Делаю appbar с помощью фреймворка Metro ui.
Добавляю на сайт стандартное меню, код взят из документации.
Код:
<div class="app-bar" data-role="appbar">
<a class="app-bar-element" href="...">Home</a>
<span class="app-bar-divider"></span>
<ul class="app-bar-menu">
<li><a href="">Home</a></li>
<li><a href="">Support</a></li>
<li><a href="">Help</a></li>
<li><a href="">Home</a></li>
<li><a href="">Support</a></li>
<li><a href="">Help</a></li>
</ul>
</div>

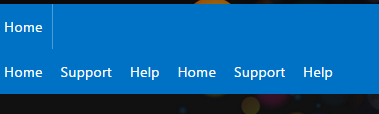
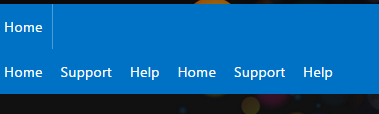
При уменьшении размера браузера части меню скрываются, появляется возможность разворота

Однако при обновлении страницы все блоки видны

Еще раз обновил - снова видны. Однако если начать менять размеры браузера сразу снова все становится на места

В чем может быть проблема?