Здравствуйте. Проблема в следующем.
Элементы (айтемы) owl.carousel накладываются друг на друга.
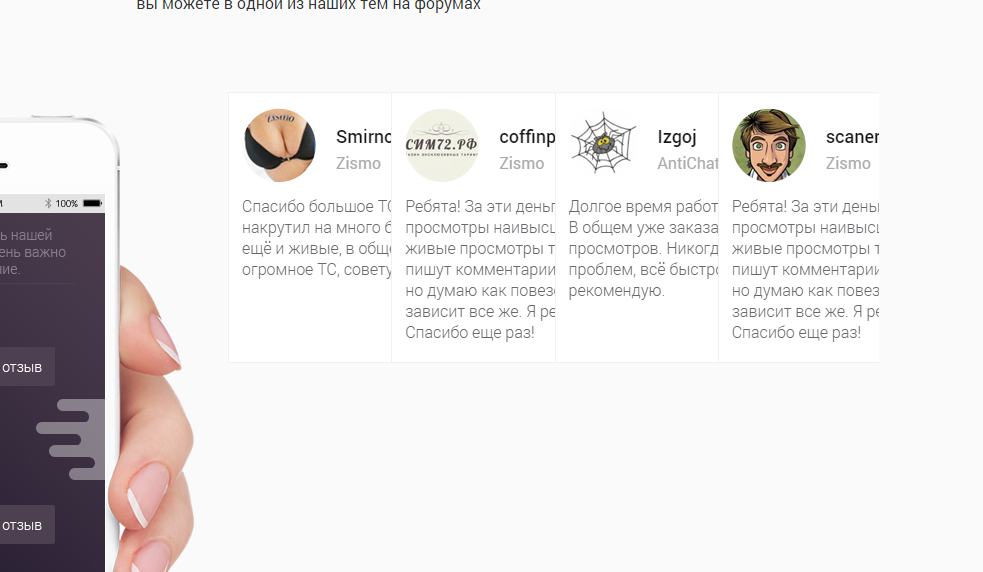
То есть

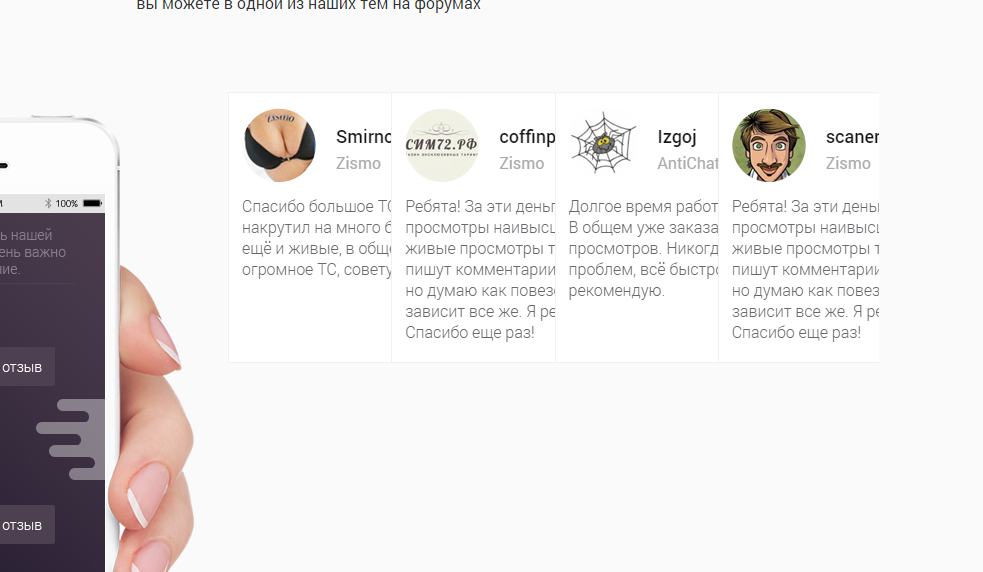
А нужно что бы было вот так

Все библиотеки карусели подключил, css тоже. В принципе разобрался в чём ситуация.
