Есть
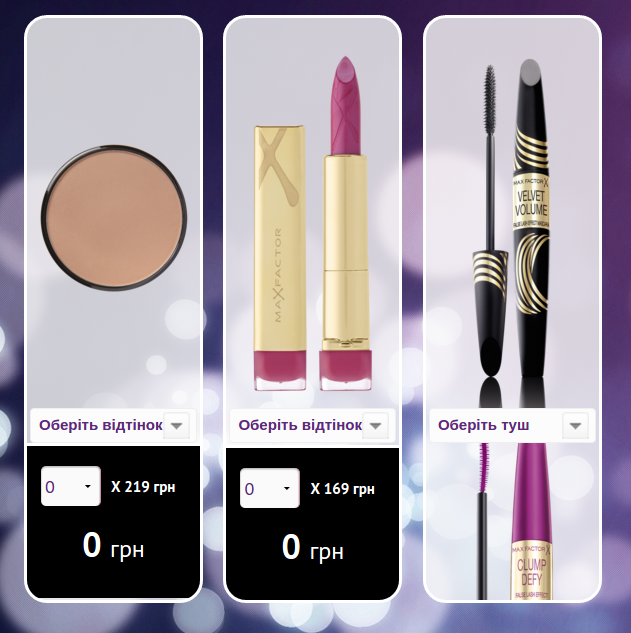
промостраница , самый последний блок где происходит выбор косметики: почему-то при загрузке страницы

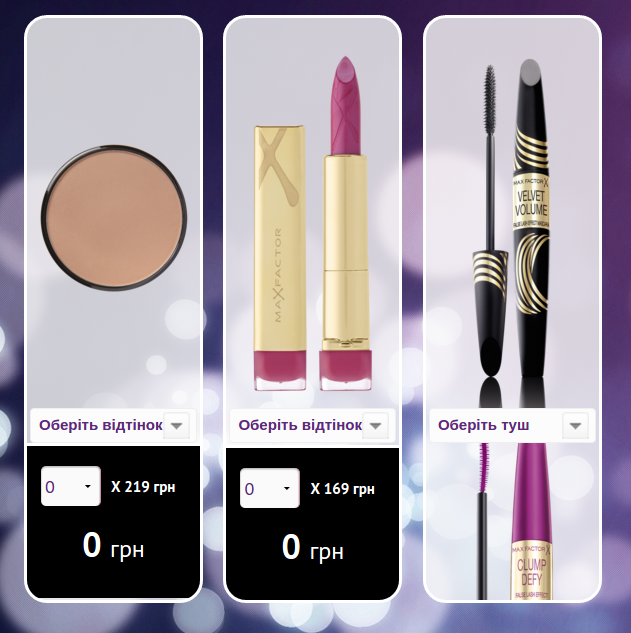
в выборе туши не корректно отображается сама выборка, но при этом если произвести выбор то все становится на свои места:

