Здравствуйте! Не так давно решил наладить процесс разработки фронтенда для сайтов. Освоил bower и gulp. Webpack в gulp использую с помощью webpack-stream.
Проблема в том что не могу собрать модульную структуру js воедино и выгрузить в папку js на сайте.
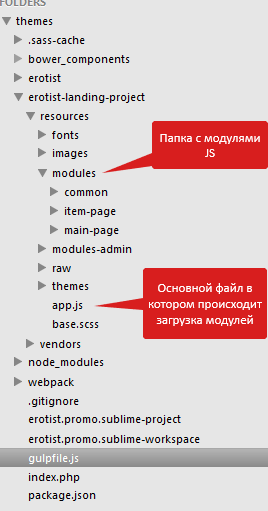
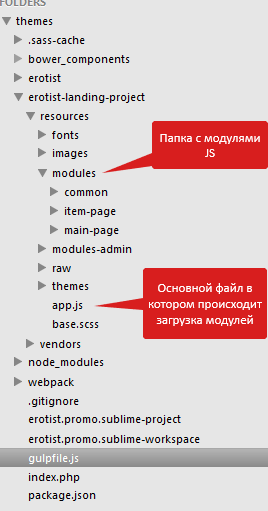
Модульность JS я реализую с помощью следующего подхода
https://habrahabr.ru/post/218485/ и распихиваю их по папкам:

Файл app.js содержит последовательную инициальзацию всех модулей:
var App = (function(){
return {
init: function(){
// Инициализация модуля. В ней мы инициализируем все остальные модули на странице
OrderPopup.init();
model3D.init();
colorImages.init();
sliderMainColorSelect.init();
mobileColorSelectNav.init();
colorSelectNav.init();
itemPageCountDown.init();
}
}
})();
App.init();
Попытка собрать проект с помощью webpack Приводит к тому что в файл билда попадает только app.js. Модули реализованные таким образом нельзя собрать с помощью webpack?
Лучше писать модули с использованием requirejs а собирать с помощью webpack?