Здравствуйте! Впервые познакомился со сброщиком, Gulp-ом, вот как 2 дня уже, решил собрать первый конфиг, но не работает 1 таск при сборке, ниже расписал.
'use strict';
var gulp = require('gulp');
var sass = require('gulp-sass');
var minify = require('gulp-csso');
var uncss = require('gulp-uncss');
var htmlmin = require('gulp-htmlmin');
var uglify = require('gulp-uglify');
var postcss = require('gulp-postcss');
var mqpacker = require('css-mqpacker');
var autoprefixer = require('autoprefixer');
var sourcemaps = require('gulp-sourcemaps');
var rigger = require('gulp-rigger');
var plumber = require('gulp-plumber');
var rename = require('gulp-rename');
var imagemin = require('gulp-imagemin');
var svgmin = require('gulp-svgmin');
var svgstore = require('gulp-svgstore');
var run = require('run-sequence');
var del = require('del');
var browserSync = require('browser-sync').create();
gulp.task('html', function() {
gulp.src('src/*.html')
.pipe(rigger())
.pipe(htmlmin({collapseWhitespace: true}))
.pipe(gulp.dest('build'))
});
gulp.task('scss', function () {
gulp.src('src/scss/*.scss')
.pipe(plumber())
.pipe(sass({
outputStyle: 'expanded'
}))
.pipe(gulp.dest('build/css'));
});
// После того как сработал scss, хочу чтобы сработал styles, то есть добавил префикси, минифицировал
gulp.task('styles', function () {
gulp.src('build/css/*.css')
.pipe(plumber())
.pipe(sourcemaps.init())
.pipe(postcss([
autoprefixer({browsers: [
'last 2 versions'
]}),
mqpacker()
]))
.pipe(gulp.dest('build/css'))
.pipe(minify())
.pipe(rename({
suffix: '.min'
}))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('build/css'));
});
gulp.task('js', function() {
gulp.src('src/js/*.js')
.pipe(rigger())
.pipe(sourcemaps.init())
.pipe(uglify())
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('build/js'));
});
gulp.task('images', function() {
return gulp.src('src/img/**/*.{png,jpg,gif}')
.pipe(imagemin([
imagemin.gifsicle(),
imagemin.optipng({optimizationLevel: 3}),
imagemin.jpegtran({progressive: true})
]))
.pipe(gulp.dest('build/img'));
});
gulp.task('icons', function() {
