Вот конфиг webpack.config.js
'use strict';
const NODE_ENV = process.env.NODE_ENV || 'development';
const webpack = require('webpack');
module.exports = {
entry: "./js/app.js",
output: {
path: __dirname + "/js",
filename: "build.js",
library: 'app'
},
watch: NODE_ENV == 'development',
watchOptions: {
aggregateTimeout: 100
},
devtool: NODE_ENV == 'development' ? 'cheap-inline-module-source-map' : null,
plugins: [
new webpack.DefinePlugin({
NODE_ENV: JSON.stringify(NODE_ENV),
LANG: JSON.stringify('ru')
})
],
module: {
loaders: [{
test: /\.js$/,
loader: 'babel'
}]
}
};
давай устанавливать babel
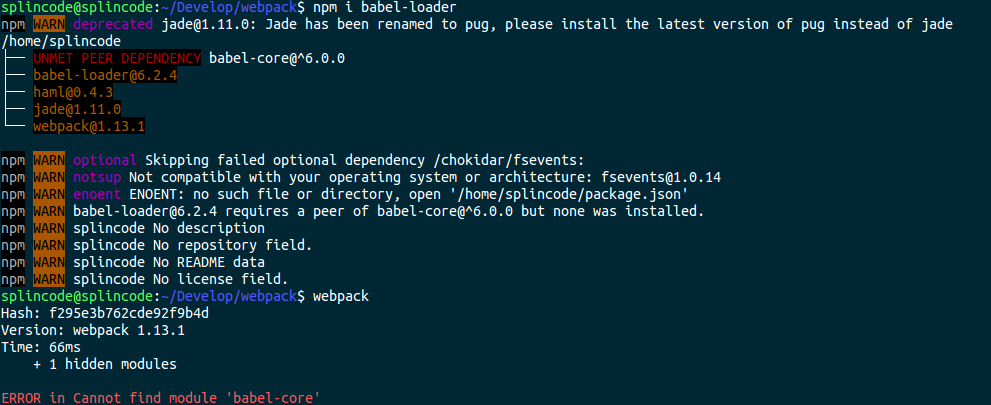
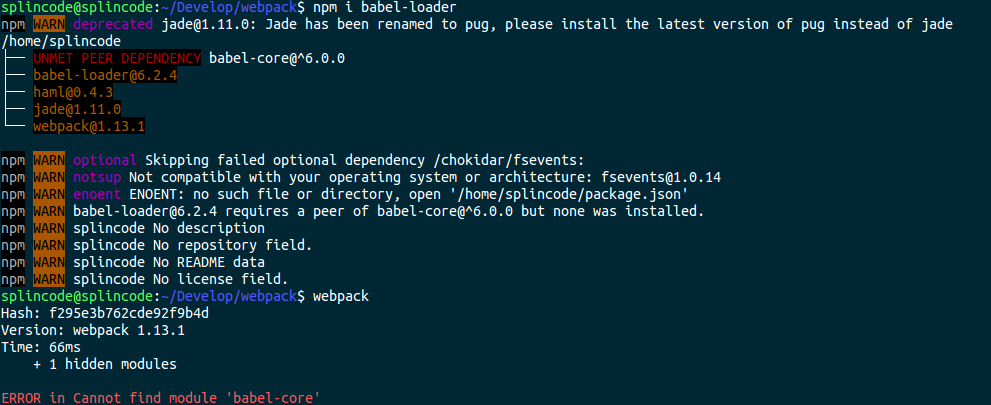
npm i babel-loader
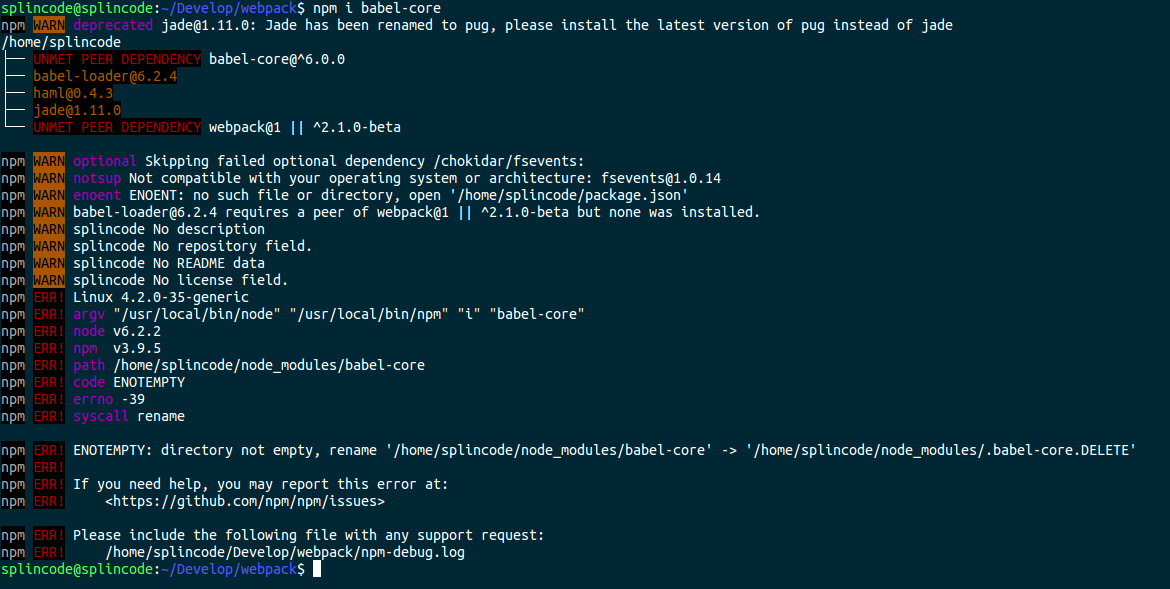
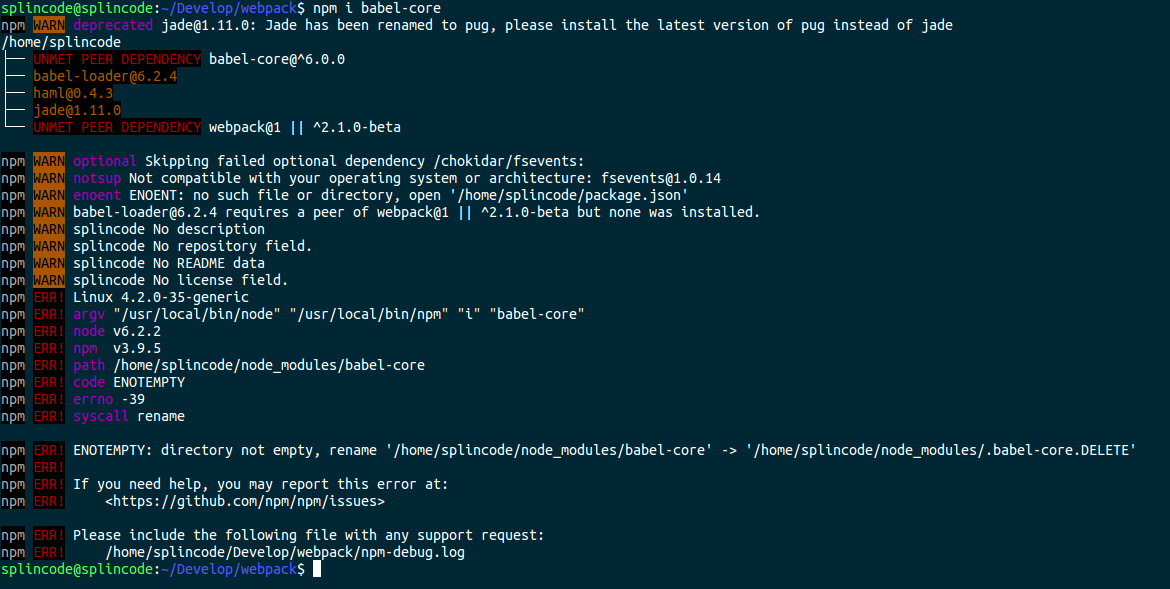
Но пишет UNMET PEER DEPENDENCY