Есть задание.
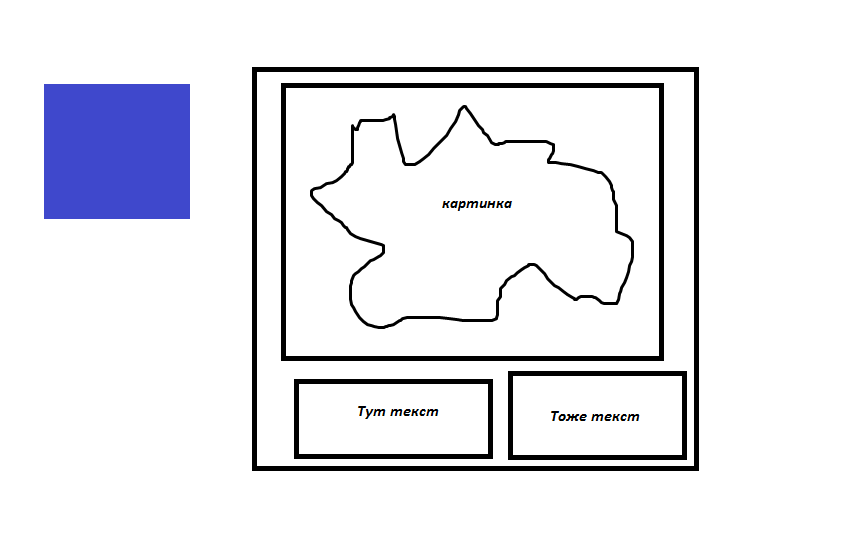
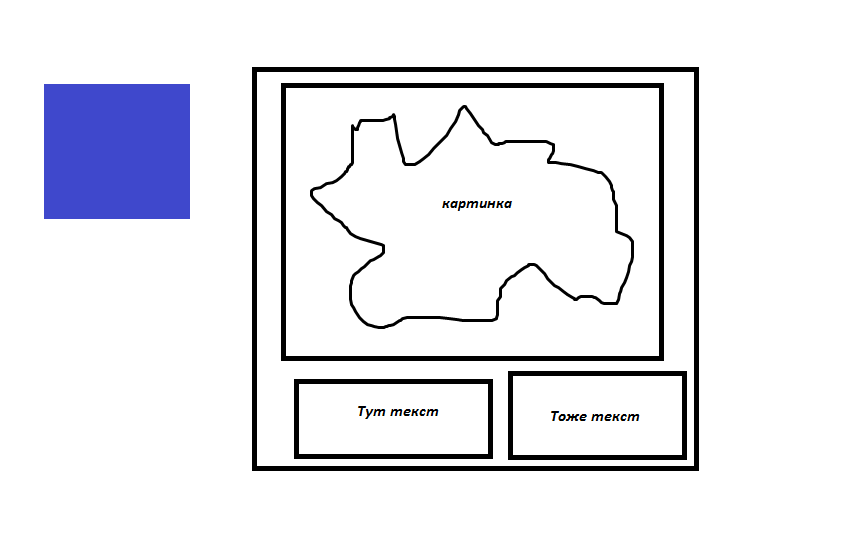
Есть 1 блок, в котором размещенные элементы

задача.
сделать эфект при ховере а-ля
https://codepen.io/nxworld/pen/ZYNOBZ opacity 12, но при этом чтобы буквы ставали белым цветом а опасити фон был синим (сбоку кубик)
Нюансы: картинка, которая находиться по центру блока имеет белый фон, который нельзя изменить. (то-есть непрозрачный).
Пробовал запихивать весь блок в контейнер, которому бг-колор прописывал синим, но при ховере, блок становиться прозрачным, но цвет сзади не просвечивается.
<div class="bg_wrapper">
<div class="position_wrapper">
<a href="#">
<img src="img/vinograd.png" alt="">
<div class="text_block">
<div class="disc_total">
<h3>Lorem ipsum</h3>
</div>
<div class="red_block">
<h3>текст</h3>
</div>
</div>
<div class="price_block">
<h4>цена</h4>
</div>
</a>
</div>
</div>
.bg_wrapper{
background-color: #293E4C;
}
.position_wrapper{
height: 285px;
border: 1px solid #D9D9D9;
position: relative;
background-color: #fff;
}
.position_wrapper img{
width: 90%;
position: absolute;
bottom: 11%;
right: 3%;
height: auto;
}
.text_block {
width: 100%;
height: 24.3%;
}
.text_block .disc_total{
width: 75.3%;
margin: 0;
float: left;
height: 100%;
position: relative;
}
.text_block .disc_total h3{
padding-left: 16px;
position: absolute;
top: 18%;
}
.text_block .red_block{
width: 24.7%;
margin: 0;
float: right;
height: 100%;
position: relative;
background-color: #FF0000;
}
.text_block .red_block h3{
text-align: center;
padding-top: 19%;
color: #fff;
}
.price_block{
width: 100%;
text-align: center;
position: absolute;
bottom: 6.5%;
}
.position_wrapper a{
opacity: 1;
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.position_wrapper a:hover{
opacity: 0.5;
}
и да, тем, кто скажет, что я плохо рисую