Привет.
У меня много вопросов по Браузерной Объектной Модели. Непонятного больше, чем понятного.
Хочу разобраться в структуре BOM.
Вопрос 1: Если взять документ, в элементе
<body></body> есть только ОДИН элемент параграф (для простоты)
<p id="1"> </p> в моем документе с атрибутом id="1", то при анализе браузером моего документа, браузер В ПАМЯТИ строит дерево BOM, куда и DOM входит. Мой элемент становится объектом
p. Объект
p занимается КОНКРЕТНОЕ место в BOM - window.document.lastChild(попал на объект html).lastChile(попал на объект body).firstChild(попал на объект p).
Вопрос:
ГДЕ ЛЕЖАТ ВСЕ ОБЪЕКТЫ ЦЕПИ ПРОТОТИПОВ параграфа
p - HTMLParagraphElement, HTMLElement, Element, Node...
Если взять, например, объект-прототип HTMLParagraphElement (
document.getElementById("1").__proto__;), и спросить "А кто у тебя родитель или сосед?" (
document.getElementById("1").__proto__.parentNode;), то выдает ошибку
Uncaught TypeError: Illegal invocation.
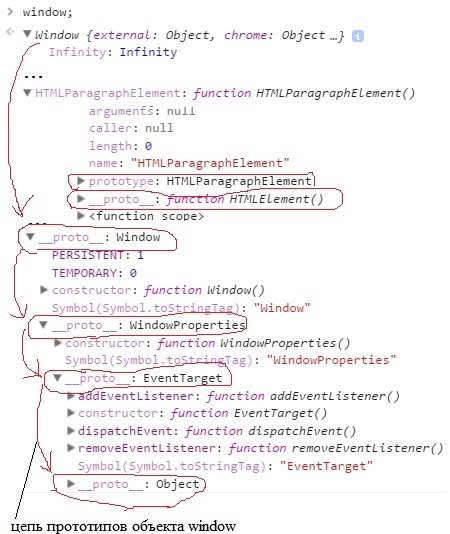
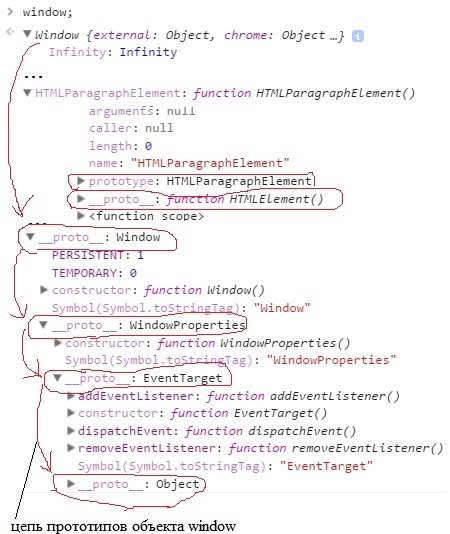
Вопрос 2: Была идея о том, что, может, эти объекты-прототипы лежат в корне объекта window (из тех соображений, что все созданные программистом переменные, объекты, объекты-прототипы, функции ЛЕЖАТ В КОРНЕ объекта window), залез и посмотрел. Наткнулся на какие-то странные функции конструкторы, которые имеют одинаковые с прототипами имена + у них есть свойство __proto__ и constructor ОДНОВРЕМЕННО. Как у функции-конструктора может быть прототип? Я думал, что прототип только у объекта обычного может быть.
 Вопрос 3:
Вопрос 3: Оказалось, что у объекта window есть прототип С ТАКИМ ЖЕ ИМЕНЕМ и еще еще дальше прототипы идут.
А они где лежат?. Я думал, что объект window самый верхний. В общем, путаница какая-то - "что-то в чем-то внутри чего-то".
Помогите, пожалуйста, разгрести эту кашу.
 Вопрос 3: Оказалось, что у объекта window есть прототип С ТАКИМ ЖЕ ИМЕНЕМ и еще еще дальше прототипы идут. А они где лежат?. Я думал, что объект window самый верхний. В общем, путаница какая-то - "что-то в чем-то внутри чего-то".
Вопрос 3: Оказалось, что у объекта window есть прототип С ТАКИМ ЖЕ ИМЕНЕМ и еще еще дальше прототипы идут. А они где лежат?. Я думал, что объект window самый верхний. В общем, путаница какая-то - "что-то в чем-то внутри чего-то".