 (надо подождать)
(надо подождать)
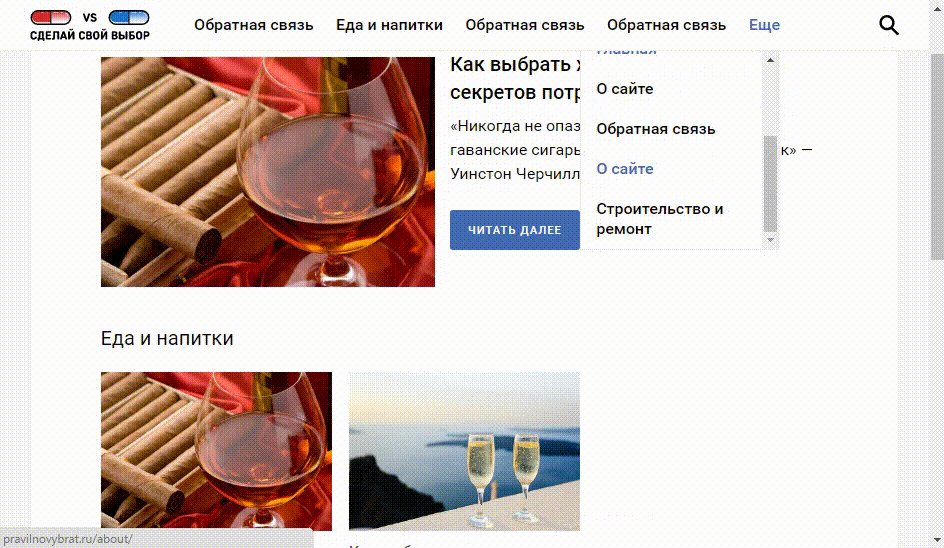
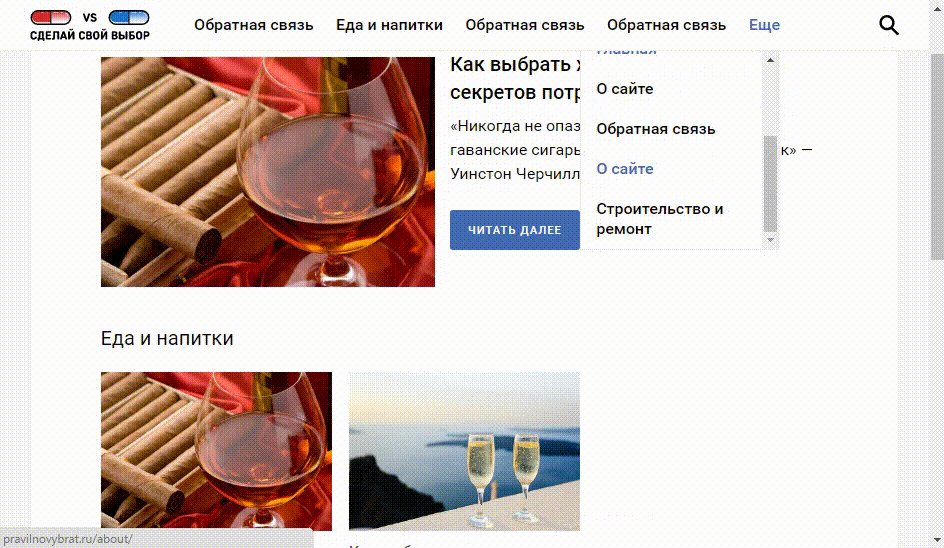
Суть заключается в том, чтобы делать лишние пункты меню подпунктами элемента «Еще».
Но при загрузке происходит задержка, которая вызывает эффект моргания.
Пример кода, для понимания сути:
// перебираем li в цикле
navLi.each(function(){
// допустим, что мы их просто удаляем
$(this).remove();
// * уже на этом моменте начинает моргать
// тут какая-то магия, но это уже не важно
}
Может быть я чего-то не знаю? Но я никак не смог решить эту проблему даже перечитав кучу туториалов по JS