Как можно реализовать карусель под разные девайсы (разные расрешения ) с помощью owl carousel (или друой карусели. Важно что бы работало на планшете, телефоне) в таком виде:
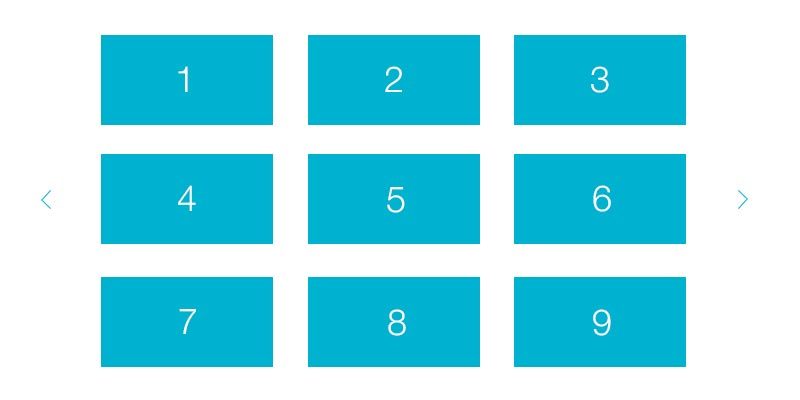
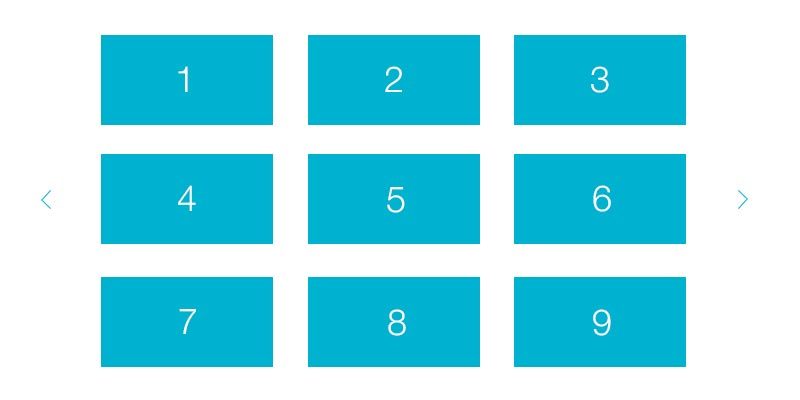
Расширение экрана с 1280 (отображает 3х3 итема на странице)

Расширение экрана с 800 по 1280 (отображает 2х2 итема на странице)

Расширение экрана с 450 по 800 (отображает один итем)