 HTML
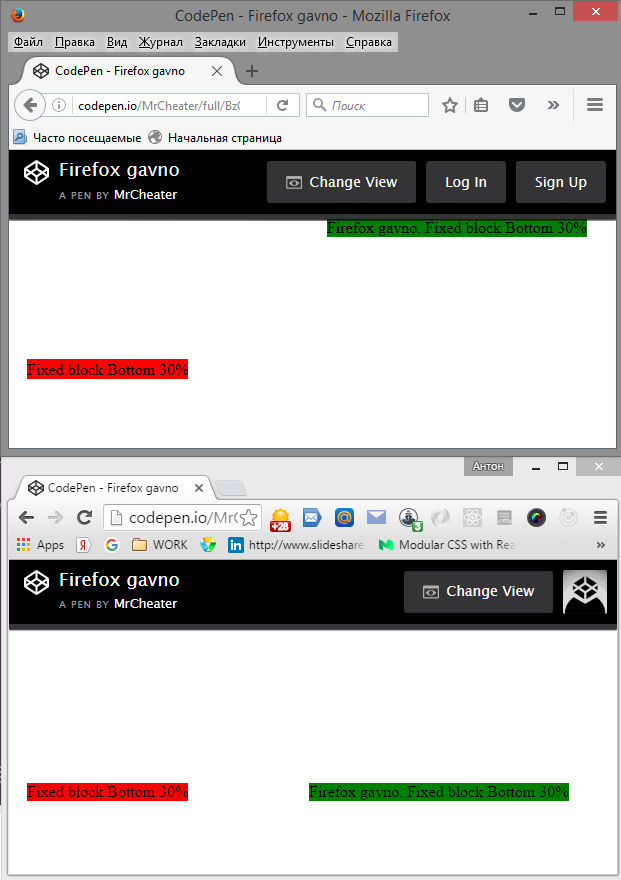
HTML<div class="firefox-gavno">
<div class="test-firefox">Firefox gavno. Fixed block Bottom 30%</div>
</div>
<div class="test">Fixed block Bottom 30%</div>body {
padding:10px;
}
.test {
position: fixed;
bottom: 30%;
background: red;
}
.test-firefox {
position: fixed;
bottom: 30%;
left: 300px;
background: green;
}
.firefox-gavno{
filter:blur(0px);
}This specification defines a set of CSS properties that affect the visual rendering of elements to which those properties are applied; these effects are applied after elements have been sized and positioned according to the Visual formatting model from [CSS21]. Some values of these properties result in the creation of a containing block, and/or the creation of a stacking context.