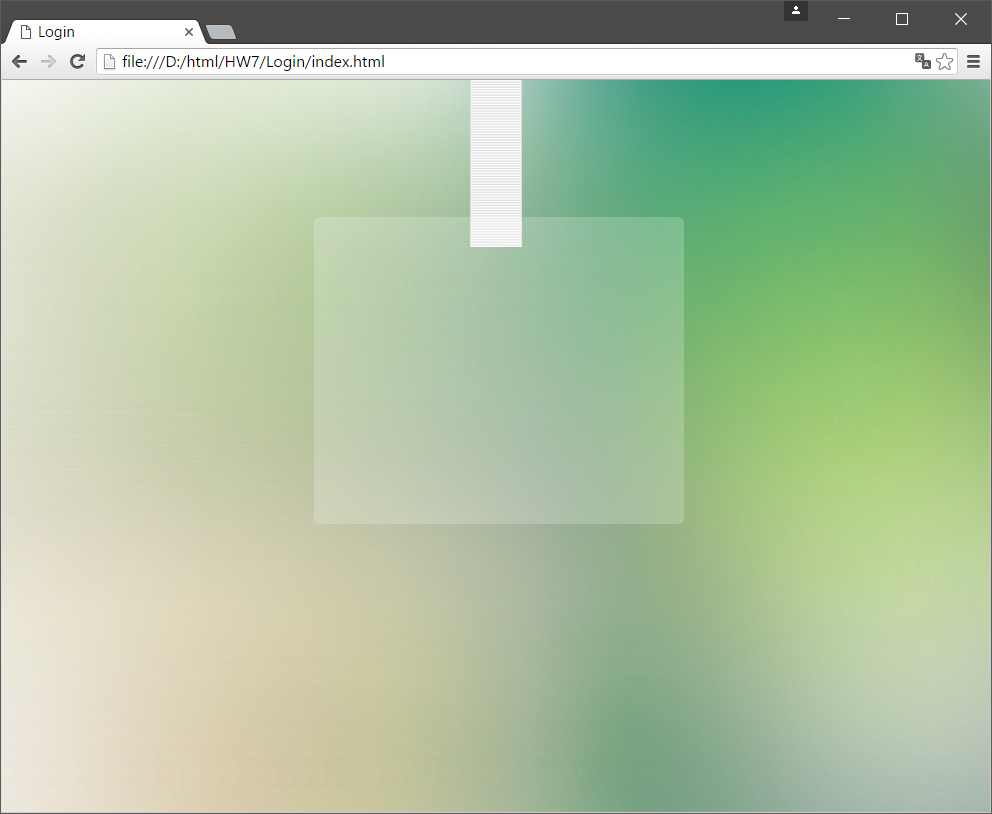
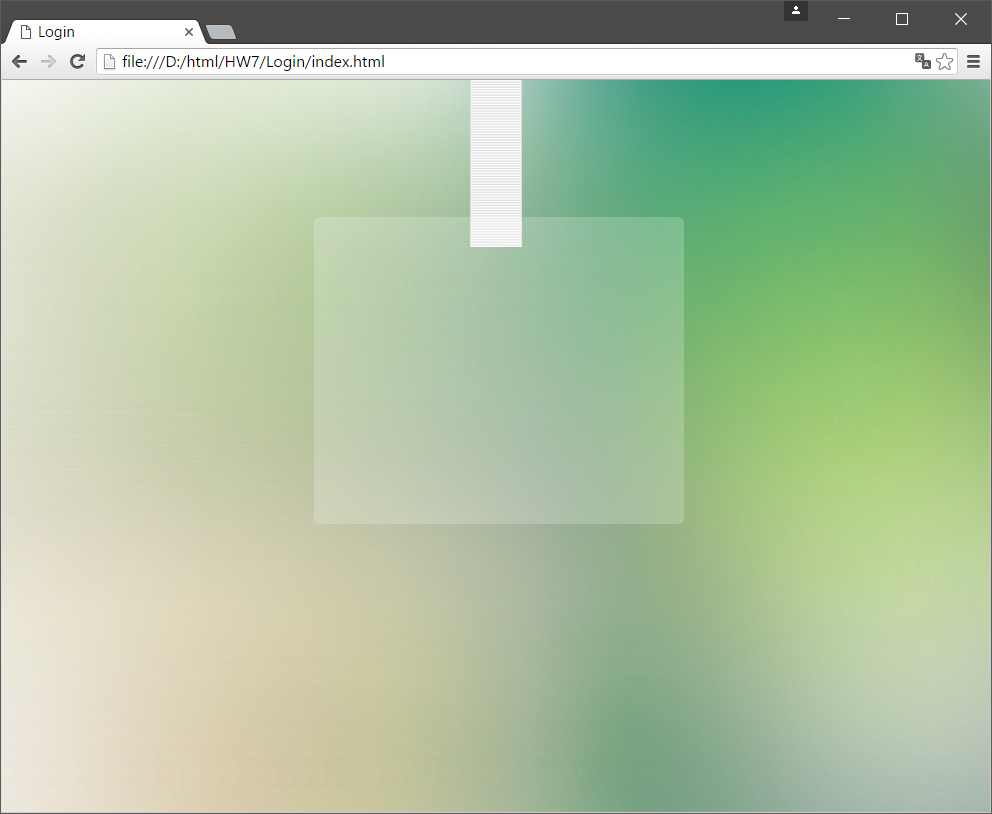
Задача такова... Нужно что бы прямоугольная область (прозрачность 20%) была ровно по центру, с отступом сверху (top 137px), а прозрачность белой обводки 40% + тень с прозрачностью 10%.
