
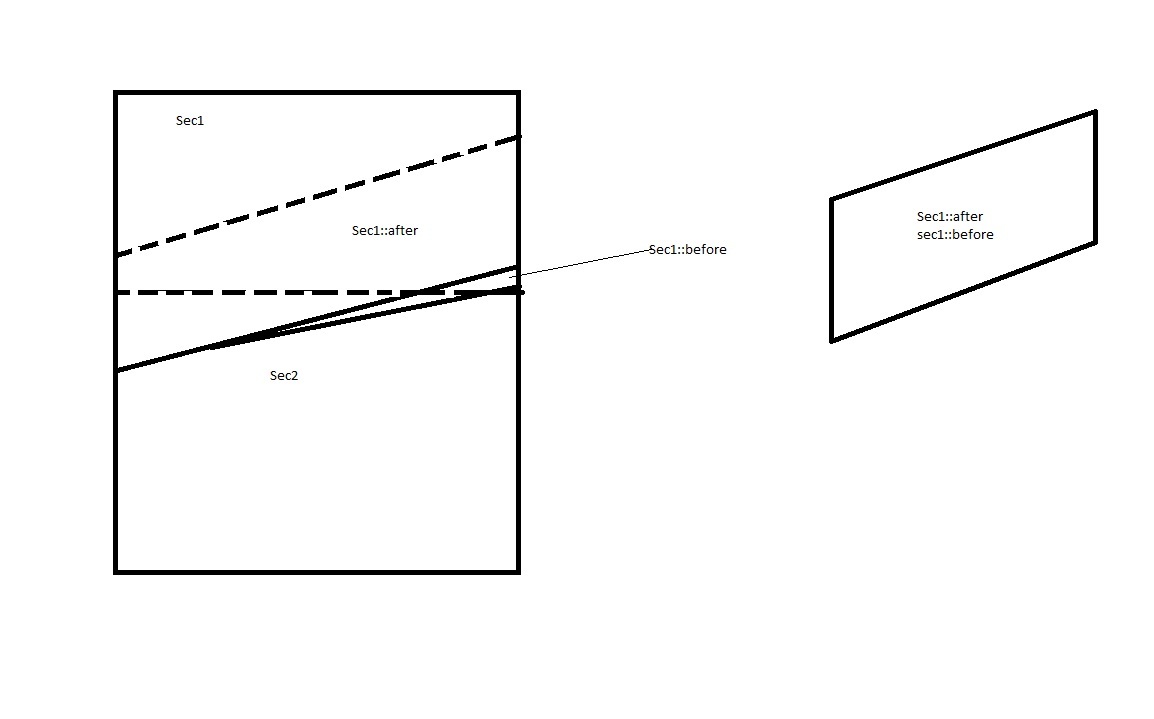
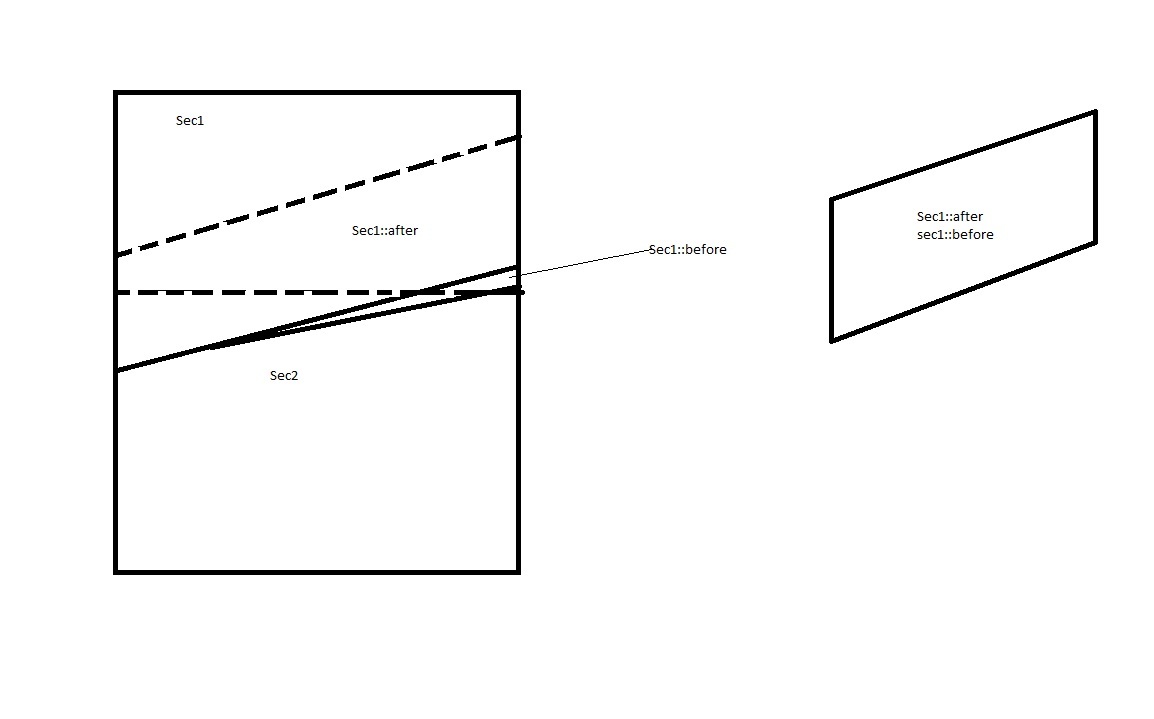
Необходимо таким образом расположить дивы. Вот как сделал:
.sec1{
width: 100%;
height: 540px;
background: #5fc18b;
position: relative;
}
.sec1::after{
content: '';
position: absolute;
background: #5fc18b;
min-width: 100%;
height: 330px;
bottom: -205px;
-moz-transform: skewY(-10deg);
overflow: hidden;
}
.sec1::before{
content: '';
position: absolute;
background: #308355;
min-width: 100%;
height: 30px;
bottom: -165px;
-moz-transform: skewY(-9deg);
overflow: hidden;
}
.sec2{
width: 100%;
height: 794px;
z-index: -1;
background: #44a36f;
}
Но блок after располагается поверх sec, а мне надо что бы порядок был какой: sec1-sec1:after-sec1:before-sec2, а получается sec1:after-sec1-sec1:before-sec2.