Сразу оговорюсь и попрошу сильно не пинать ногами, в верстке я ещё очень "зеленый новичок" и могу делать ошибки, так как ещё не всё знаю на достаточно хорошем уровне.
Есть PSD макет с него нужно сверстать страницу. Поставил блокам
border что бы видеть где и как расположены блоки. В данный момент решил глянуть как будет всё выглядеть без
border'a - закомментировал его. В конечном итоге блок с изображением телефона и номера съезжают вниз и растягивают весь блок в котором они находятся. Почему так происходит я понять не могу. Макет и код прилагается. Буду всем очень признателен за конструктивные ответы.
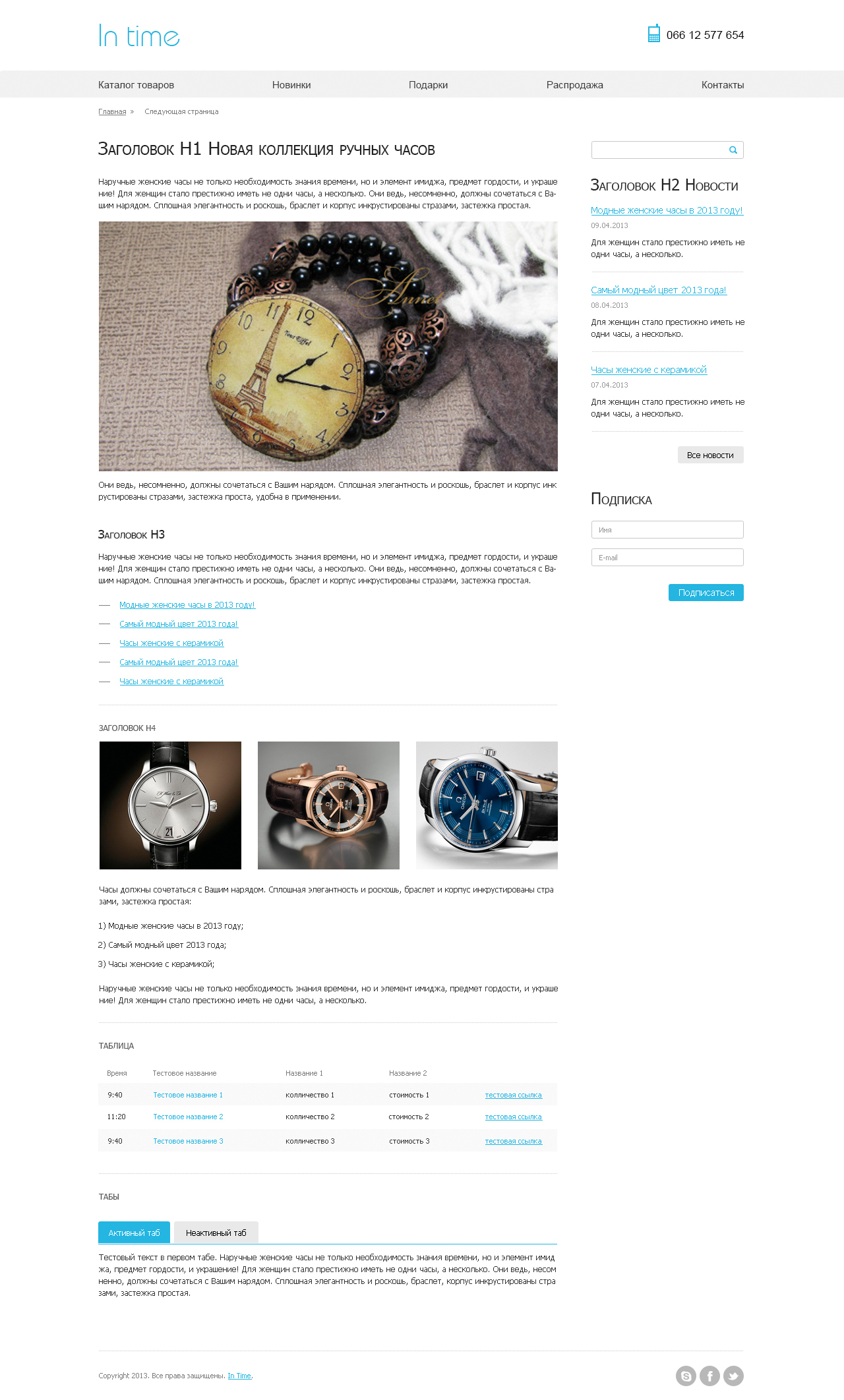
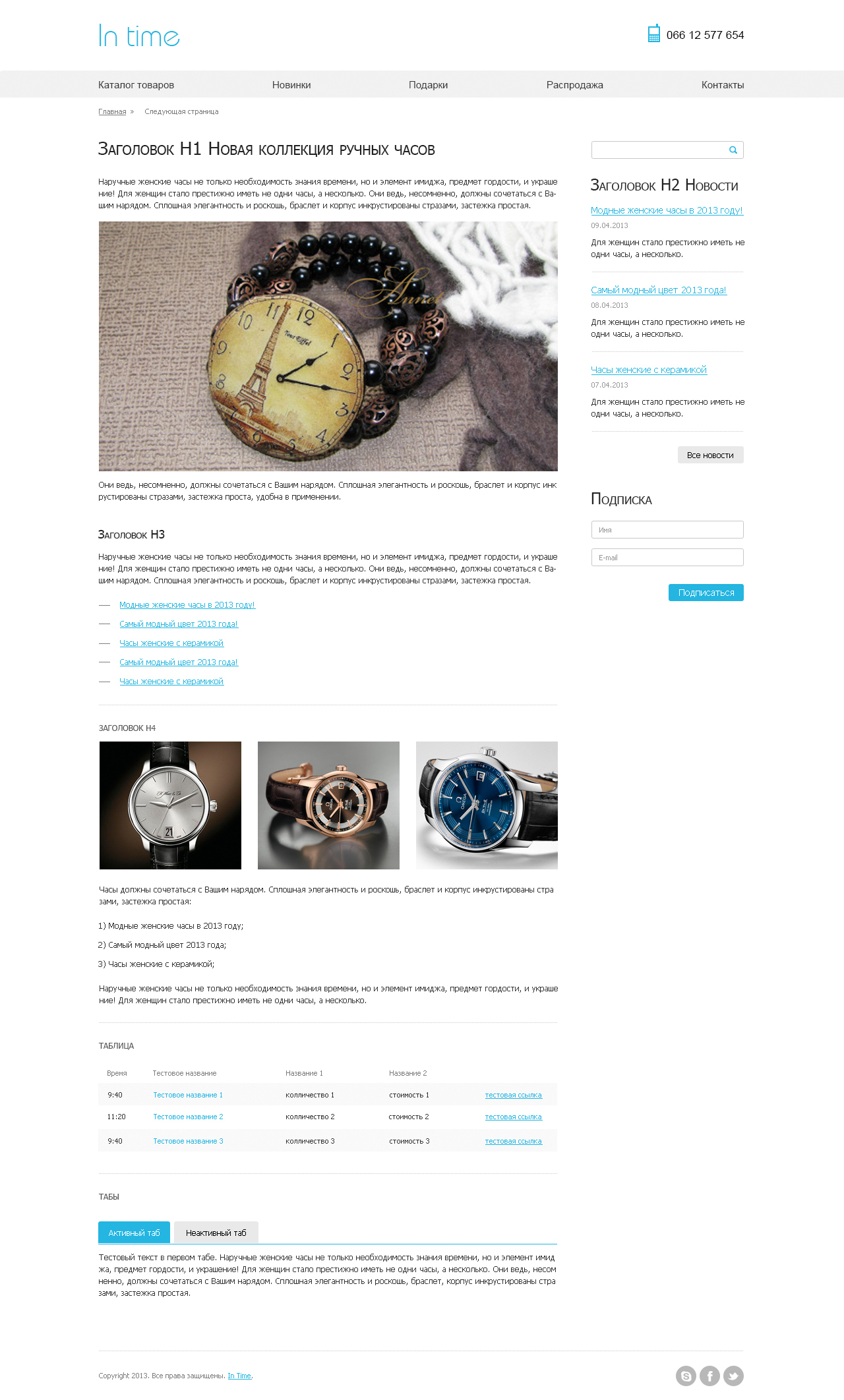
Макет

Код HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test Page</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container1">
<header class="head">
<img class="mobile-logo" src="img/mobile_ico.gif">
<div class="mobile_number">066 12 577 654</div>
<span class="site-logo">In time</span>
</header>
</div>
<div class="first-sidebar">
<ul class="sidebar-ul">
<li class="sidebar-li"><a href="#" class="sidebar-menu">Каталог товаров</a></li
><li class="sidebar-li"><a href="#" class="sidebar-menu">Новинки</a></li
><li class="sidebar-li"><a href="#" class="sidebar-menu">Подарки</a></li
