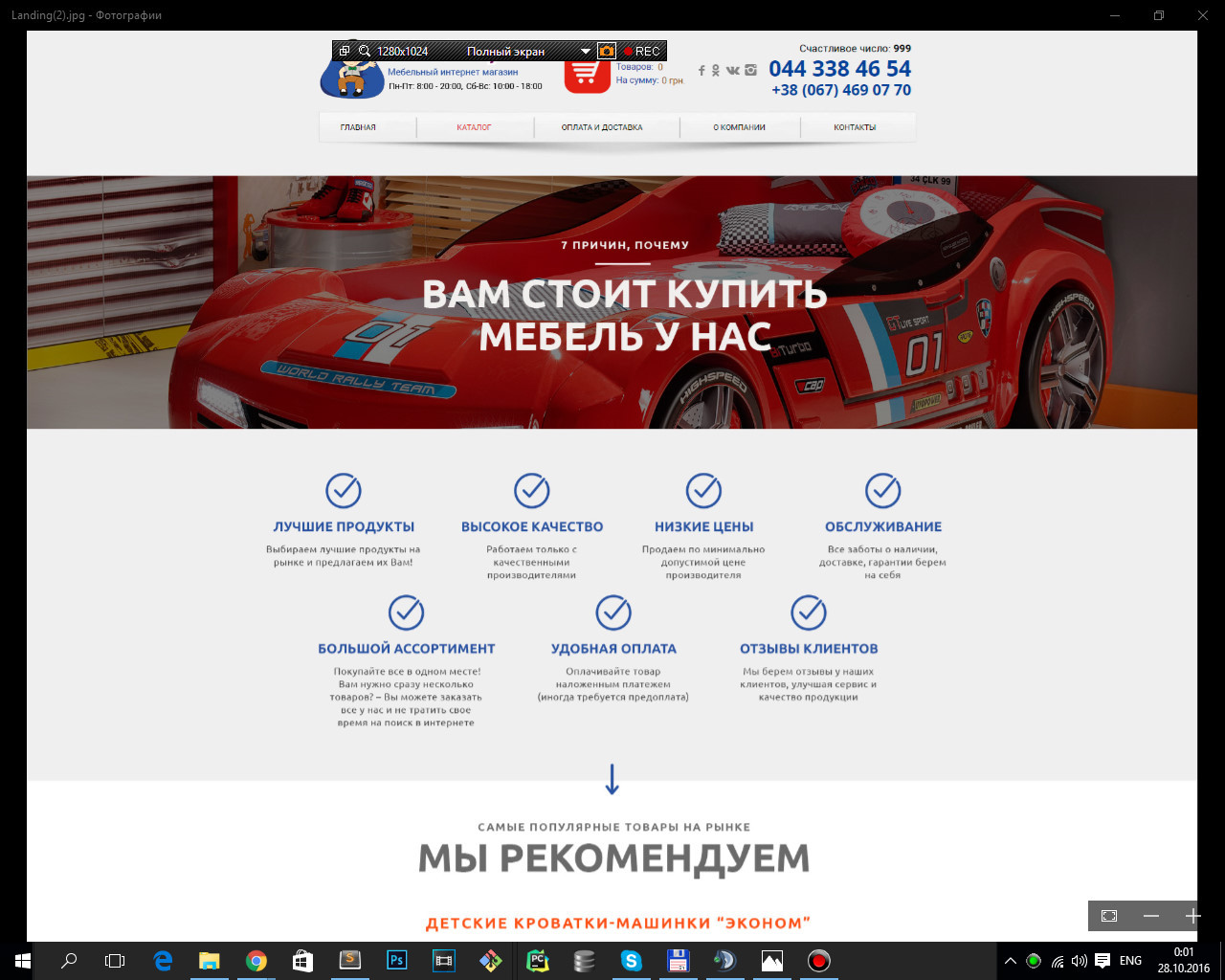
Пытаюсь реализовать баннер. С текстом внутри. (Верх и подвал уже написан.)

Вот что получаю: