Приветствую.
Есть ionic-framework.
Есть div, у которого есть стили:
.counter {
position: absolute;
background: #005ca7;
height: 18px;
width: 18px;
right: 0px;
top: 0px;
border-radius: 9px;
color: #fff;
font-size: 11px;
text-align: center;
padding-bottom: 3px;
}
Они указаны в css файле, файл подключен правильно. Так же указаны в css-файле фреймворка ( для теста ).
Если див вставлен в шаблон страницы - все ок.
Если див вставлен в некий другой файл, который подключается в страницу - то он не видит никаких стилей.
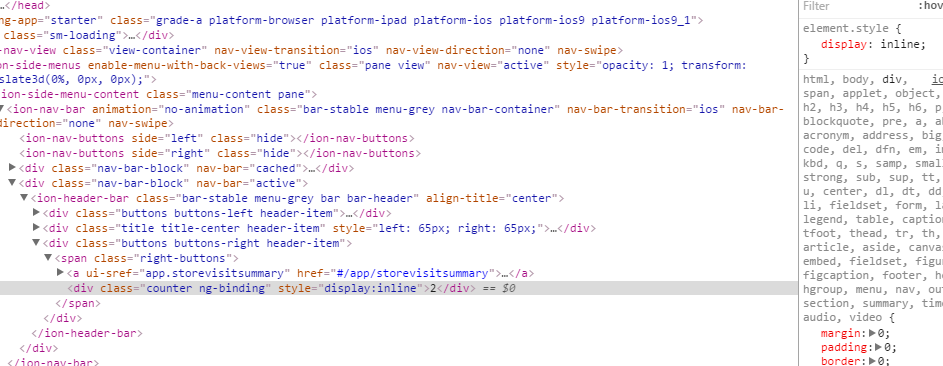
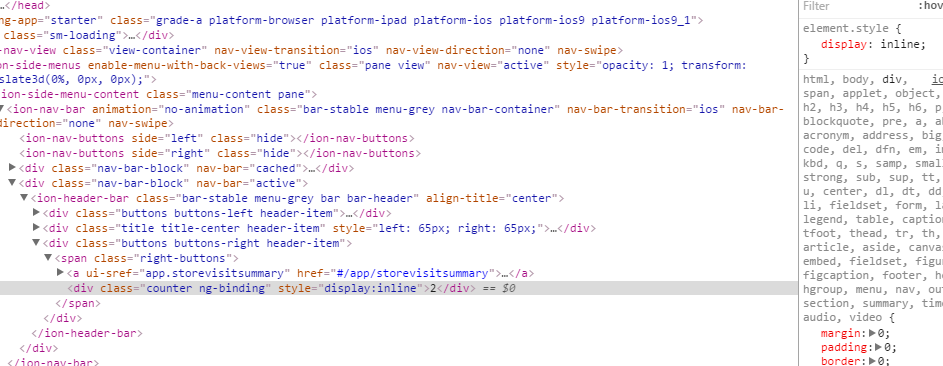
Вот одна страница - нет стилей.

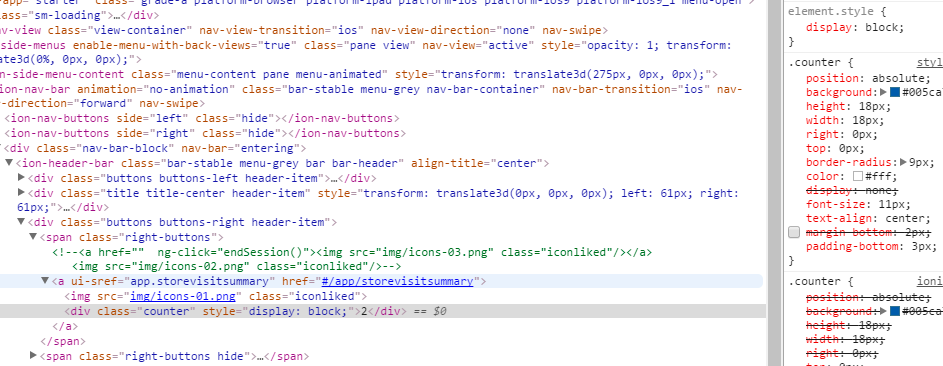
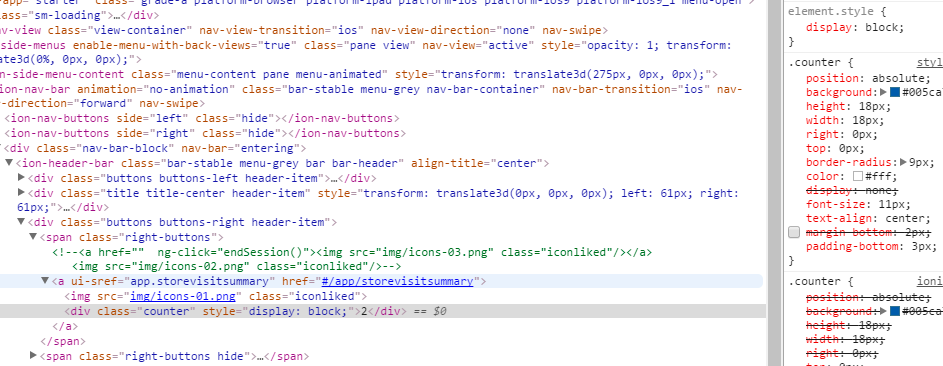
Вот вторая страница

Как так?
Вписывания inline-стилей не особо интересует, хочу понять почему такое происходит.
Код файла menu.html - который есть на каждой странице.
<ion-side-menus enable-menu-with-back-views="true">
<ion-side-menu-content>
<ion-nav-bar animation="no-animation" class="bar-stable menu-grey">
<ion-nav-buttons side="left">
<button class="button button-icon button-clear ion-navicon" menu-toggle="left">
</button>
</ion-nav-buttons>
<ion-nav-buttons side="right">
<a ui-sref="app.storevisitsummary"><img src="img/icons-01.png" class="iconliked"/></a>
<div class="сounter" style="display:inline">{{countOf}}</div></a>
</ion-nav-buttons>
</ion-nav-bar>
<ion-nav-view name="menuContent"></ion-nav-view>
</ion-side-menu-content>
<ion-side-menu drag-content="false" side="left">
<ion-nav-view cache-view="false" name="sideView"></ion-nav-view>
<ion-nav-view cache-view="false" name="filterView" class="testright"></ion-nav-view>
</ion-side-menu>
</ion-side-menus>
Если в коде шаблона страницы
<ion-nav-buttons side="right">
<a ui-sref="app.storevisitsummary"><img src="img/icons-01.png" class="iconliked"/></a>
<div class="сounter" ">0</div></a>
</ion-nav-buttons>
Вставить это - то оно отработает и покажет все стили. Но заменит код из menu.html