Имеются 2 сестринских элемента div и один дочерний, вложенный в блок с классом .sections
<div class="sections">
<section></section>
</div>
<div class="elements">
</div>

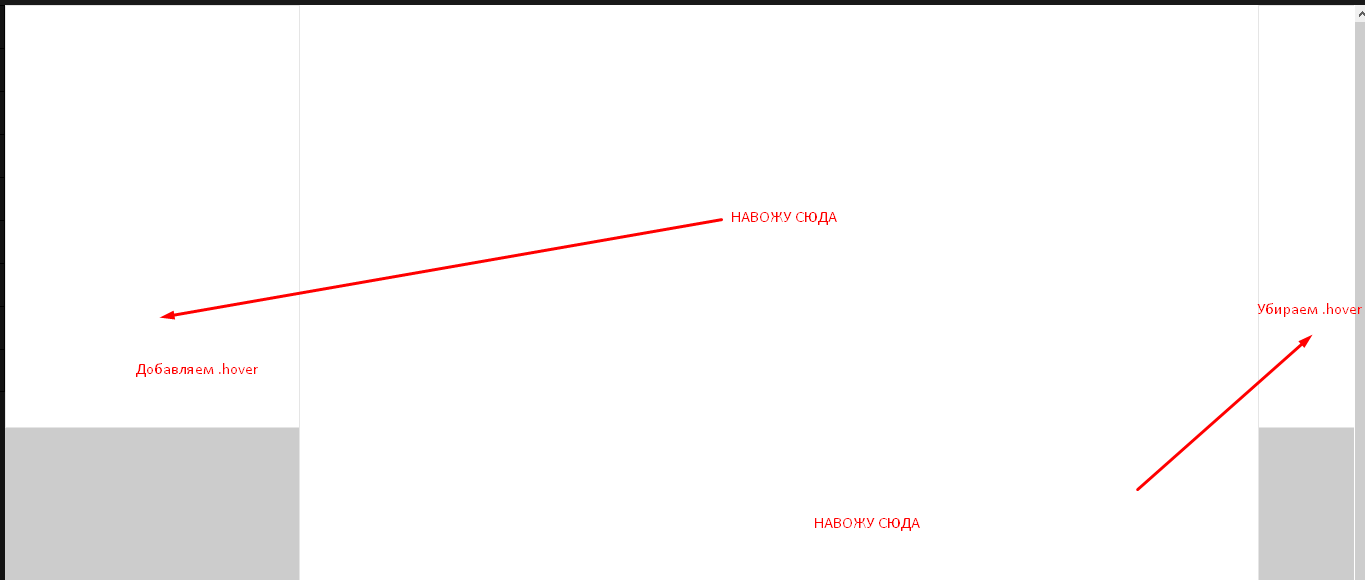
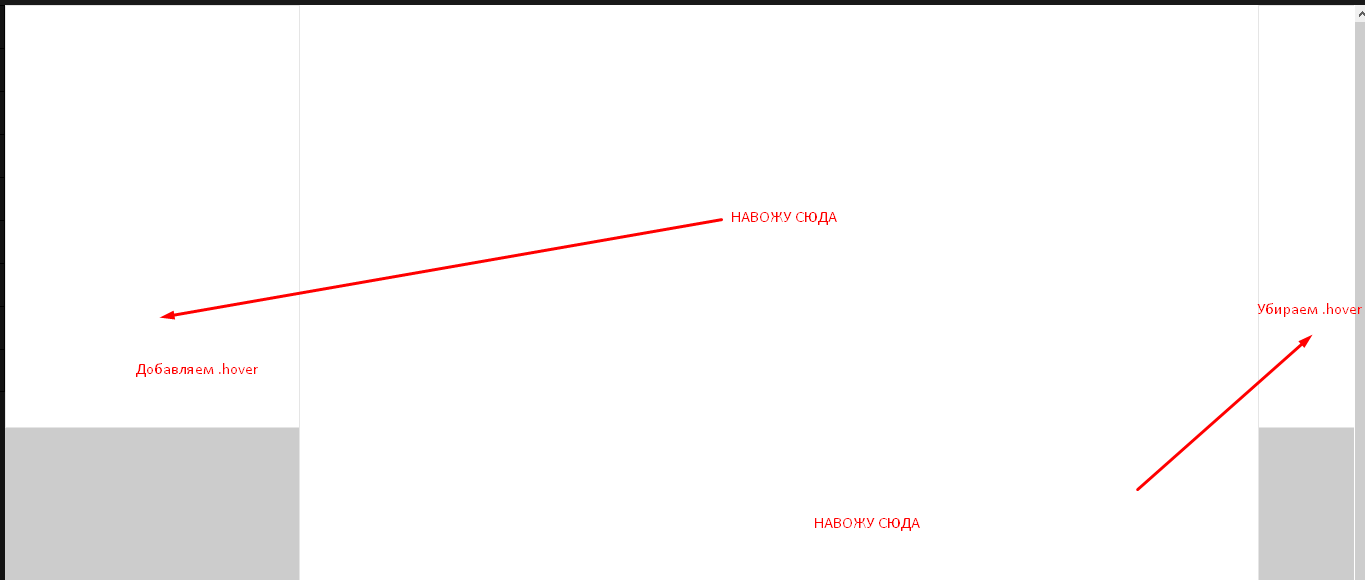
Как поймать событие mousemove на дочернем элементе section, перекрытым сестринским элементом родителя с большим z-index, для того чтобы навесить на него класс .hover