

.row{
-webkit-align-items: stretch;
align-items: stretch;
display: -webkit-flex;
display: flex;
margin-top: 100px;
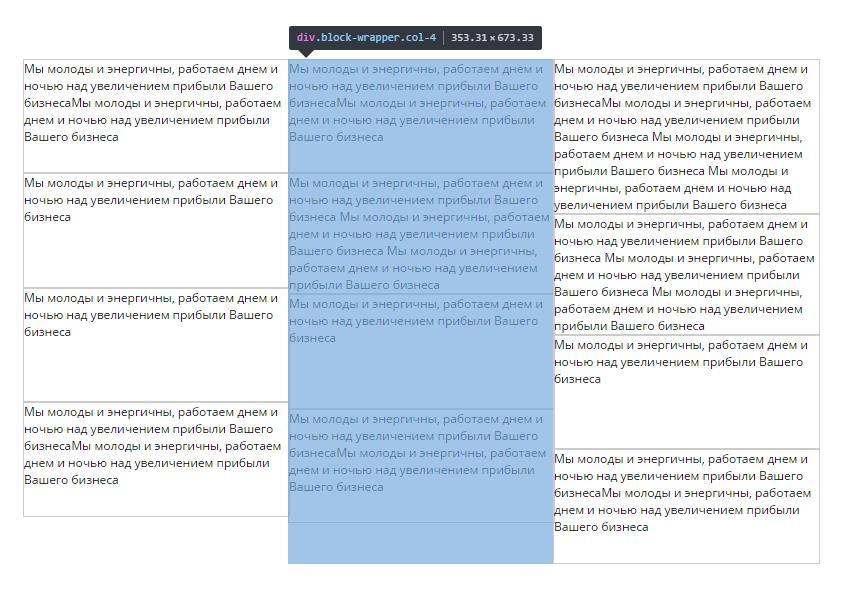
.block-wrapper{
.block{
border: 1px solid #ccc;
display: block;
width: 100%;
min-height: 150px;
align-items: stretch;
}
}
}