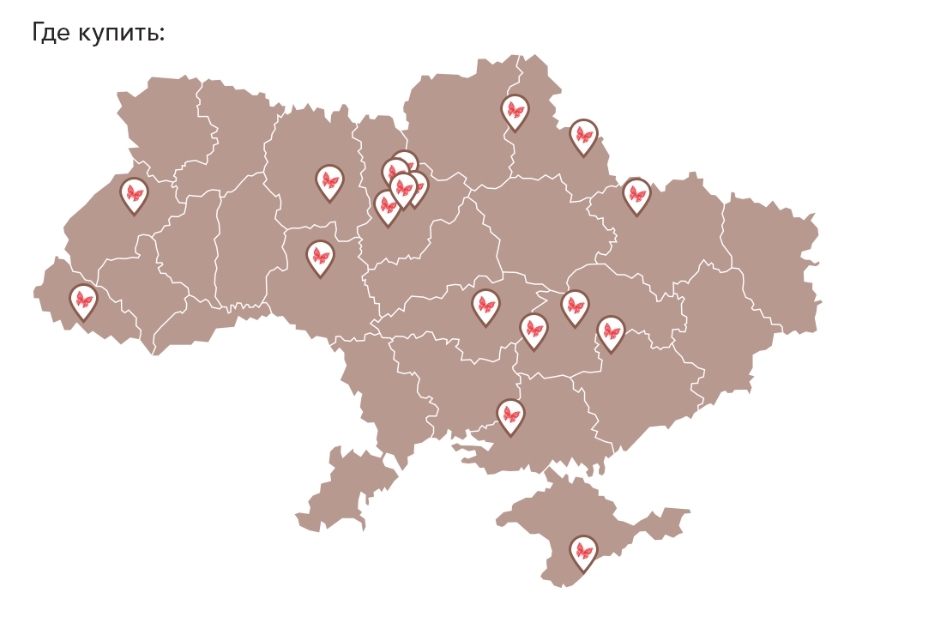
Я реализовывал данный ф-ционал с помощью svg и js, изначально необходимо взять картинку карты в svg формате, в каждую область установить установить необходимое количество маркеров, с помощью js задать по умолчанию display: none либо opacity если есть желание появление сделать плавным, инфо при наведении подтягивать из бд или json файла.
Пример можно посмотреть по ссылке, там правда сделали уже по одной точке информация появляется при клике по области, изначально алгоритм был как у вас, js и карту можете скачать от туда же, и посмотреть как работает.
https://texsa.com.ua/najti-podryadchika/