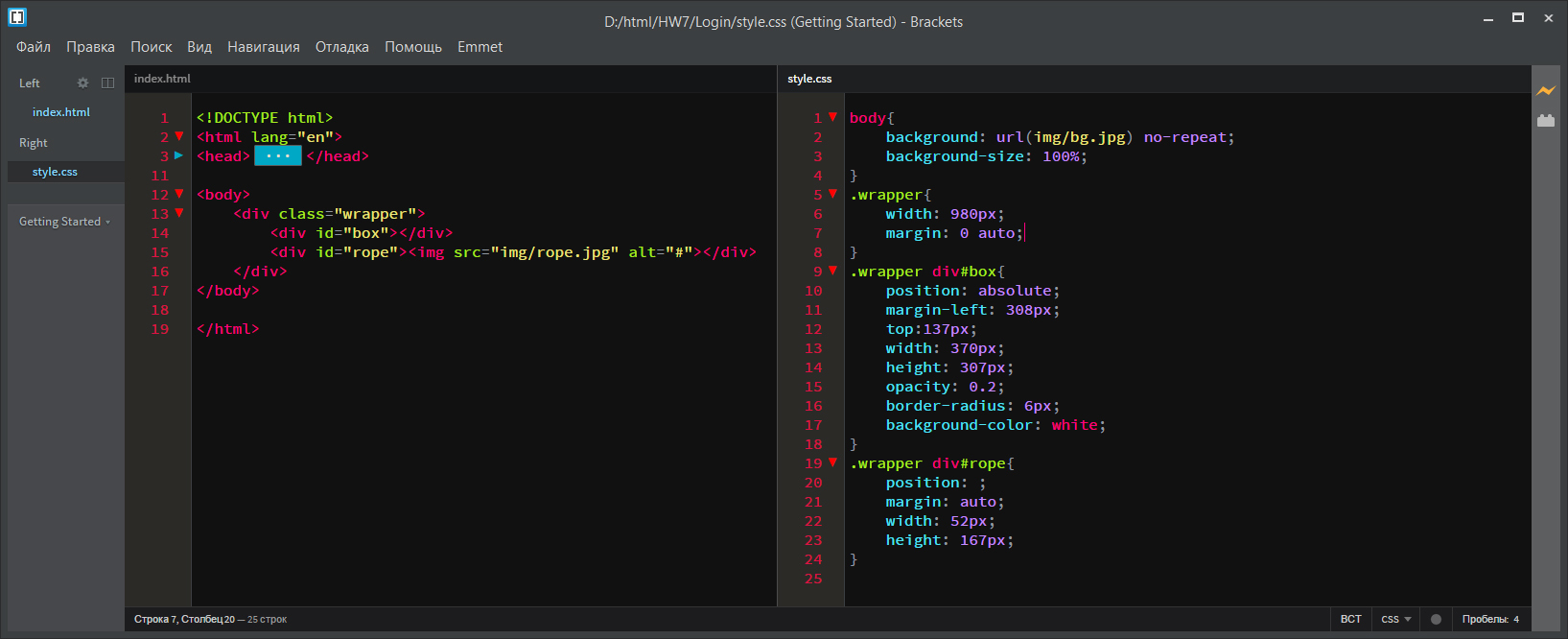
Не могли Вы подсказать как построить html и css файл что бы это можно было реализовать.
