Ситуация такая.
Есть приложение на реакте.
Вот вкратце дерево:
App
-Roster
--Group
-Items
--Group
Т.е. есть ростер и есть товары, у обоих компонентов есть группы и их выбор реализован через общий компонент:
import React from 'react'
class GroupDirectory extends React.Component {
constructor(props) {
super(props)
}
componentWillMount() {
this.setState({toggle: true})
if(this.props.item && this.props.item.closed) {
this.setState({toggle: false})
}
}
toggle() {
this.setState({toggle: !this.state.toggle})
}
render() {
return (
<span><span onClick={() => this.toggle()}><i className={this.state.toggle ? "fa fa-folder-open" : "fa fa-folder"}></i> {this.props.item.name}</span>
{this.props.item.childs && this.state.toggle && <GroupList data={this.props.item.childs} closed/>}
</span>
)
}
}
class GroupItem extends React.Component {
constructor(props) {
super(props)
}
render() {
return (<span onClick={() => this.props.set()}><i className="fa fa-file-o"></i> {this.props.item.name}</span>)
}
}
class GroupList extends React.Component {
constructor(props) {
super(props)
}
render() {
var self = this;
return (
<ul>
{this.props.data && this.props.data.map(
(item) => {
return(
<li>{item.type === "dir" ?
<GroupDirectory item={item}/> :
<GroupItem item={item} set={() => self.props.set(item.id)}/>}
</li>
)})}
</ul>
)
}
}
export default class Group extends React.Component {
constructor(props) {
super(props)
}
render() {
return (
<div className="col-md-4 group-component-main">
<GroupList data={this.props.data} set={(id) => this.props.set(id)}/>
</div>)
}
}
Код конечно ужасен, просто всю ночь его переписываю и не могу понять тупой ошибки.
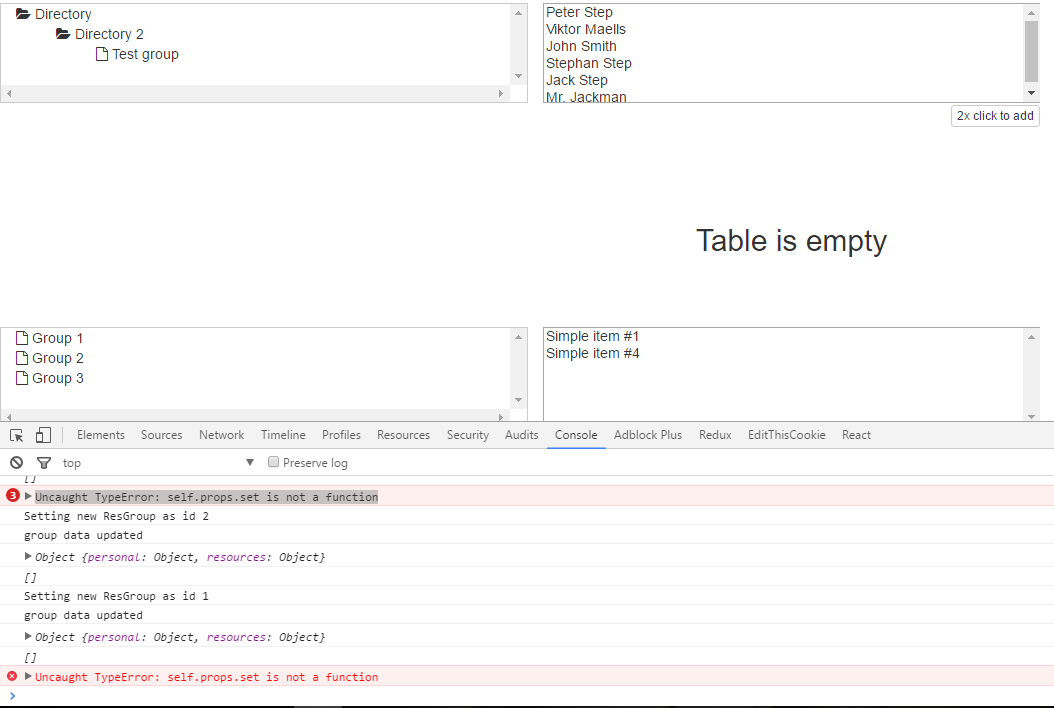
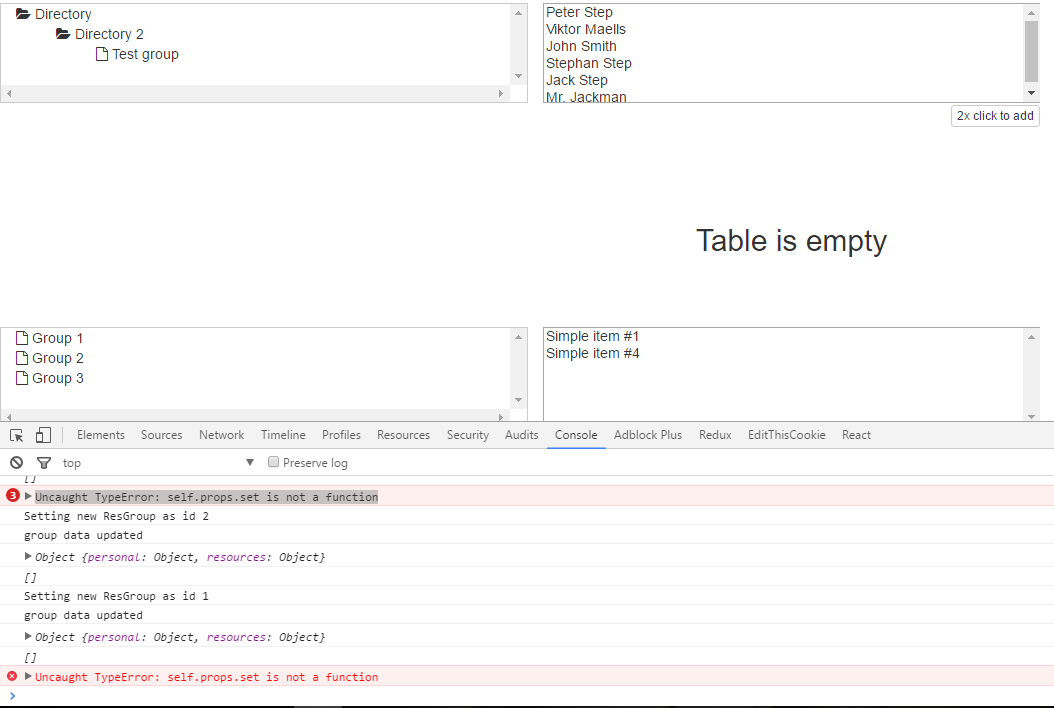
В айтемах выбор групп работает, а вот при клике на группу в компоненте ростера всплывает ошибка
Group.js:121 Uncaught TypeError: self.props.set is not a function
Что делать уже ума не приложу, что за херь.
Т.е. 2 компонента, в них импортится общий компонент групп, каждая со своей data, при выборе группы товаров - все работает, при выборе группы для ростера - все крашится. Помогите.