Здравствуйте!
На codeigniter'e сайтик, в нём таблица строки которой разбиты паганацией. Так же есть сортировка строк, которая работает через ajax (уходит запрос, ответ переписывает таблицу и кнопки пагинации). Переход по страницам тоже на ajax'e, весит обработчик нажатия на кнопку пагинации.
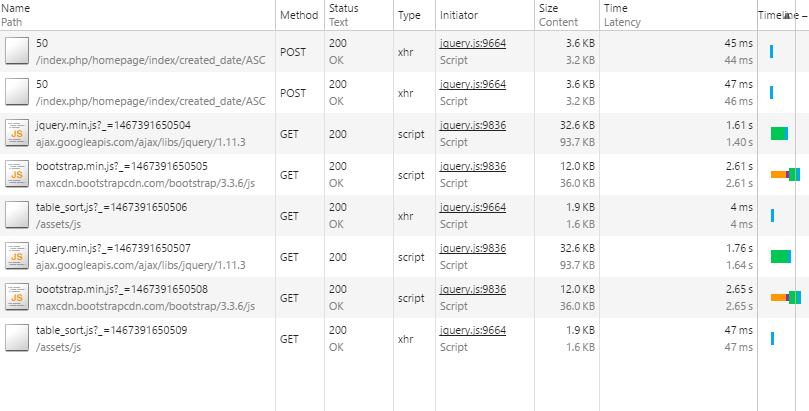
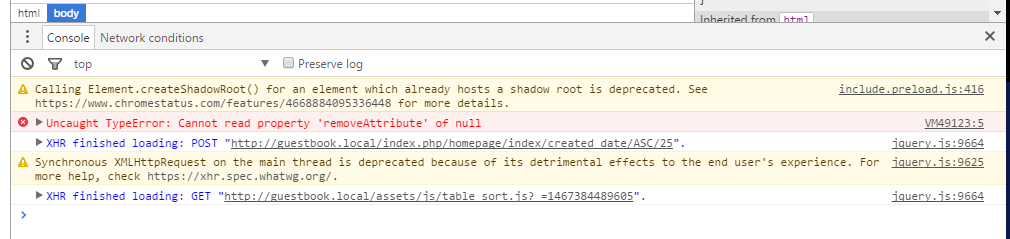
При первом клике от посылает запрос и при ответе перезаписывает таблицу, а так же зачем-то подгружает скрипт js, который обрабатывает весь ajax. В консоли браузера это выглядит так:

При втором клике:

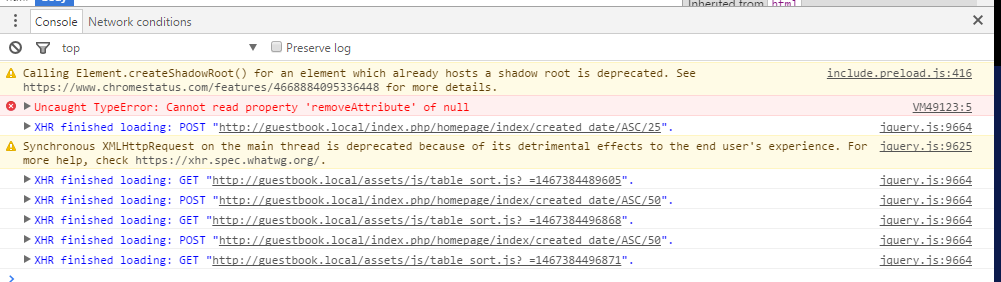
обработчик срабатывает дважды и так в геометрической прогрессии.
Вот скрипт, который посылает ajax:
"use strict";
var SortGroup = {
onReady: function () {
$('.btn-sort').on("click", function () {
SortGroup.updTable(this);
});
$(document).on("click", ".ajax a", function (event) {
event.preventDefault();
SortGroup.nextPage(this);
// alert(this);
});
},
updTable: function (btn) {
var arr_fld = {'Username': 'username', 'E-mail': 'e_mail', 'Date': 'created_date'};
var arr_tp = {'/\\': 'DESC', '\\/': 'ASC'};
var fld = $(btn).text().split(' ')[0];
var tp = $(btn).text().split(' ')[1];
var url = "http://guestbook.local/index.php/homepage/ajax_table";
var data = {
field: arr_fld[fld],
type: arr_tp[tp]
};
var jqxht = $.post(url, data, function (data) {
$('.entries-block').html(data);
$(btn).text(fld + " " + tp.split("").reverse().join(""));
});
jqxht.fail(function () {
alert('Reload page and try again');
});
},
nextPage: function (ref) {
var url = ref;
var jqxht = $.post(url, {}, function (data) {
$('.entries-block').html(data);
});
jqxht.fail(function () {
alert('Reload page and try again');
});
}
};
$(document).ready(SortGroup.onReady());
Как решить проблему с увеличивающимся количеством запросов?
UPD: посмотрел плагином VisualEvent, после загрузки страницы таблицы с помощью кнопок пагинации, на кнопки навешивается ещё по одному событию загрузки, даже если отписаться от этих событий с помощью
.off();
UPD2:
Первоначальная загрузка

Обновление через ajax, который SortGroup.nextPage(this);