Доброго времени суток. Из-за того, что fancybox не позволяет держать открытыми 2 окна одновременно было решено набросать свои модальные окна. Т.к. при позиционировании fixed на мобильных устройствах поведение при масштабировании неправильное, было решено вешать окно окно абсолютно.
overlay - подложка окна повешена фиксировано и ей задана высота и ширина документа.
modal - внутри overlay и повешен абсолютно. Высота высчитывается так:
$('.modal').css('top', $(window).scrollTop() + (($(window).height() - $('.modal').height()) / 2));
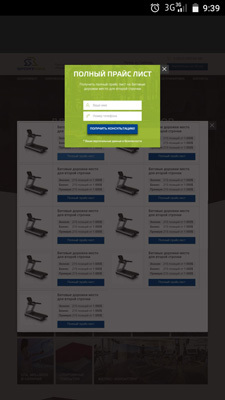
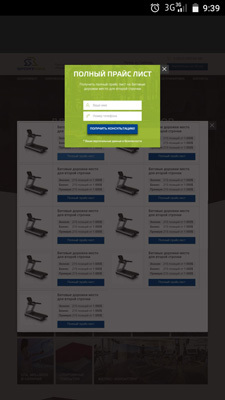
В итоге на ПК окошко выводится четко по центру, но на мобильных устройствах, оно выводится вверху.

Причина в неправильном определении высоты окна $(window).height(), на телефоне он возвращает 550 пикселей, хотя их там тысячи 3.
Вопрос: как правильно определить положение модального окна, чтобы на мобильных устройствах оно было по центру? Fancybox как-то справляется с этой проблемой..