Всем привет!
Есть
owl carousel, в которой используется свойство
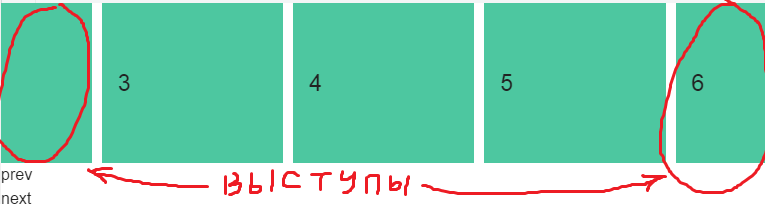
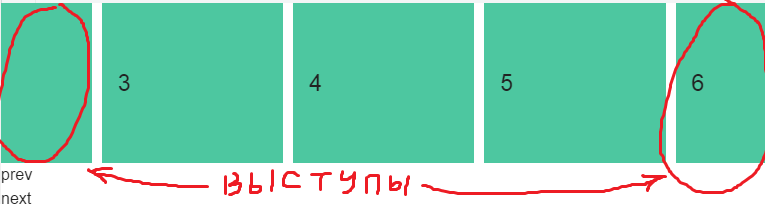
stagePadding для видимости кусочков элементов. Как сделать так, чтобы помимо переключателей next|prev, карусель переключалась также при клике на выступы элементов справа и слева соответственно?

по сути: нужно объединить 2 решения из
фидла 1 и
фидла 2, чтобы можно было переключать карусель как по стрелкам навигации, так и по выступам - как это можно сделать?