Предстоит верстать довольно крупный проект, и столкнулась с такой проблемой. Вёрстка должна быть адаптивной, но дизайн нарисован таким образом, что на разных разрешениях очень много перестроений элементов, следующих не по порядку.
Например:
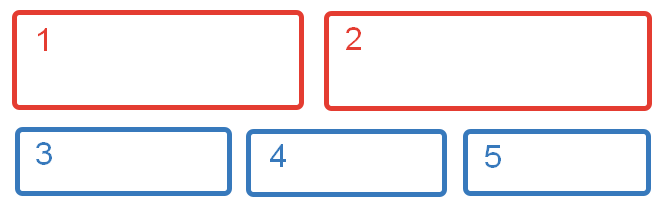
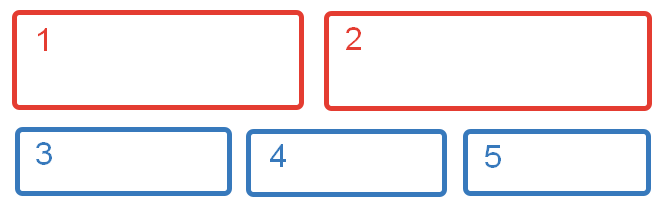
Десктоп -

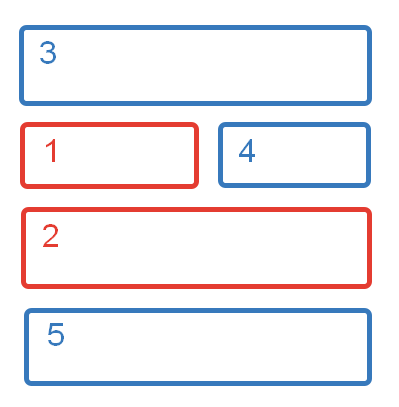
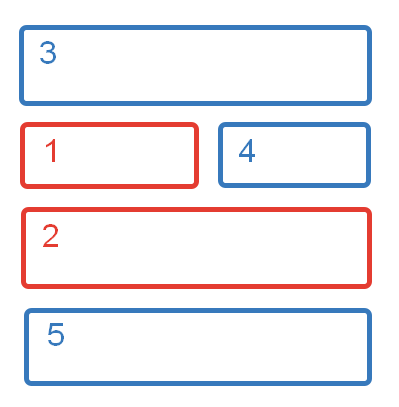
Мобильный -

Таким образом организованы ~30% элементов. Т.е., фактически нарисована отдельная мобильная версия, а не адаптив, но нужен именно адаптив.
Какие решения есть в такой ситуации?
1) Делать отдельную мобильную версию (клиенту нужен адаптив, придётся его убеждать).
2) Делать копии элементов в нужных местах, и скрывать/показывать в зависимости от разрешения. (Не будет ли проблем с SEO?)
3) Перестраивать средствами jQ в зависимости от разрешения.
4) Просить дизайнера перерабатывать макеты таким образом, чтоб перестроения были минимальны. (Плотность контента достаточно велика, возможно, не удастся сделать это без ущерба для удобства пользователя)
Какой из вариантов вы бы посоветовали? Если не затруднит, попросила бы написать плюсы и минусы по каждому варианту.
Или предложите свой, если видите лучшее решение.
P.S. flex использовать не могу, нужна поддержка устаревших браузеров.