Приветствую, друзья!
Есть такая пагинация слайдера

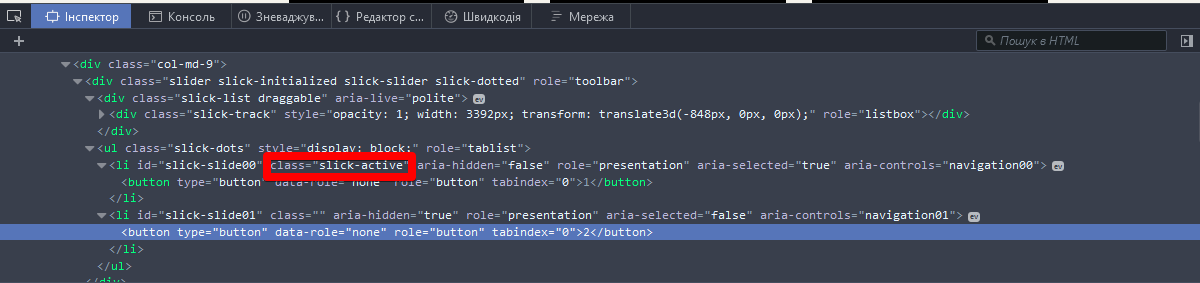
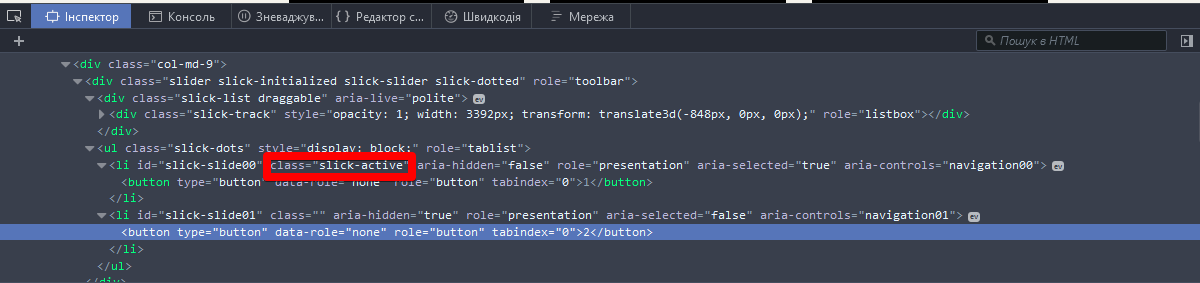
так вот для активной dots, которая является бАтоном, нужно чтобы менялся цвет и размер самой "точки".
слайдер применил SLICK. Пытаюсь задать стили для dots. Пока безуспешно.
При смене слайдеров у активного li присвается класс .slick-active. А у button ничего не меняется.

Если задаю стили LI, то button сверху накладывает свои стили...
знаю что у элемента
а есть псевдокласс :active. Как быть с батоном или лишкой - непонятно ((