Таких слайдеров на все случаи жизни нет.
Понадобится 2 jQuery плагина:
1) Берёте обычный слайдер, я взял бы
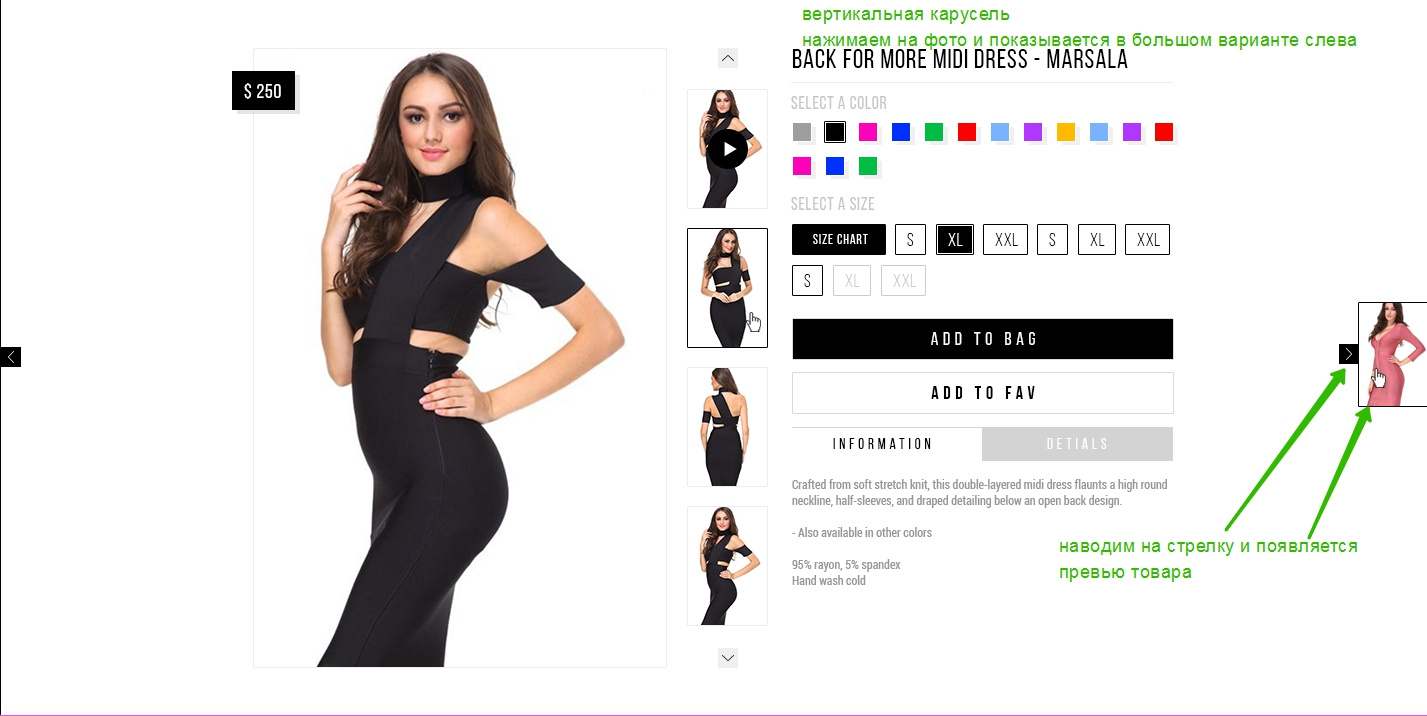
slick slider, пока что, мой самый любимый. Делаем 2 слайдера, один большой, 2й карусель с превьюшками, в настройках синхронизируем их и они работают как одно целое.
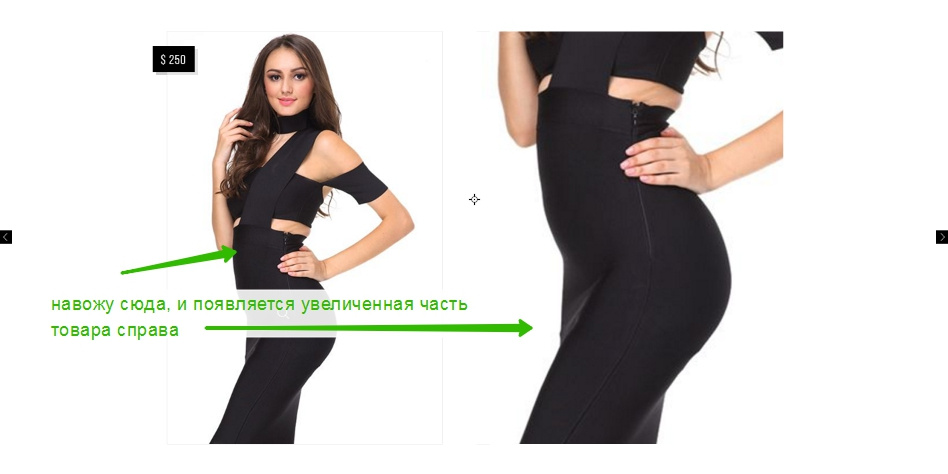
2) Далее для зумирования берем
jQuery Zoom или аналогичные, их легко можно найти на github в поиске. Устанавливаем зумирование на большое фото в слайдере.
Что бы сделать превью, при наведении на стрелочки, придётся написать свою функцию. Это не сложно.
2 функции, одна показывает фото следующего слайда, от активного сейчас, 2я предыдущий от активного сейчас.
Далее, что бы картинки были рядом со стрелочками, вам придётся в настройках использовать кастомные стрелки для переключения. Это делается в настройках плагина. Обернуть каждую стрелочку в дополнительный div и в него уже вставлять картинки.
Всего делов!