function TestObj(Arg1, Arg2) {
var arg3 = 567;
this.Method = function() {
alert(Arg1); // В режиме отладки, тут переменная Arg1 видна, а переменные Arg2 и arg3 не видны. Почему так?
}
}
var o = new TestObj('Hello', 55);
o.Method(); //Выведет Hello


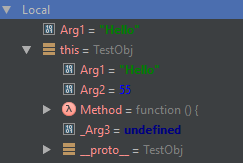
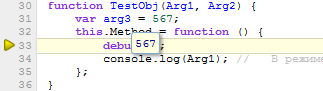
function TestObj(Arg1, Arg2, Arg3) {
this.Arg1 = Arg1;
this.Arg2 = Arg2;
this._Arg3 = Arg3;
this.Method = function() {
debugger;
console.log(Arg1);
}
}
var o = new TestObj('Hello', 55);
o.Method();