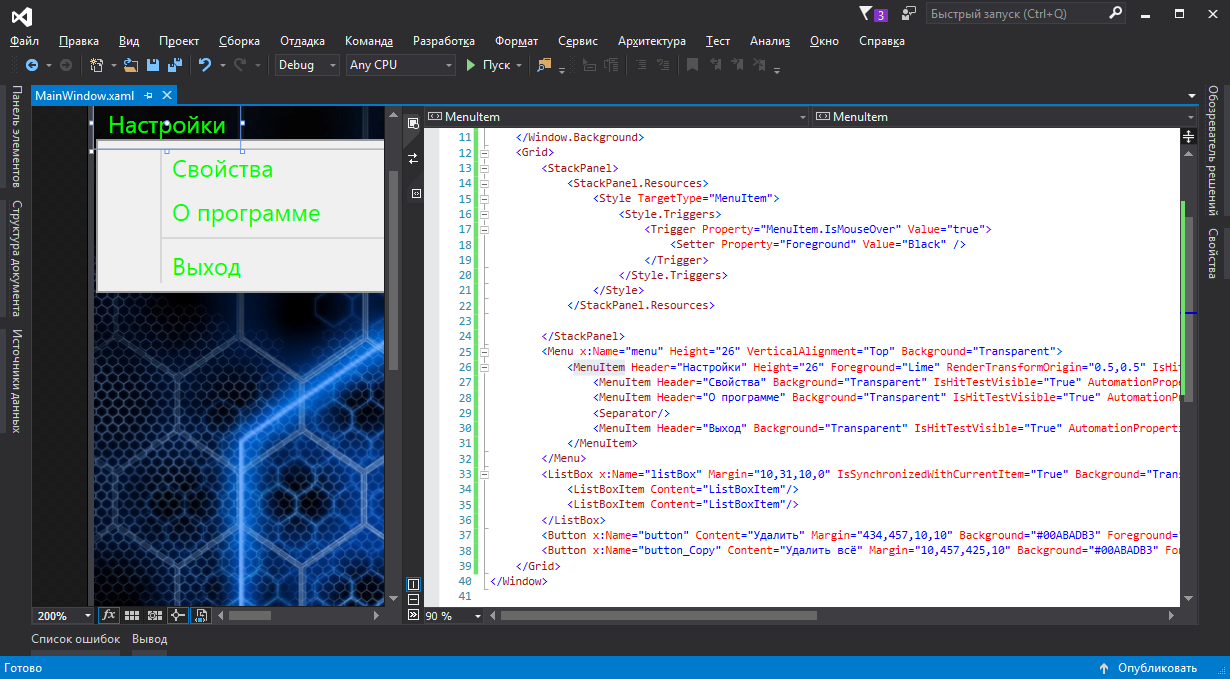
На картинке у меня получилось сделать для основного меню прозрачный фон и для MenuItem, а вот для дочерних не знаю как. Помогите пожалуйста.
Нужно вместо белого цвета сделать прозрачный.

<Menu x:Name="menu" Height="26" VerticalAlignment="Top" Background="{x:Null}" Foreground="{x:Null}">
<MenuItem Header="Настройки" Height="26" Foreground="Lime" RenderTransformOrigin="0.5,0.5" Background="Transparent" BorderBrush="Transparent" Padding="6,0" UseLayoutRounding="False">
<MenuItem Header="Свойства" Foreground="Lime" RenderTransformOrigin="0.5,0.5" Background="Transparent" BorderBrush="Transparent" AutomationProperties.IsColumnHeader="True"/>
<MenuItem Header="О программе" Foreground="Lime" RenderTransformOrigin="0.5,0.5" Background="Transparent" BorderBrush="Transparent" AutomationProperties.IsColumnHeader="True"/>
<Separator/>
<MenuItem Header="Выход" Foreground="Lime" RenderTransformOrigin="0.5,0.5" Background="Transparent" BorderBrush="Transparent" AutomationProperties.IsColumnHeader="True"/>
</MenuItem>
</Menu>