Всем привет.
Столкнулся с ситуацией, что у меня образовалось порядка 600 материалов, и если разбивать их по 25 на страницу, то получаем 24 страницы. И пагинация, которая представлена на официальном сайте django, дает нам все 24 страницы на сайте.
Не подскажите, как можно сделать это все дело компактно, чтобы допустим выводило первые три и последнюю страницу. И этот пузырик перемещался за страничками?
Пока в темплейте я использую вот такую штуку:
<div class="row">
<div class="small-12 medium-12 large-12 column pagination_forum_block">
<ul class="pagination">
{% if forumpage.has_previous %}
<li class="arrow"><a href="?page={{ forumpage.previous_page_number }}"><i class="fa fa-angle-double-left" aria-hidden="true"></i></a></li>
{% else %}
{# <li class="arrow unavailable"><a href="">«</a></li>#}
{% endif %}
{% for page in forumpage.paginator.page_range %}
{% if page == forumpage.number %}
<li class="current"><a href="?page={{ page }}">{{ page }}</a></li>
{% else %}
<li><a href="?page={{ page }}">{{ page }}</a></li>
{% endif %}
{% endfor %}
{% if forumpage.has_next %}
<li class="arrow"><a href="?page={{ forumpage.next_page_number }}"><i class="fa fa-angle-double-right" aria-hidden="true"></i></a></li>
{% else %}
{# <li class="arrow unavailable"><a href="">»</a></li>#}
{% endif %}
</ul>
</div>
</div>
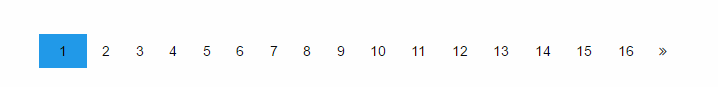
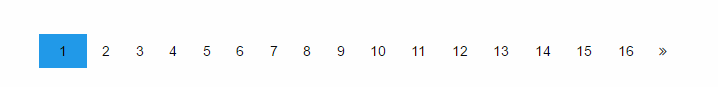
И получается вот так:

А хочется что-то более умное и компактное, так как верстка адаптивная и на малых экранах получается 3-4 ряда циферок.
----
После изучения множества вариантов (регистрация тега, плагины, кастомные решения). Сделал по рекомендации с этого поста:
Корректировка пагинации в django? - просто, банально и эффективно. Все же проще и эффективней.