согласен с высказыванием вышестоящим.
Теперь по реальным ошибкам.
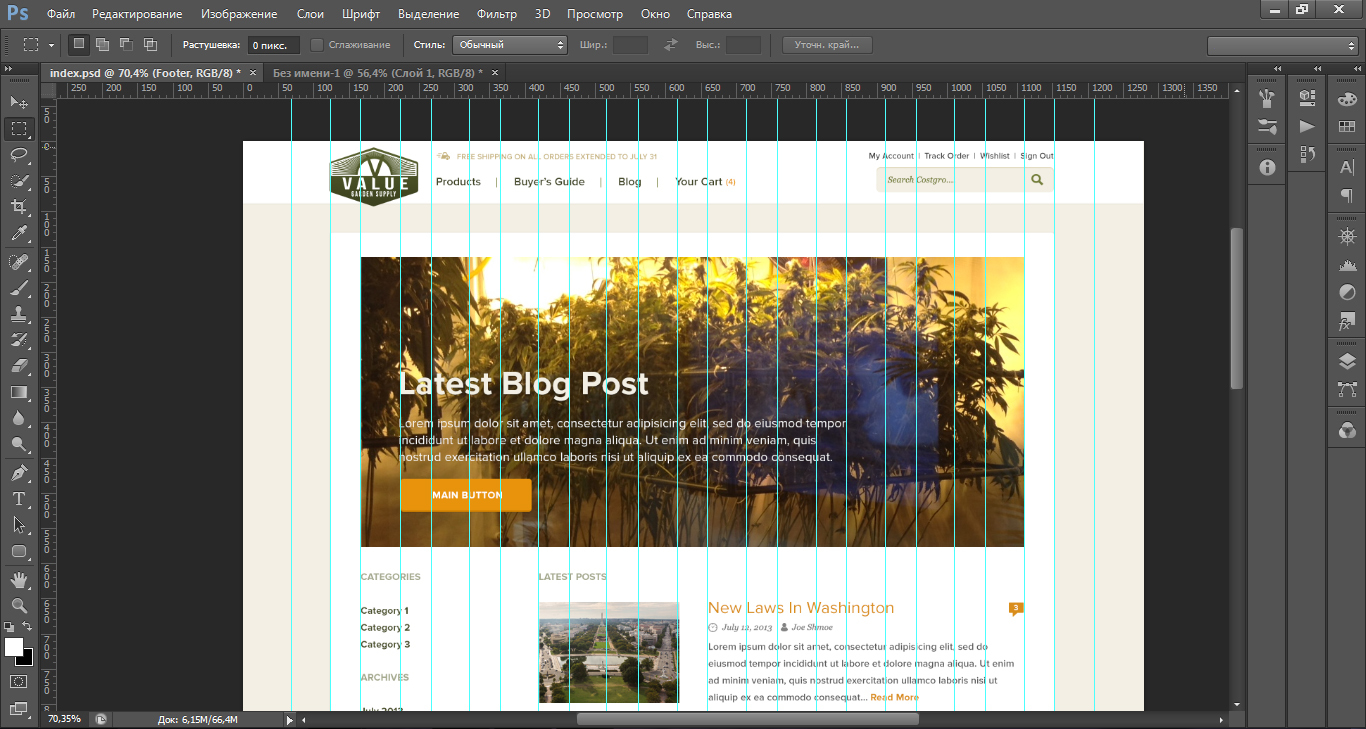
Вопервых в бутстрапе этот отступ стандартизирован и равен 15 пикселам у тебя явно больше.
Следовательно тебе нужно будет его делать больше в следствие чего вся сетка немного поплывет, не так критично но по хорошему тебе бы в дизайне поменять под 15 пикселов, тогда тебе достаточно будет дать класс row - смотри совойства класса. соответственно так же не кисло было бы сообщить слайдер это или нет и на чем ты его собрался делать.
Так же у тебя в принципе не правильно разлинован макет, она вообще не под бутстрап, посмотри как она выглядит сетка дял бутстрапа.

Как минимум у тебя не учтены col-*-* с классом row и без него. Тебе придется изменять верстку или внешне макет или постоянно докидывать на все классы.
Отдай для начала дизайнеру на переработку, пусть он переделает макет под сетку бутстрапа, иначе там от стандартного бутстрапа ничего не останется.
стандартная 1200 px 12 колонок, отступы 15, не выдумывайте велосипед на пустом месте.
Так же не забывай что между колонками так же есть градиент между 0 15 и 30 px.
Ну а уж то что по дизайну не влезет в эти парметры, вот на это ты и будешь накидывать свои уникальные классы.
Не выдумывай велосипед на пустом месте.