но только мы обновляем страницу - снова трабл
как по мне проблема в скрипте:
$(function() {
$('.delivery_block_2 .delivery_list').click(function() {
$(".delivery_block .cities_list").hide();
$(".delivery_block_2 .cities_list").slideToggle('fast');
});
$('.delivery_block_2 ul.cities_list li').click(function() {
var tx = $(this).text();
var id = $(this).attr('alt');
$("#powder .img img").removeClass("slider-active");
$("#powder .img img").hide();
$('.' + id).addClass("slider-active");
$('.' + id).css("display", "block");
$("#powder .spinner-wrap").removeClass("spinner-active");
$("#powder .spinner-wrap").css('display', 'none');
$('#' + id).addClass("spinner-active");
$('#' + id).css("display", "block");
$(".delivery_block_2 .cities_list").slideUp('fast');
$(".delivery_block_2 .delivery_list span").html(tx);
});
$('.delivery_block .delivery_list').click(function() {
$(".delivery_block_2 .cities_list").hide();
$(".delivery_block .cities_list").slideToggle('fast');
});
$('.delivery_block ul.cities_list li').click(function() {
var tx = $(this).text();
var id = $(this).attr('alt');
$("#pomade .img img").removeClass("slider-active");
$("#pomade .img img").hide();
$('.' + id).addClass("slider-active");
$('.' + id).css("display", "block");
$("#pomade .spinner-wrap").removeClass("spinner-active");
$("#pomade .spinner-wrap").css('display', 'none');
$('#' + id).addClass("spinner-active");
$('#' + id).css("display", "block");
$(".delivery_block .cities_list").slideUp('fast');
$(".delivery_block .delivery_list span").html(tx);
});
$('.delivery_block_3 .delivery_list').click(function() {
$(".delivery_block .cities_list").hide();
$(".delivery_block_3 .cities_list").slideToggle('fast');
});
$('.delivery_block_3 ul.cities_list li').click(function() {
var tx = $(this).text();
var id = $(this).attr('alt');
$("#tush .img img").removeClass("slider-active");
$("#tush .img img").hide();
$('.' + id).addClass("slider-active");
$('.' + id).css("display", "block");
$("#tush .spinner-wrap").removeClass("spinner-active");
$("#tush .spinner-wrap").css('display', 'none');
$('#' + id).addClass("spinner-active");
$('#' + id).css("display", "block");
$(".delivery_block_3 .cities_list").slideUp('fast');
$(".delivery_block_3 .delivery_list span").html(tx);
});
})
но не могу найти где ошибка, консоль не ругается, кто подскажет куда копать?
$(document).ready(function() {
var i = 1;
function hideImages3() {
$('div.third-product-cart > div.img > img').not('.slider-active').css('display', 'none');
$('div.third-product-cart div.box-item div.spinner-wrap').not('.spinner-active').css('display', 'none');
}
hideImages3();
$("div.third-product-cart .next-button").click(function() {
i++;
if (i < 12) {
$('div.third-product-cart > div.img > img.slider-active').fadeOut(function() {
$(this).next().fadeIn().addClass('slider-active');
$(this).removeClass('slider-active');
});
$('div.third-product-cart div.box-item div.spinner-active').fadeOut(function() {
$(this).next().fadeIn().addClass('spinner-active');
$(this).removeClass('spinner-active');
});
} else {
i--;
}
console.log(i);
});
$("div.third-product-cart .prev-button").click(function() {
i--;
if (i > 0) {
$('div.third-product-cart > div.img > img.slider-active').fadeOut(function() {
$(this).prev().fadeIn().addClass('slider-active');
$(this).removeClass('slider-active');
});
$('div.third-product-cart div.box-item div.spinner-active').fadeOut(function() {
$(this).prev().fadeIn().addClass('spinner-active');
$(this).removeClass('spinner-active');
});
} else {
i++;
}
console.log(i);
});
var a = 1;
function hideImages2() {
$('div.second-product-cart > div.img > img').not('.slider-active').css('display', 'none');
$('div.second-product-cart div.box-item div.spinner-wrap').not('.spinner-active').css('display', 'none');
}
hideImages2();
$("div.second-product-cart .next-button").click(function() {
a++;
if (a < 7) {
$('div.second-product-cart > div.img > img.slider-active').fadeOut(function() {
$(this).next().fadeIn().addClass('slider-active');
$(this).removeClass('slider-active');
});
$('div.second-product-cart div.box-item div.spinner-active').fadeOut(function() {
$(this).next().fadeIn().addClass('spinner-active');
$(this).removeClass('spinner-active');
});
} else {
a--;
}
console.log(a);
});
$("div.second-product-cart .prev-button").click(function() {
a--;
if (a > 0) {
$('div.second-product-cart > div.img > img.slider-active').fadeOut(function() {
$(this).prev().fadeIn().addClass('slider-active');
$(this).removeClass('slider-active');
});
$('div.second-product-cart div.box-item div.spinner-active').fadeOut(function() {
$(this).prev().fadeIn().addClass('spinner-active');
$(this).removeClass('spinner-active');
});
} else {
a++;
}
console.log(a);
});
});

 в выборе туши не корректно отображается сама выборка, но при этом если произвести выбор то все становится на свои места:
в выборе туши не корректно отображается сама выборка, но при этом если произвести выбор то все становится на свои места: 