><li class="sidebar-li"><a href="#" class="sidebar-menu">Распродажа</a></li
><li class="sidebar-li"><a href="#" class="sidebar-menu">Контакты</a></li>
</ul>
</div>
</body>
</html>
Код CSS
* {
margin: 0;
padding:0;
}
.container1 {
width: 982px;
height: 107px;
margin: 0 auto;
}
/************************Header******************************/
header {
/*border: 1px solid black;*/
}
.head {
display: block;
width: 982px;
height: 107px;
position: relative;
}
.site-logo {
display: block;
font-family: Bauhaus;
color: #24b6e1;
font-size: 48px;
line-height: 35px;
margin-top: 36px;
}
.mobile-logo {
display: block;
float: right;
margin-top: 36px;
margin-right: 129px;
}
.mobile_number {
display: block;
position: absolute;
right: 2px;
margin-top: 44px;
font-size: 17px;
font-family: Arial;
font-style: normal;
}
/*************************First Sidebar********************************/
.first-sidebar {
width: 1280px;
height: 41px;
border: 1px solid black;
margin: 0 auto;
background: #f2f2f2;
}
.sidebar-ul {
/*display: inline-block;*/
list-style: none;
}
.sidebar-li {
display: inline-block;
padding-top: 12px;
}
.sidebar-menu {
display: block;
margin-left: 151px;
font-family: Arial;
font-size: 15px;
text-decoration: none;
color: #383838;
}
@font-face {
font-family: Bauhaus;
src: url("../fonts/bauhaus-light.ttf");
}