У меня есть функция, которая отображает изображения при клике на них. Когда вызываем мы передаем в нее порядковый номер изображения, src и сколько всего изображений.
При клике на стрелку вправо показываем следующее изображение, влево - предыдущее.
$('> .lb-nav > .lb-prev', ts.lb_container).click(function(){
if(option.index == 1)
return;
self.LightBox({
source: source,
index: option.index - 1,
last_index: option.last_index});
console.log(option.index);
});
//переход на следующую картиинку
$('> .lb-nav > .lb-next', ts.lb_container).click(function(){
if(option.index == option.last_index)
return;
self.LightBox({
source: source,
index: option.index + 1,
last_index: option.last_index});
console.log(option.index);
});
LightBox - это и есть эта же функция. В ней опять есть эти же обработчики.
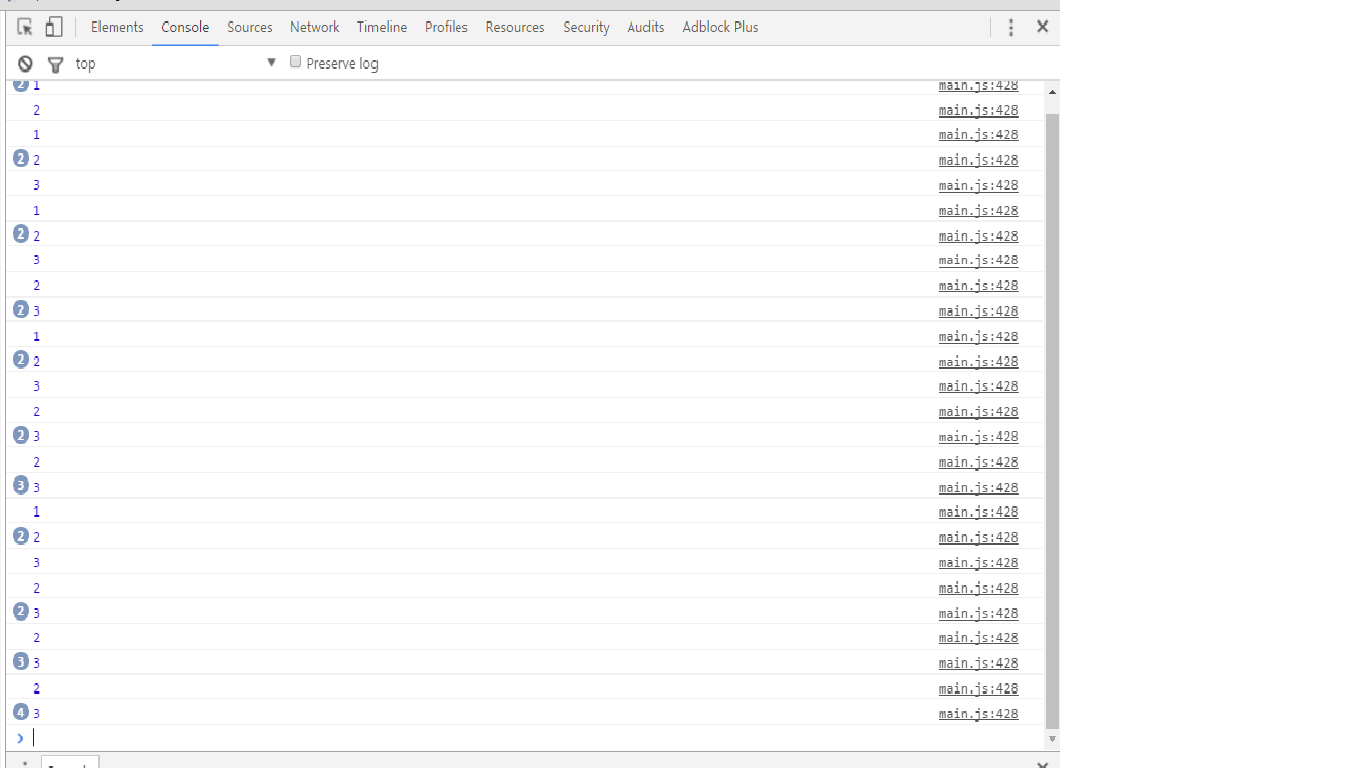
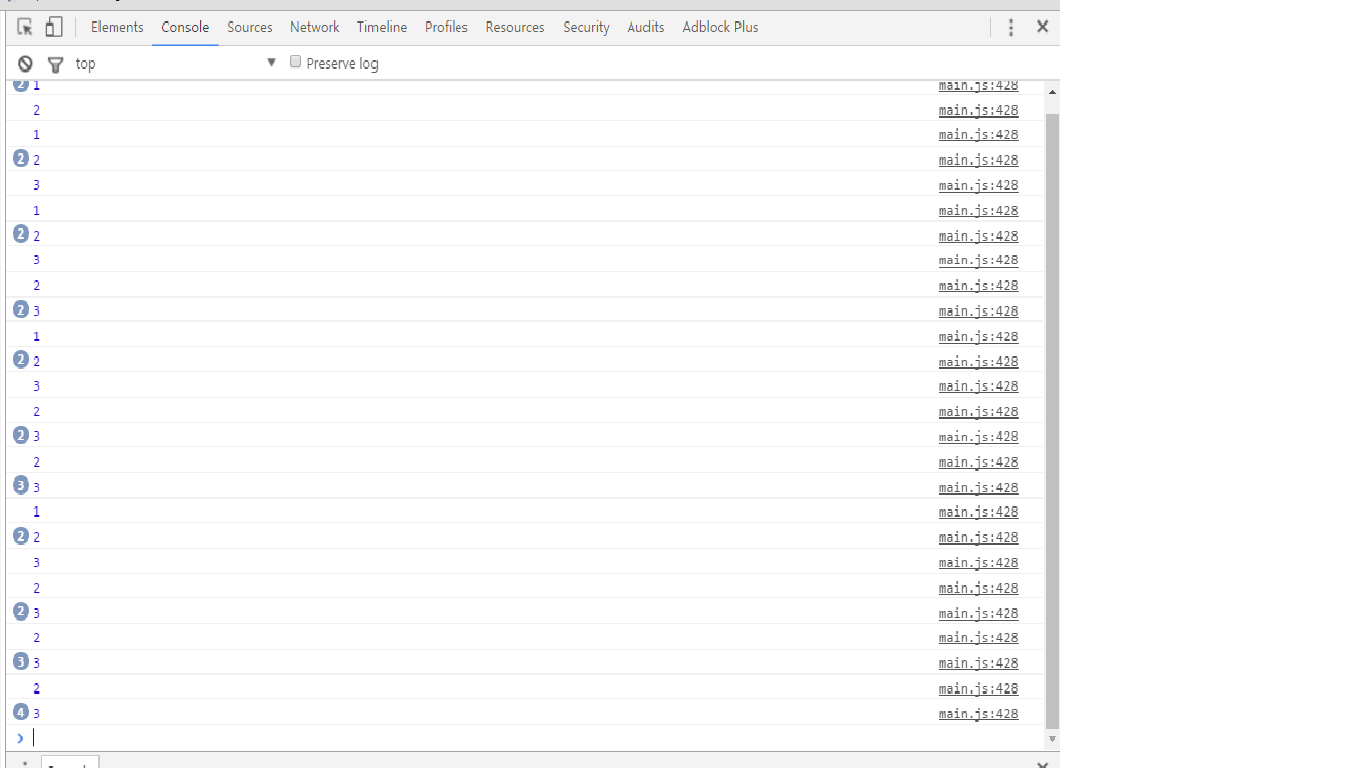
Проблема вот в чем - после 2 клика переменные сохраняются и вывод происходит не 1 раз, а по возрастающей , с повторяющимися индексами.

Как это исправить?