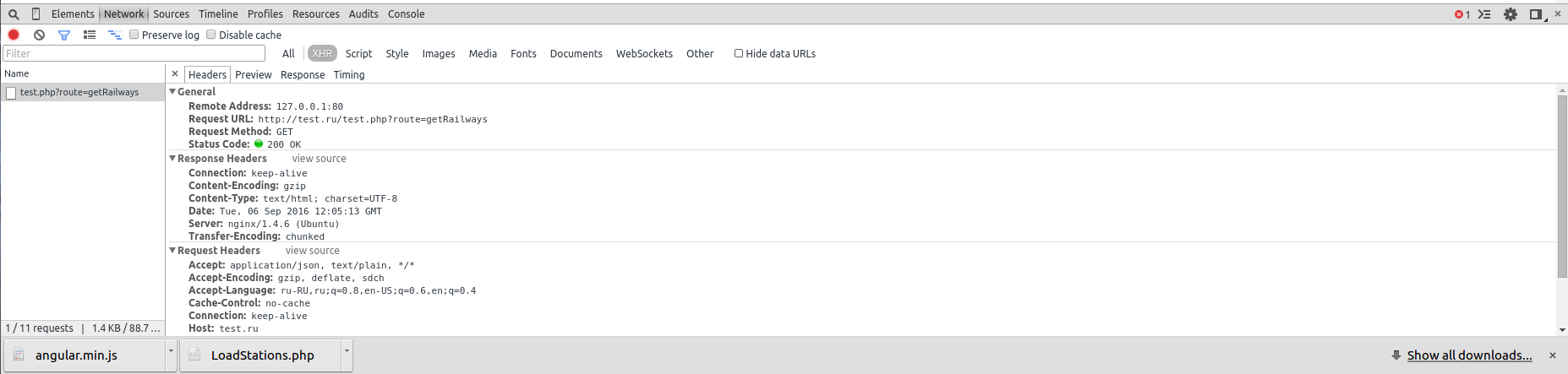
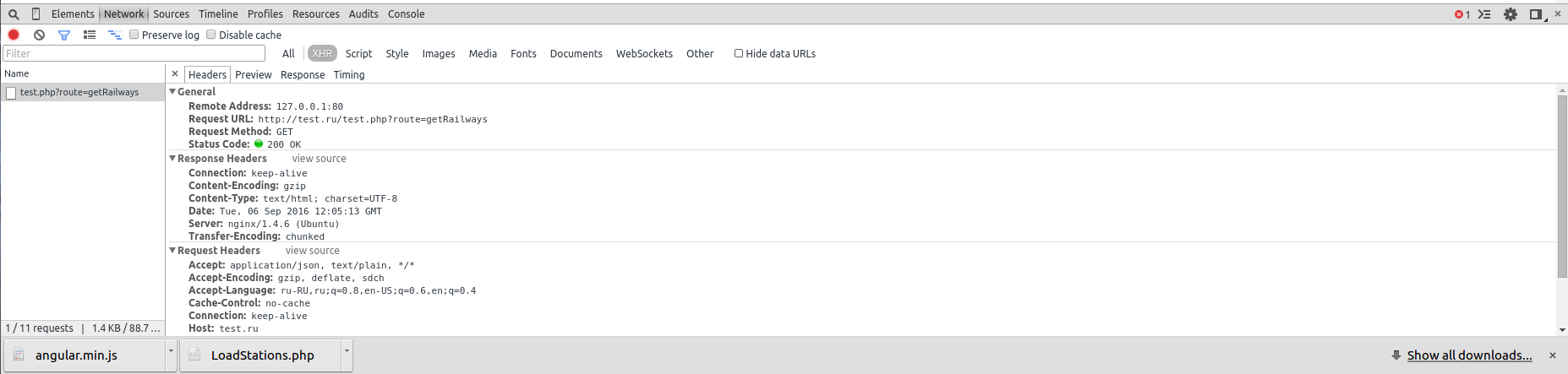
Нужно посмотреть что вам отвечает сервер. Для этого нужно открыть консоль браузера, вкладку Network ( ctrl+shift+i ). Затем выбрать ваш запрос, получите примерно следующую картину:

Здесь вас, в первую очередь, интересуют вкладки Headers и Response
Вкладка Response как раз и есть ваш ответ сервера.
Во вкладке Headers для начала нужно посмотреть параметр General > Status Code
Ваша коллбек функция:
success: function() {
//код в этом блоке выполняется при успешной отправке сообщения
alert("Ваше сообщение отпрвлено!");
});
Обрабатывает только положительные ответы ( поэтому она и называется success )
Положительными считаются ответы 2хх (т.е. 200, 201 и т.д.)
Подробнее почитать можно тут:
Ссылка
Подозреваю что у вас будет статус ответа 404 или 500, поэтому функция success и не срабатывает.
Поэтому для решения проблемы вам нужно разобраться что отвечает вам сервер, если это 404, то проверить доступен ли адрес на который вы отправляете запрос, если 500, то скорее всего у вас ошибка при выполнения php скрипта в файле send.php