Приветствую! Имеется раскрывающийся абзац на
css фидл.hide,
.hide + label ~ p {
display: none;
}
.hide:checked + label + p {
display: block;
}
<div>
<input type="checkbox" id="hd-1" class="hide">ТЕсттектстектстектстектстектстектстектстектстектстектстектс
<label for="hd-1">
<img src="https://ru.wikipedia.org/static/favicon/wikipedia.ico" alt="Читать далее">
</label>
<p>
<br>Новыйновыйновыйновыйновый
<br>
<br>ЕщеЕщеЕщеЕщеЕщеЕще.</p>
</div>
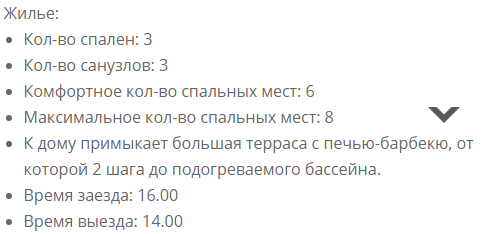
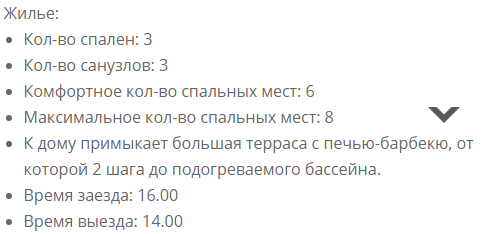
И есть раскрывающийся список
<div>Название:
<ul>
<li>пункт 1.</li>
<li>пункт 2</li>
<li>пункт 3.</li>
<li>
<input id="hd-2" class="hide" type="checkbox" />
<label for="hd-2">
<img src="https://ru.wikipedia.org/static/favicon/wikipedia.ico" alt="Читать далее" />
</label>
<p class="dotted">пункт 4.</p>
</li>
</ul>
</div>
Вопрос: как подправить раскрывающийся список, так, чтобы он логично отображался при раскрытии (желательно с помощью стилей)? сейчас напротив точки - иконка вики, а пункт меню отодвигается ниже при раскрытии. хочется добиться того, чтобы при раскрытии список выглядел цельным