Создаете простой контейнер высотой в весь экран (100vh).
Расположите его например с помощью position: fixed как есть c left: 0; top: 0; (по идее надо без фикседа, но в этом случае надо основной контент запихивать в свой контейнер, сами разберетесь).
Далее задаете transform: translate3d(0,100%,0); для этого контейнера чтобы он по умолчанию находился снизу.
По клику загружаете внутрь контент. Можно хоть примитивным $.load
api.jquery.com/load обойтись, но по хорошему лучше использовать шаблонизатор и с сервера получать только сам контент получать, без левой фигни.
Как только загрузилось (в случае с получением данных в виде json все должно работать почти моментально) добавляете блоку класс, чтобы он выехал красиво снизу.
Но это только основа. Помимо этого еще надо будет делать много всяких мелочей, чтобы по итогам все смотрелось красиво и никого не раздражало.
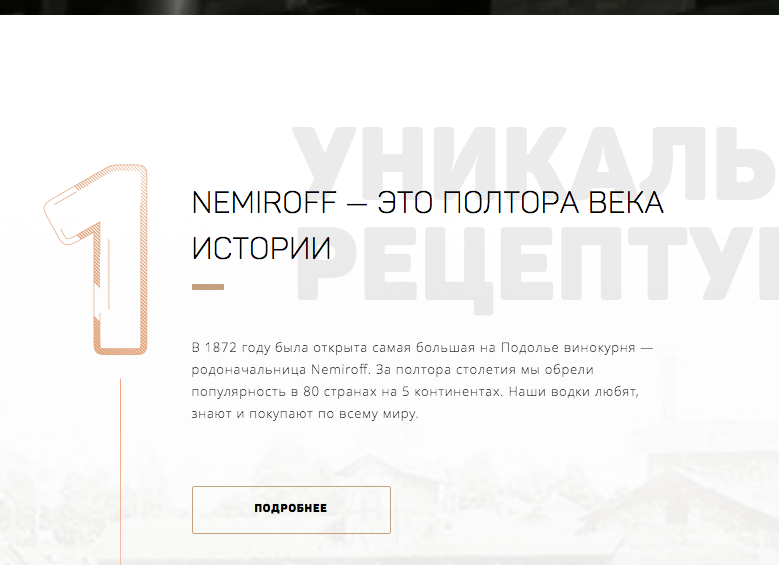
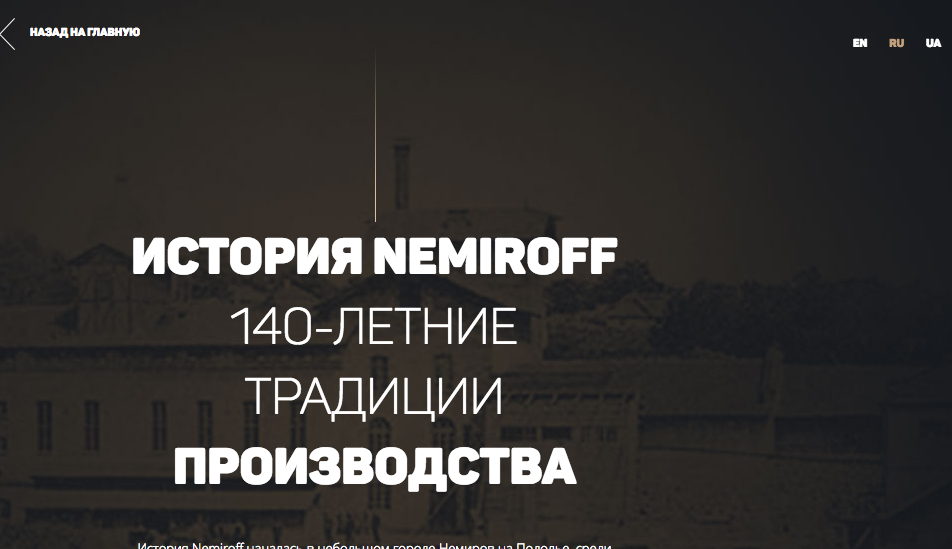
У них кстати на сайте кривовато сделано. При открытии "истории" меняется урл на #history, но если кликнуть браузерный "назад" то урл поменяется, а вот страничка назад не уедет, хотя это вполне простой функционал.
EDIT: чекнул сейчас сайт получше, там ничего динамически не подгружается, у них все заранее загружено в контейнеры, то есть совсем все просто.