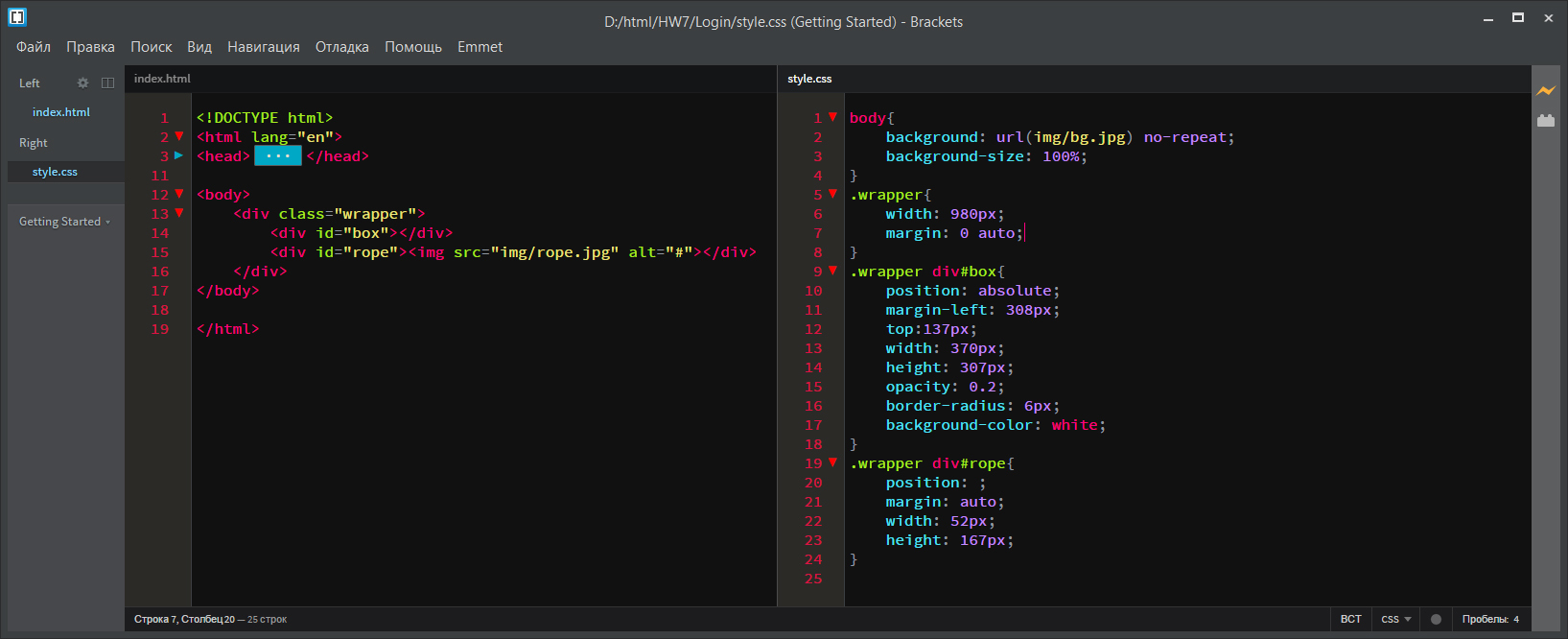
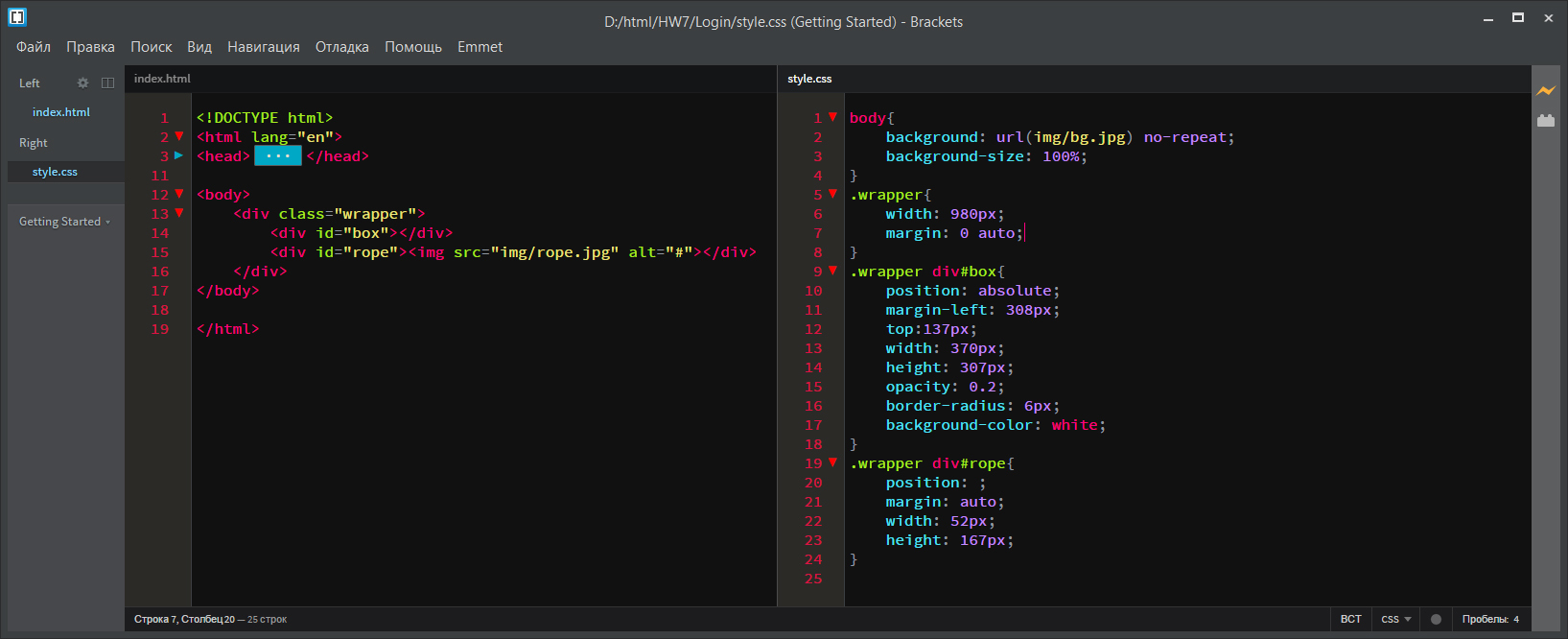
