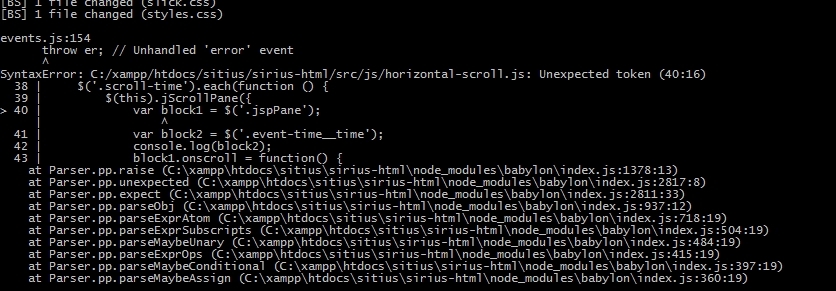
Ну ведь в сообщении об ошибке даже место стрелкой указано.
Вы внутри объекта пытаетесь объявлять переменные и навешивать обработчики событий. Разумеется, так делать нельзя.
Дальше вы спросите "Если так делать нельзя, то как нужно?". На этот вопрос я ответить не смогу, поскольку не знаю вашей задачи. Возможно, вам просто нужно разделить свою логику и инициализацию jScrollPane, а может быть нужно вынести вашу логику в какой-то callback, который вызывается jScrollPane при наступлении какого-то события.
Скорее всего, вам нужен именно второй вариант - навешивать какую-то свою логику после старта jScrollPane. Поэтому вы спросите "А какой именно callback мне нужен?". Отвечу и на этот незаданный вопрос - смотрите в документации плагина, там всегда всё написано.