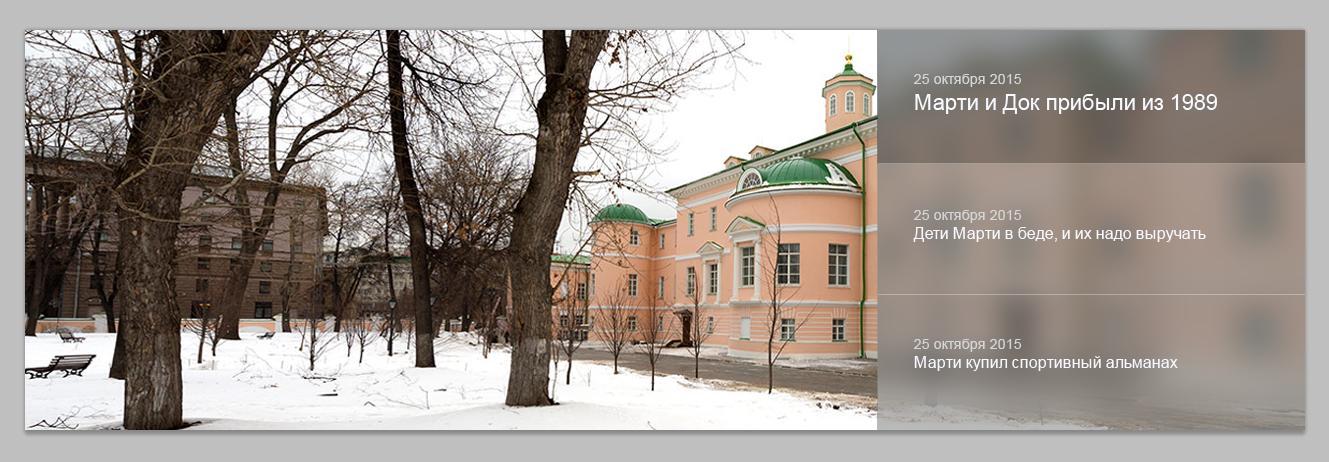
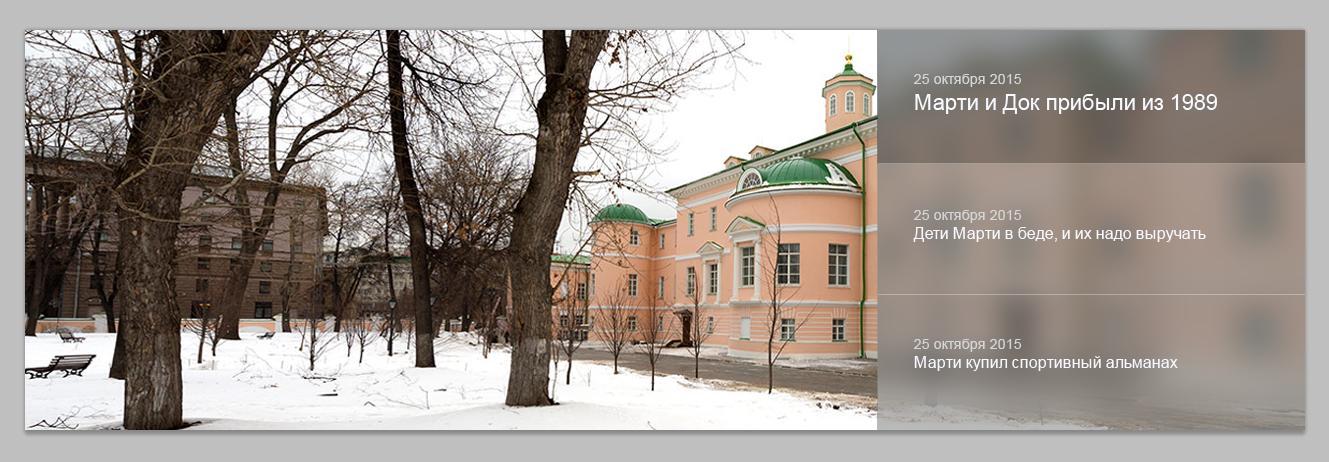
Задача сверстать слайдер один в один как на картинке:

Сам слайдер перемещается по вертикали при наведении на один из пунктов меню. Все сделал без проблем, но вот застрял на эффекте матового стекла в навигации. Уже чего только не делал нечего не выходить.
Не получается заблюрить часть изображения, подскажите пожалуйста в какую степь капать?