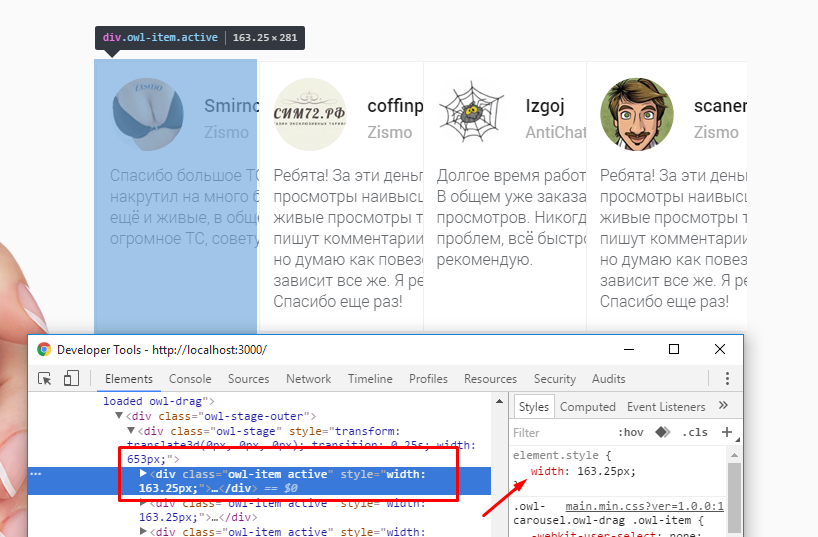
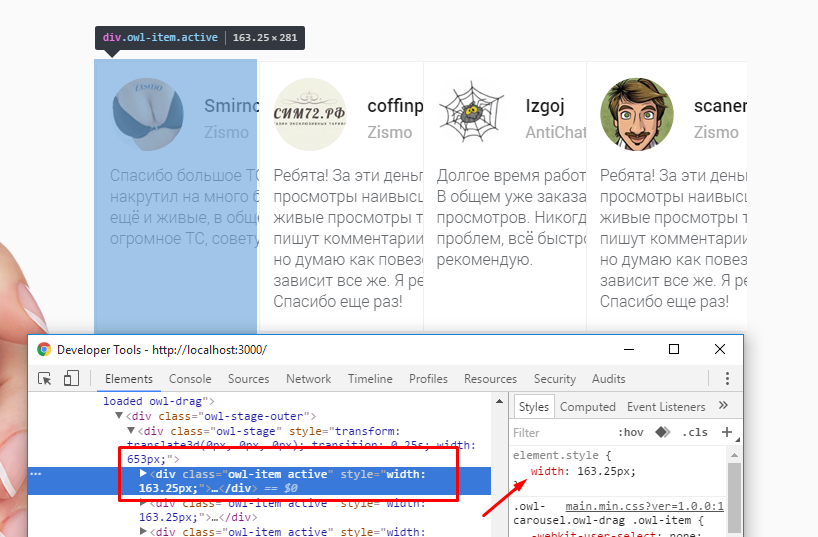
Классу owl-items присваивается инлайновая ширина, если эту ширину в инспектере отключить у каждого айтема, то будет то что мне нужно.
Но как её отключить?? 
<div id="owl-carousel" class="carousel owl-carousel">
<div class="item">
<img src="img/SmirnovVlad.png" alt="SmirnovVlad">
<span class="name">SmirnovVlad</span>
<span class="forum">Zismo</span>
<p>lorem</p>
</div>
<div class="item">
<img src="img/SmirnovVlad.png" alt="SmirnovVlad">
<span class="name">SmirnovVlad</span>
<span class="forum">Zismo</span>
<p>lorem</p>
</div>
<div class="item">
<img src="img/SmirnovVlad.png" alt="SmirnovVlad">
<span class="name">SmirnovVlad</span>
<span class="forum">Zismo</span>
<p>lorem</p>
</div>
<div class="item">
<img src="img/SmirnovVlad.png" alt="SmirnovVlad">
<span class="name">SmirnovVlad</span>
<span class="forum">Zismo</span>
<p>lorem</p>
</div>
</div>
.carousel {
margin-top: 75px
}
.item{
display: inline-block
height: 271px
min-width: 318px
background-color: white;
box-shadow: 0 0 0 rgba(212, 213, 217, 0.5);
margin: 2px
border: 1px solid #F0F0F1
overflow: hidden;
}
$("#owl-carousel").owlCarousel({
items : 4,
})