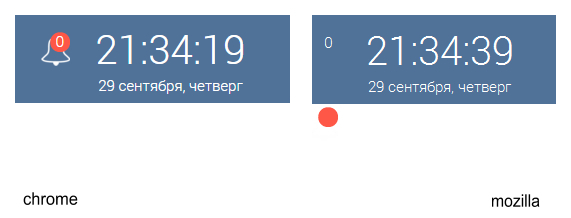
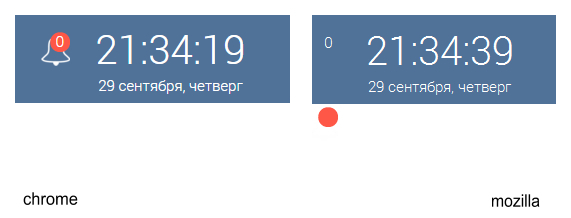
Подскажите запарился, не получается подогнать картинку. В Chrome всё ок.
<style>
#ringz
{
margin-top:-71px;
margin-left:1020px;
}
#countz
{
margin-top:-106px;
margin-left:1034.5px;
}
.textcountz
{
font-size: 15px;
color: #fff;
}
</style>
<div style="position:inherit;width:29px;height:34px;">
<img class="ringzz" src="../img/ring.png" id="ringz" alt="Мои сообщения" title="Мои сообщения" /></div>
<div id="countz" class="textcountz" style="position:static;left:541px;top:262px;width:29px;height:34px;"><?php echo $num_mail; unset($num_mail); ?></div>

Что пробовал?:
x:-moz-any-link
схлопывания
bottom:0; right:0
Перерыл кучу буржунета ничего не помогает. png картинка не как не хочет вставать на своё место.