
Такая ситуация:
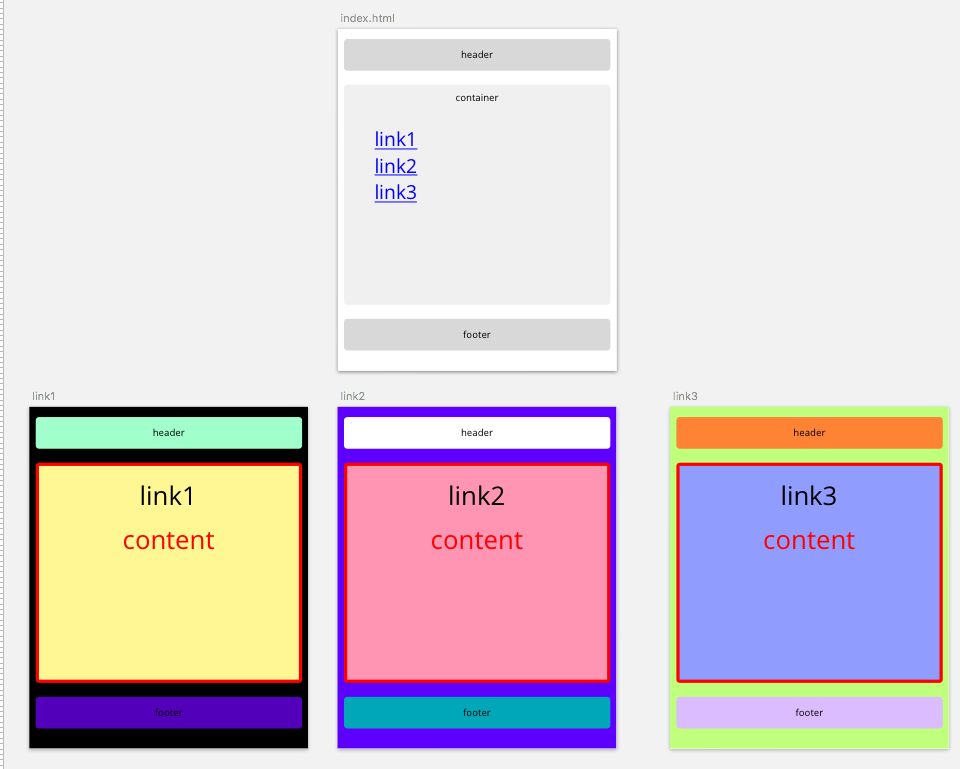
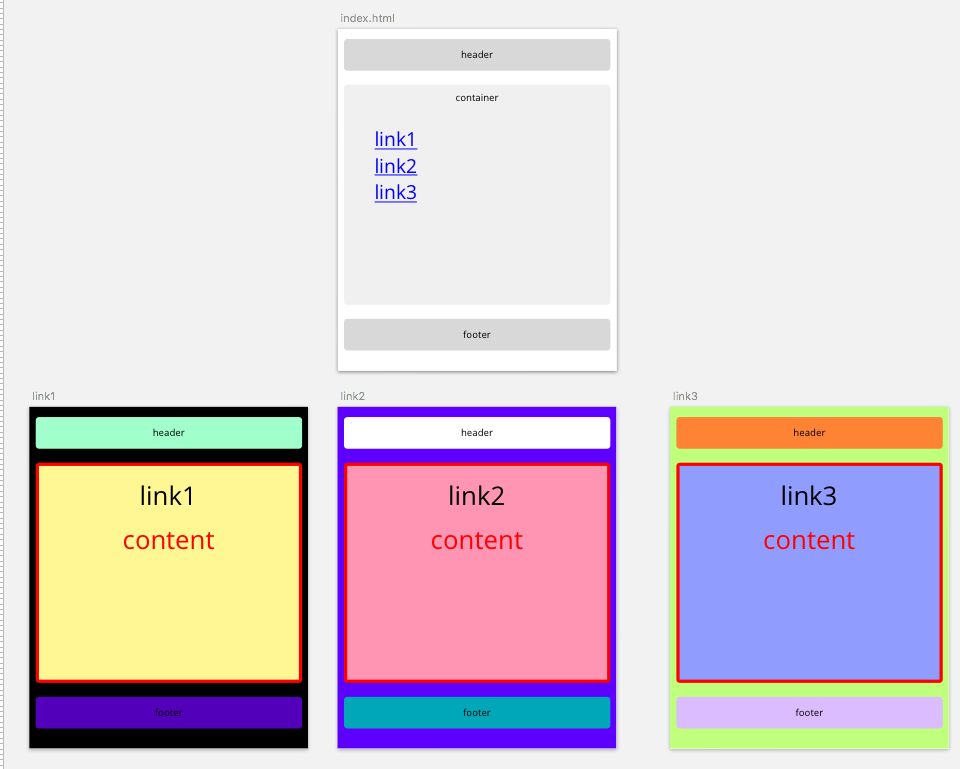
имеется главная страница index.html, на которой расположены ссылки на link1.html, link2.html, link3.html.
На каждой странице есть контейнер, который сменяется посредством ajax в зависимости от открытой страницы.
Проблема в том, что каждую страницу необходимо кастомтизировать: менять цвета фона, хэдера и футдера, а код head, body, header, footer расположены только на index.html.
Вопрос — как прописать уникальный css для каждой страницы?
Знаю, что метода писать на каждом link1.html, link2.html, link3.html
код
<style>...</style> считается неправильной и грязной, хотя она и успешно работает.
Я не очень сильна в коде, поэтому прошу вашей помощи.
На всякий случай привожу сам скрипт
<script>
function get_content(adress) {
$.ajax({
url: adress,
success: function(data) {
$('#page_content').html(data);
},
error: function() {
alert("Ошибка! Страница недоступна");
}
});
}
</script>