Есть
position:relative-элемент.
Внутри него элементы формы, например, select, для которого задано
position:absolute; left:1cm; right:1cm.
Браузер (Хром и ФФ) игнорируют
right:1cm и не растягивают элемент. Почему?
P.S.
Меня интересует причина, а не как обойти это ограничение.
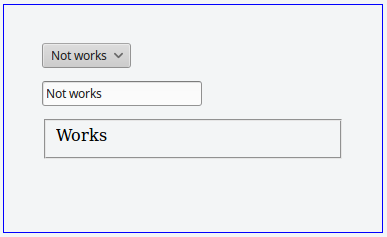
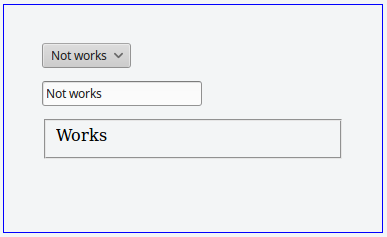
Вопрос примером:
https://jsfiddle.net/j5phoLsy/4/
<div>
<select><option>Not works</option></select>
<input value="Not works">
<fieldset>Works</fieldset>
</div>
div {
position:relative;
border:1px solid blue;
width: 10cm;
height: 6cm;
}
select {
position:absolute;
top: 1cm;
left: 1cm;
right: 1cm;
}
input {
position:absolute;
top: 2cm;
left: 1cm;
right: 1cm;
}
fieldset {
position:absolute;
top: 3cm;
left: 1cm;
right: 1cm;
}