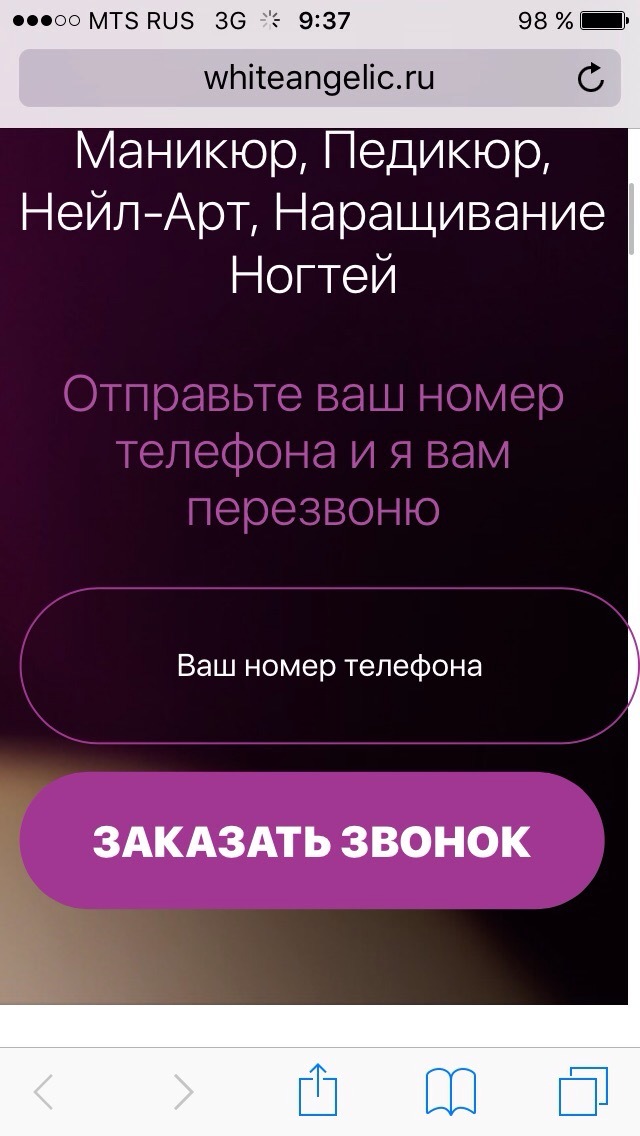
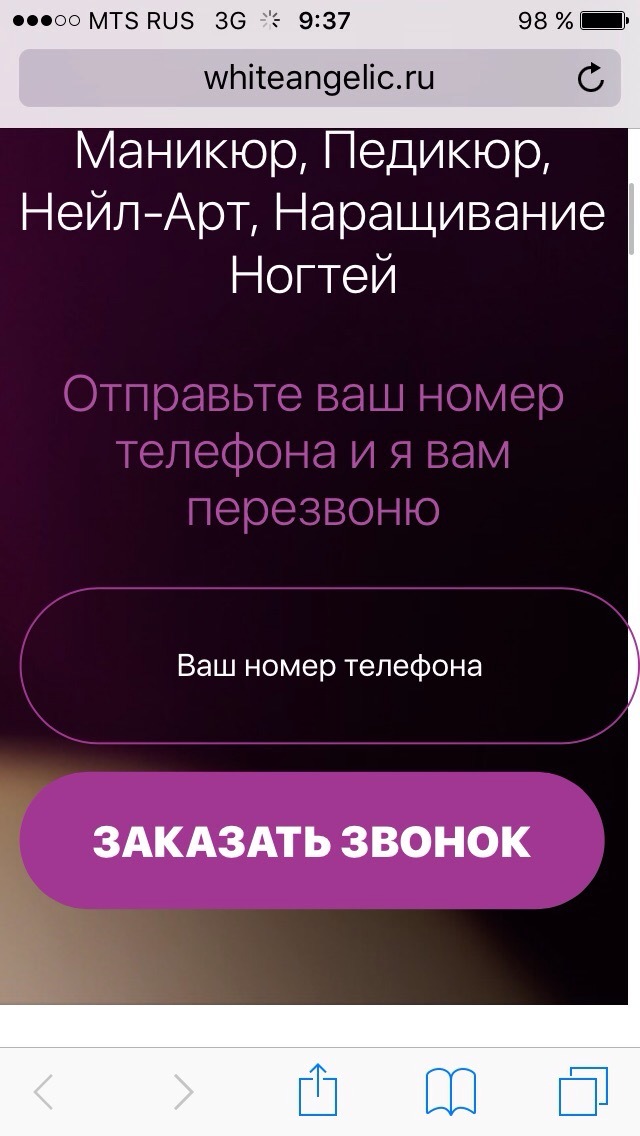
Едет верстка input на айфоне 5,6. На андроид все ок.
По непонятной мне причине input растягивается в ширину и высоту хотя они с button должны быть одинаковыми.
Вот так задано в CSS:
.top2 .form1 input {
font-family: 'SF-UI-Display-Regular';
color: #ffffff;
font-size: 22px;
line-height: 70px;
text-align: center;
width: 298px;
height: 70px;
border: 1px solid #a03891;
background: transparent;
border-radius: 40px;
margin: 0px 0px 15px 0px;
float: left;
}
.top2 .form1 button {
font-family: 'SF-UI-Display-Black';
color: #ffffff;
font-size: 22px;
line-height: 70px;
text-transform: uppercase;
width: 298px;
height: 70px;
background: #a03891;
border-radius: 40px;
border: 1px solid #a03891;
margin: 0px 0px 0px 0px;
float: left;
}