return gulp.src('src/img/icons/*.svg')
.pipe(svgmin())
.pipe(rename({prefix: 'icon-'}))
.pipe(svgstore({
inlineSvg: true
}))
.pipe(rename('icons.svg'))
.pipe(gulp.dest('build/img'));
});
gulp.task('fonts', function() {
return gulp.src('src/fonts/**/*')
.pipe(gulp.dest('build/fonts'));
});
gulp.task('server', function() {
browserSync.init({
server: 'build'
});
gulp.watch('src/**/*.html', ['html']);
gulp.watch('src/scss/**/*.scss', ['scss']);
gulp.watch('src/js/**/*.js', ['js']);
gulp.watch('build/**/*').on('change', browserSync.reload);
});
gulp.task('default', ['server']);
gulp.task('del', function() {
return del('build');
});
gulp.task('build', function (cb) {
run(
'del',
'html',
'scss',
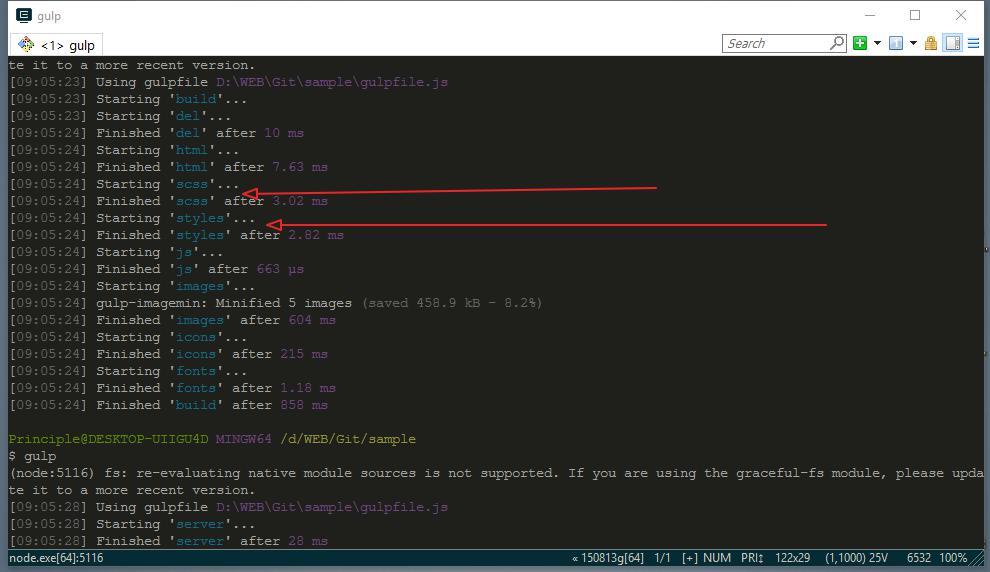
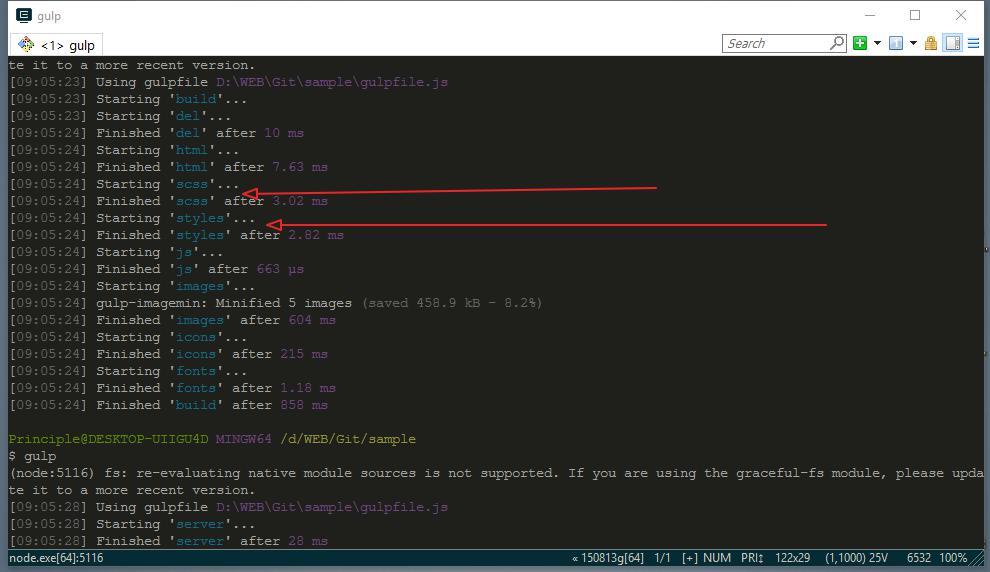
'styles', // вот это добро не выводит результат, если запускать вручную, то есть gulp styles, после gulp build, то работает. Поставил плагин run-sequence.
'js',
'images',
'icons',
'fonts',
cb
);
});

Сейчас я объединил 2 таска -
scss и
styles, всё работает, я изначально так делал, а потом подумал, если файл большой, то это он каждый раз будет запускать все плагины, после каждого изменения, поэтому решил разделить, чтобы только при сборке он занимался минификацией, подстановлением префиксов и т.п., и т.п., а до этого только работал препроцессинг. Или это не особо влияет? Я видел сборку от этого парня -
https://markgoodyear.com/2014/01/getting-started-w...
Он сразу всё прогоняет препроц сасса и оптимизацию, на css-tricks там препроц и оптимизация отдельно.
Сильно ли влияет это на производительность, как лучше? И почему у меня не хочет выводить результат таска "styles".
Я сначала запускаю
gulp build, оно копирует все папки из
src в папку
build, запускаю сервер в папке
build, и делаю то, что нужно, останавливаю, набираю снова gulp build, чтобы всё ещё раз собрало, удаляя при этом папку
build, но таск
styles не фурычит. Спасибо!
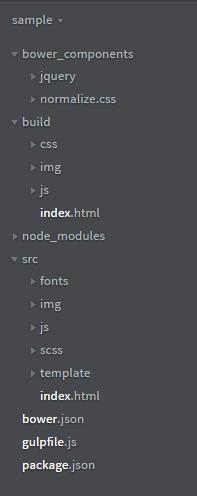
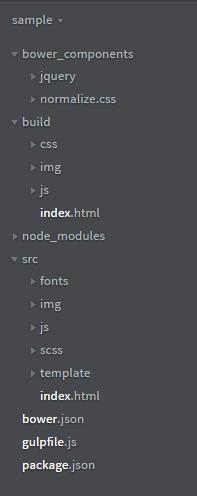
Структура папки:
 https://cloud.mail.ru/public/MhS9/aFPQzQsNc
https://cloud.mail.ru/public/MhS9/aFPQzQsNc