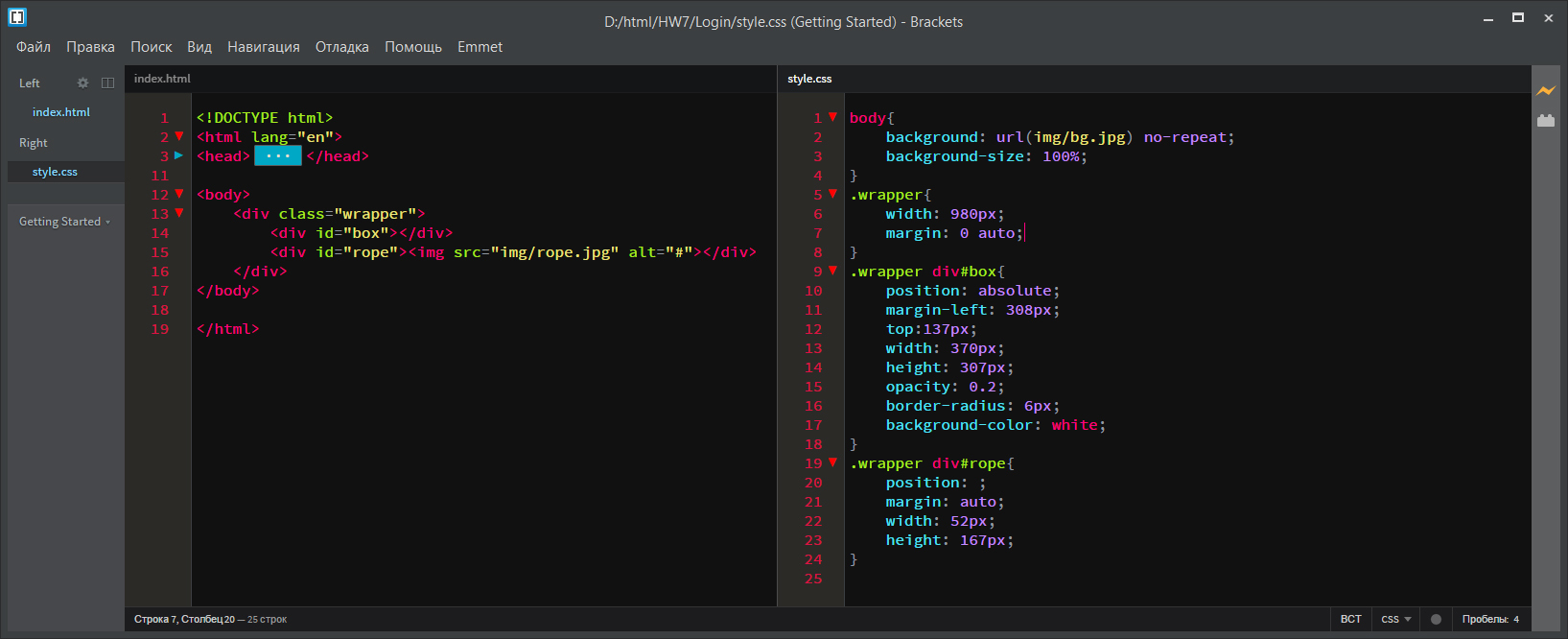
Прикрепил код, то что вышло и то что нужно: