Такая проблема. Есть Svg вставленный на сайт

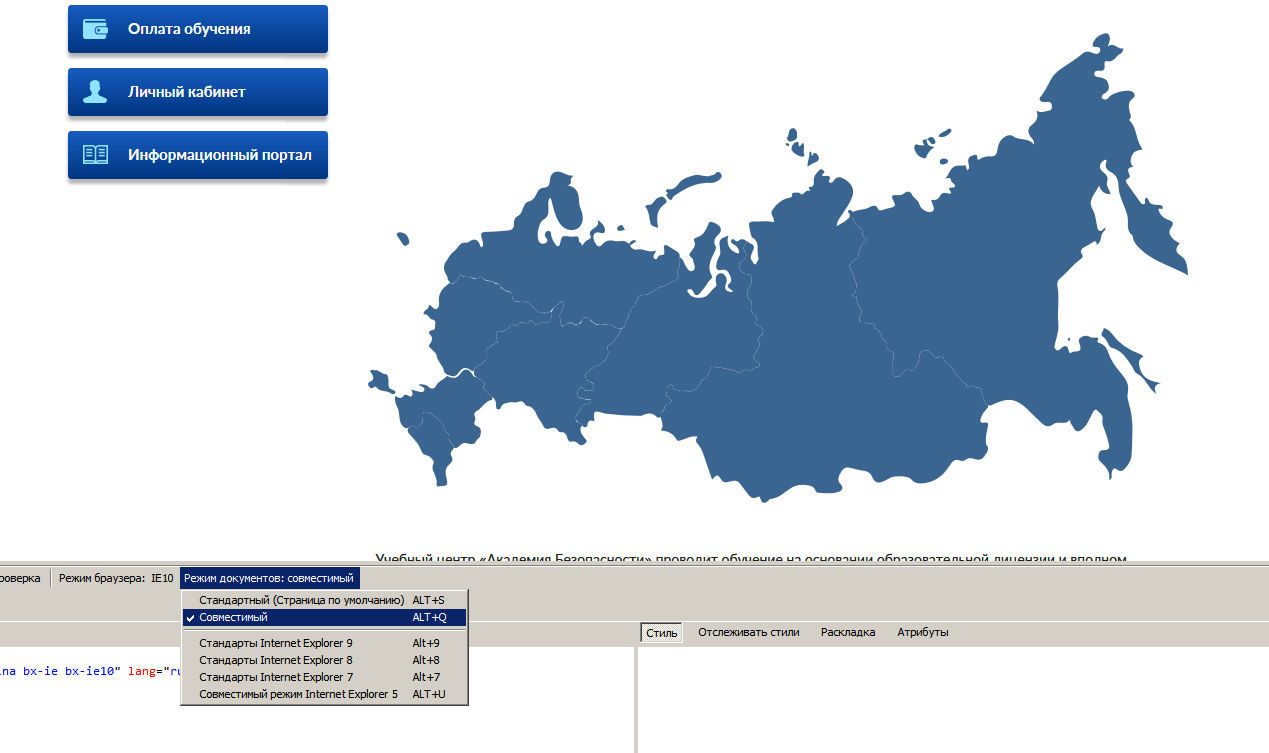
Во всех браузерах такая картинка (правильная)

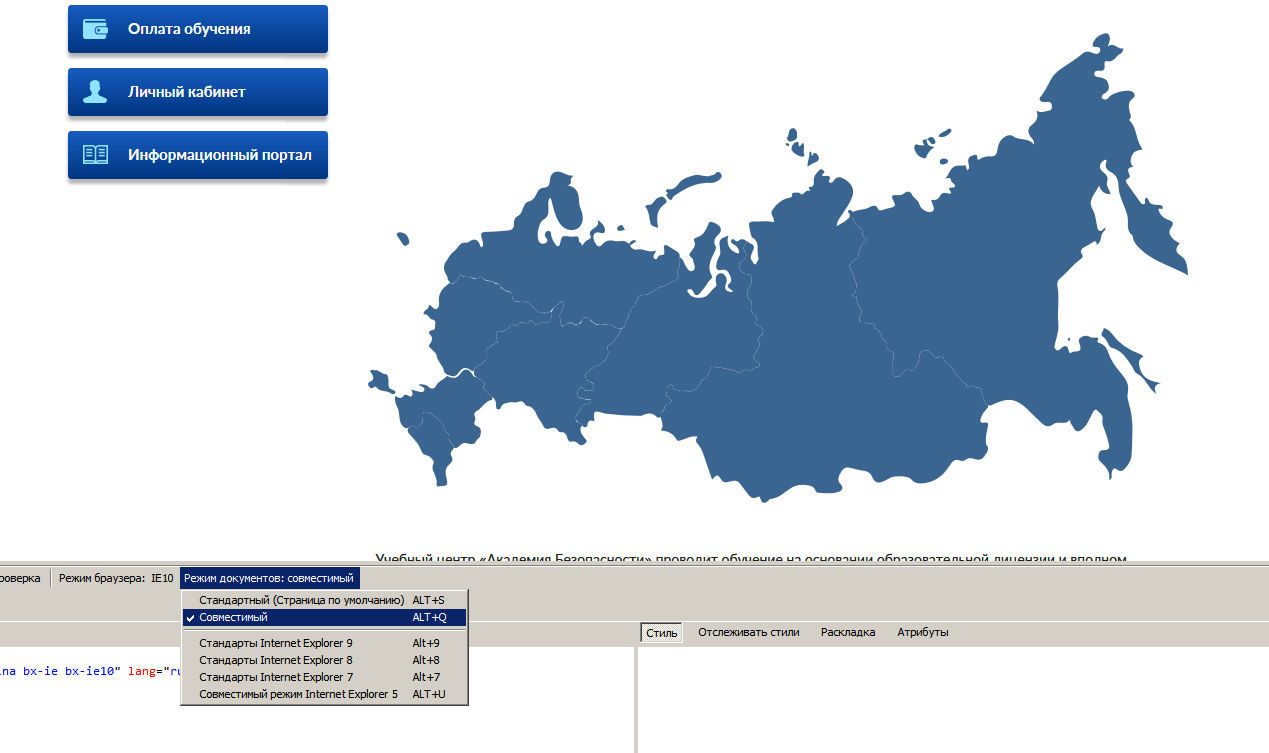
В IE 10 вот такая

Причем если ставишь галочку
совместимый, то всё нормально показывает

В заголовке стоит
<meta http-equiv="X-UA-Compatible" content="ie=edge">