Всем привет.
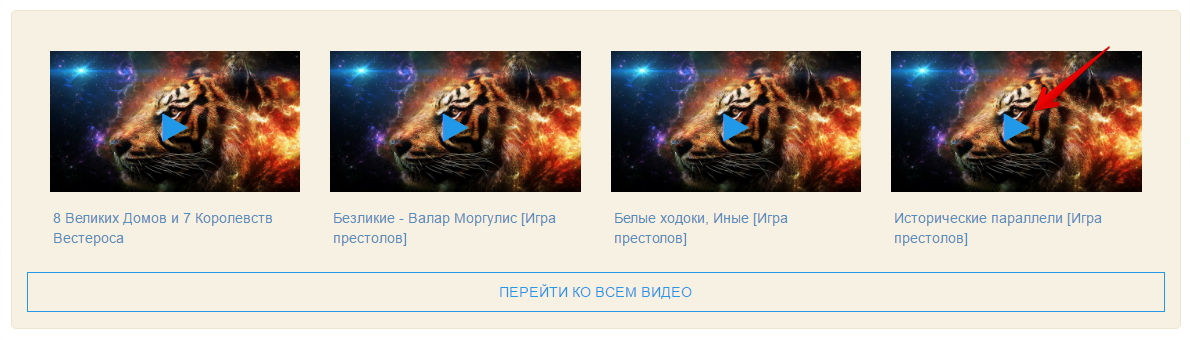
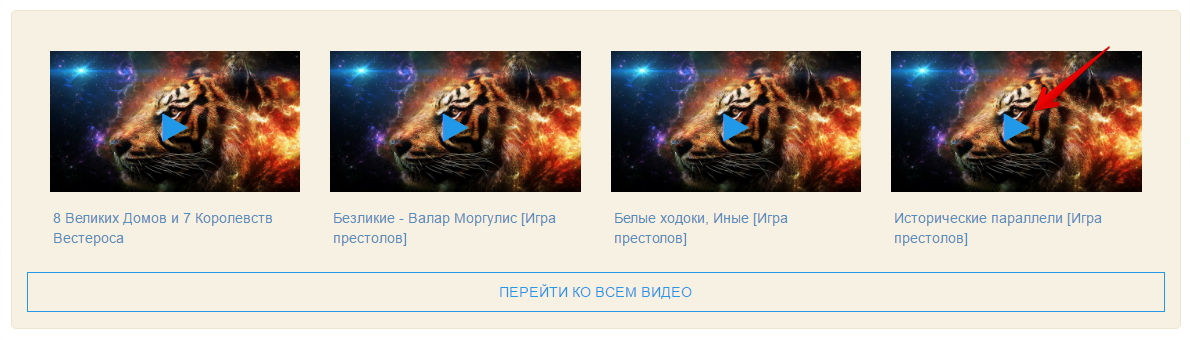
Вот так элемент отображается в chome/firexo

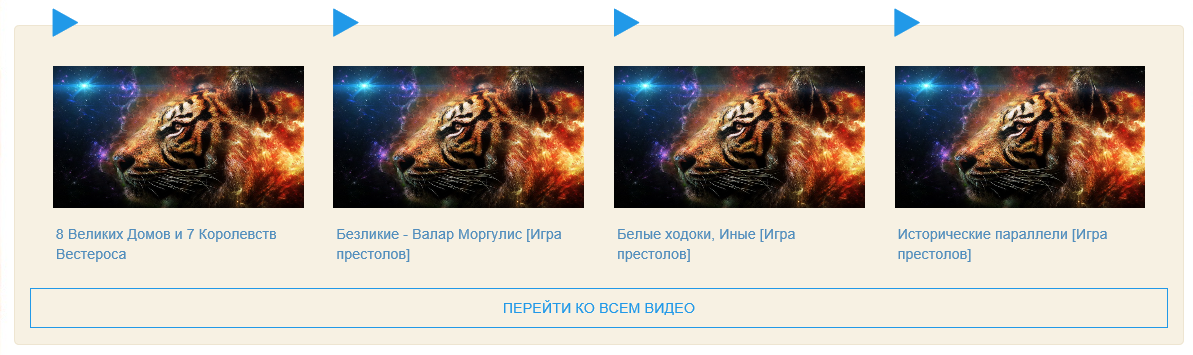
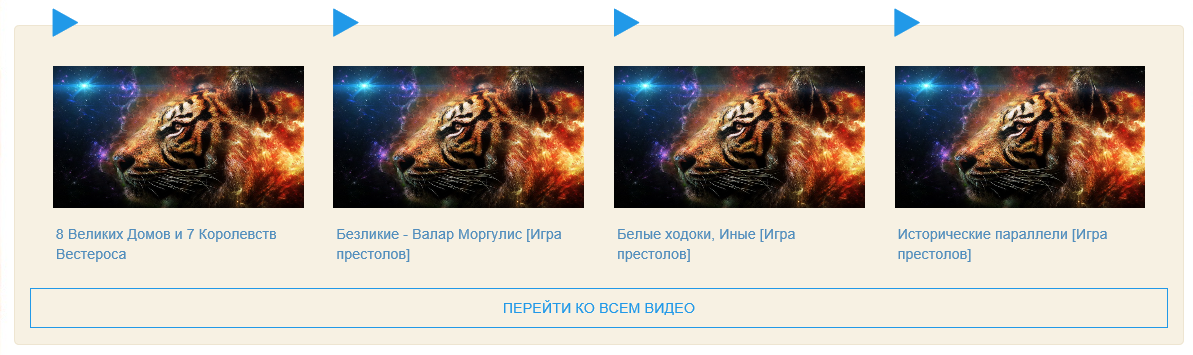
Вот так элемент отображается в edge:

Код html:
<div class="small-12 medium-6 large-3 columns"> #Zurb Foundation
<div class="video_frame">
<a class="vimenu_link" href="{% url 'video' video.id %}">
<p class="vimenu_play"><i class="fa fa-play" aria-hidden="true"></i></p> #стрелочка
<img class="vimenu_image" src="{{ video.video_image.url }}"/>
<h6 class="index_videomain_title">{{ video.title }}</h6>
</a>
</div>
</div>
Сами CSS:
.video_frame {
margin: 1rem 0 0 0;
}
.vimenu_link {
position: relative;
z-index: 100;
}
.vimenu_play {
position: absolute;
top: -100%;
left: 45%;
font-size: 2rem;
z-index: 2000;
vertical-align: middle;
text-align: center;
}
.vimenu_image {
margin: 0 0 1rem 0;
}
.index_videomain_title {
color: #528ebd;
padding: 0 0.2rem 0 0.2rem;
font-size: 0.9rem;
min-height: 2.5rem;
max-height: 2.5rem;
overflow: hidden;
display: block;
}
И получается ситуация, что если я как-то начинаю подкручивать top и left - то они опять же по разному отображается в edge и chrome/firefox - как будто у них разные точки старта сдвига.
Что можно сделать?