Ну вот, после того, как выложили весь код:
1. Простая проверка: поиск { и } показала, что
открывающих скобочек 911, а закрывающих 909.
Думаю, что если найти плохозакрытые куски кода, то все заработает.
Часть скобок нашлась в закомментированном кусочке.
А вот тут потерялась закрывашка
строчка 2511.seo-price-high .seo-price-tag {
background-color: #ff9262;
.seo-price-tag b {
margin-left: 10px;
font-size: 42px;
font-weight: 900;
}
2. странная конструкция
246 строчка.conteiner-headtext img src="http://semget.com/wp-content/themes/semget/images/seo-big.png"
{ float: right; margin-right:-190px; }
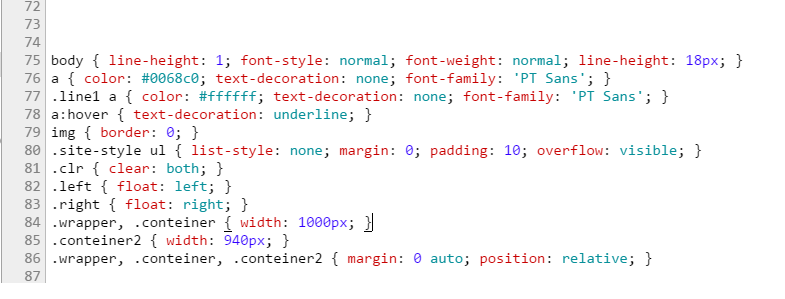
3. точки с запятыми,
1253 строчка.home .opacity-line {
position: absolute;
top: 0;
left;
0;
width: 100%;
height: 50px;
background: url("../images/opacity2.png"); z-index: 10;
}
Напрашивается вывод: задуматься, а в чем это Вы таком пишете CSS, что они так страшно выглядят и что редактор цветом не подсвечивает ошибки. И не пора ли сменить ПО.
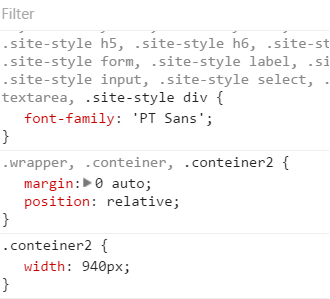
 Сама иерархия в CSS по этим оберткам:
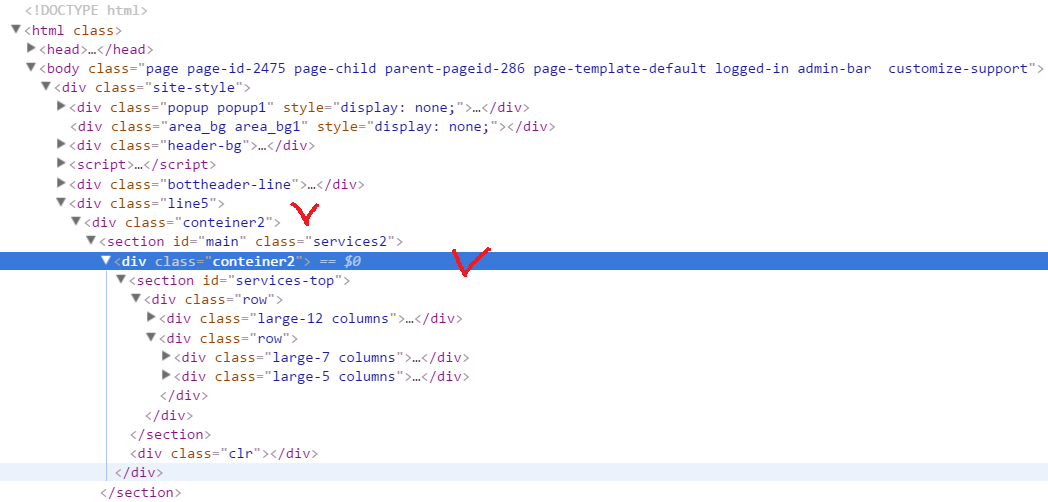
Сама иерархия в CSS по этим оберткам: Структура HTML в этом участке:
Структура HTML в этом участке: