Здравствуйте, есть такая часть такой кода:
$(".btn.btn-primary.place_block").click(
function() {
$arr = [];
$link_id = $(location).attr('href').slice(36);
$('.btn-warning').each(function() {
$place_id = $(this).attr('id');
$arr.push($place_id);
});
$.ajax({
url: "/film_sessions/" + $link_id,
type: "get",
data: { data_value: $arr },
// dataType: "html",
complete: function() {},
success: function(data) {
if ($('#data2').html() == '') {
$('#data2').append(data);
} else {
$('#data2').empty();
$('#data2').append(data);
}
},
error: function() {
alert("Ajax error!")
}
});
});
Подскажите пожалуйста, почему ajax запрос возвращает не просто массив $arr, а целую страницу.
То есть в блоке #data2 выводится точная копия страницы, а не просто нужный мне массив, который я передаю в этой строчке data: { data_value: $arr }.
console.log(data) - Выводит в консоль html код страницы.
Если же запрашиваю массив напрямую -
success: function($arr) {
if ($('#data2').html() == '') {
$('#data2').append($arr);
} else {
$('#data2').empty();
$('#data2').append($arr);
}
}
То точно так же выводится код целой страницы.
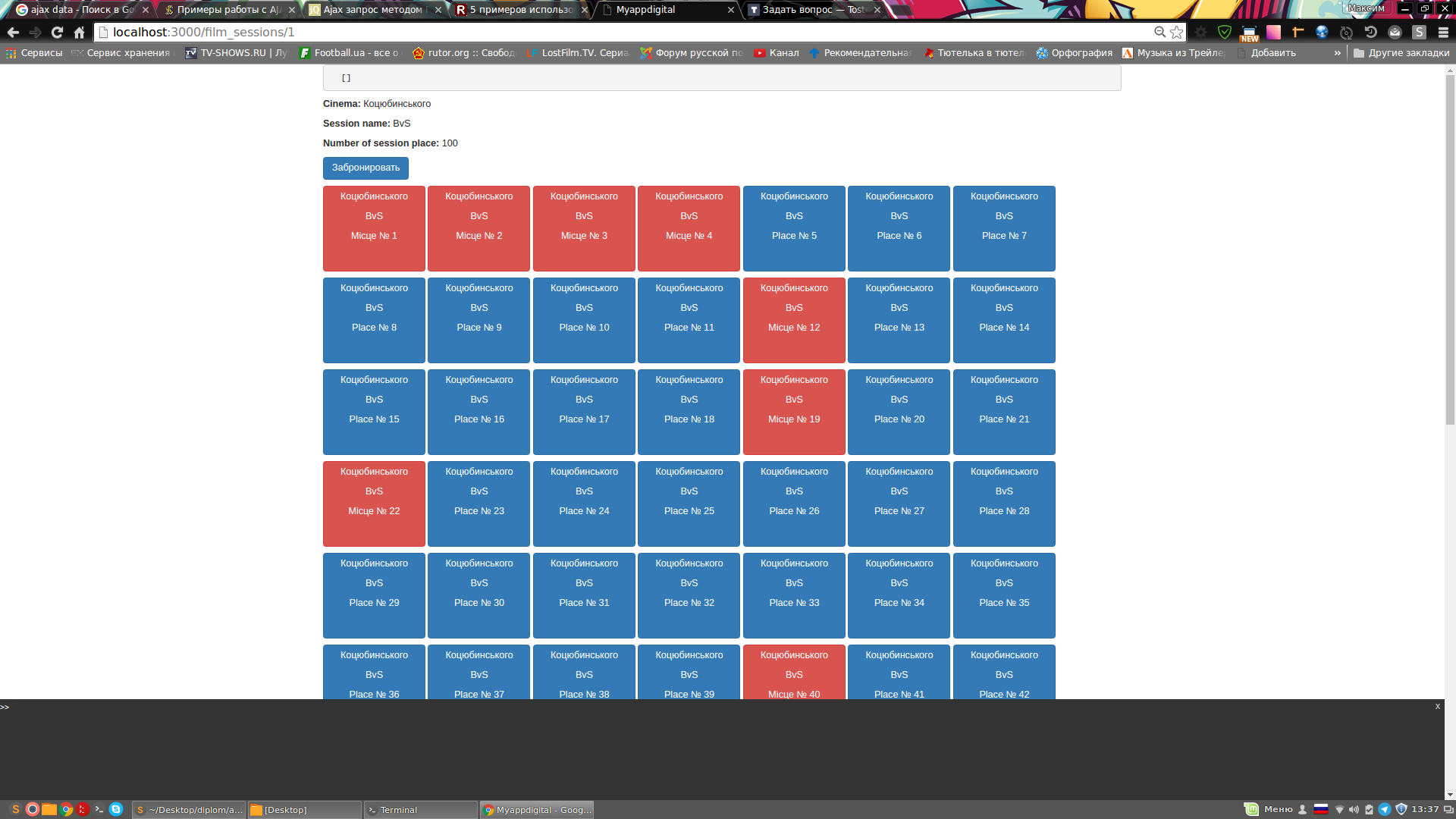
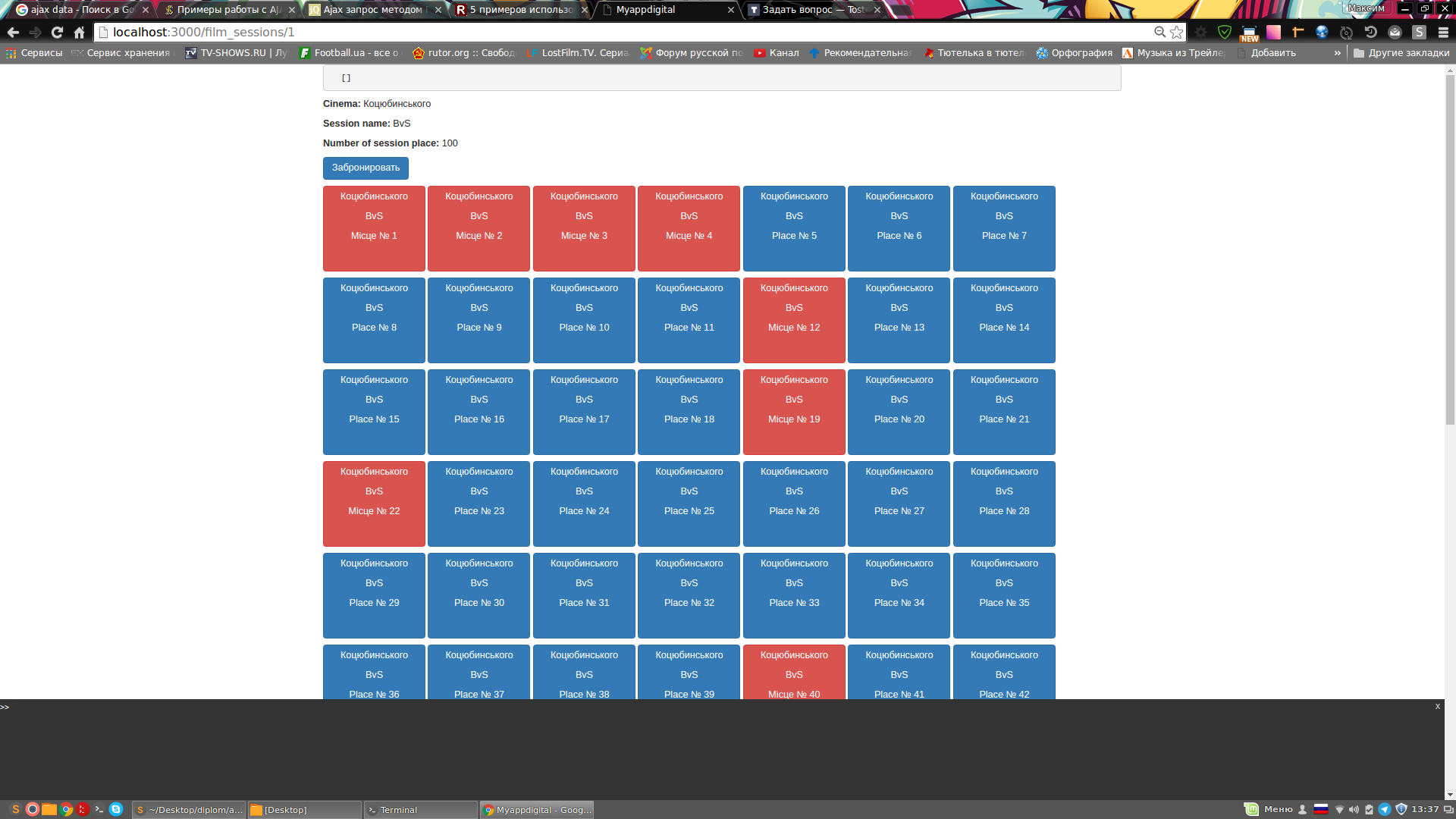
Стандартный вид страницы

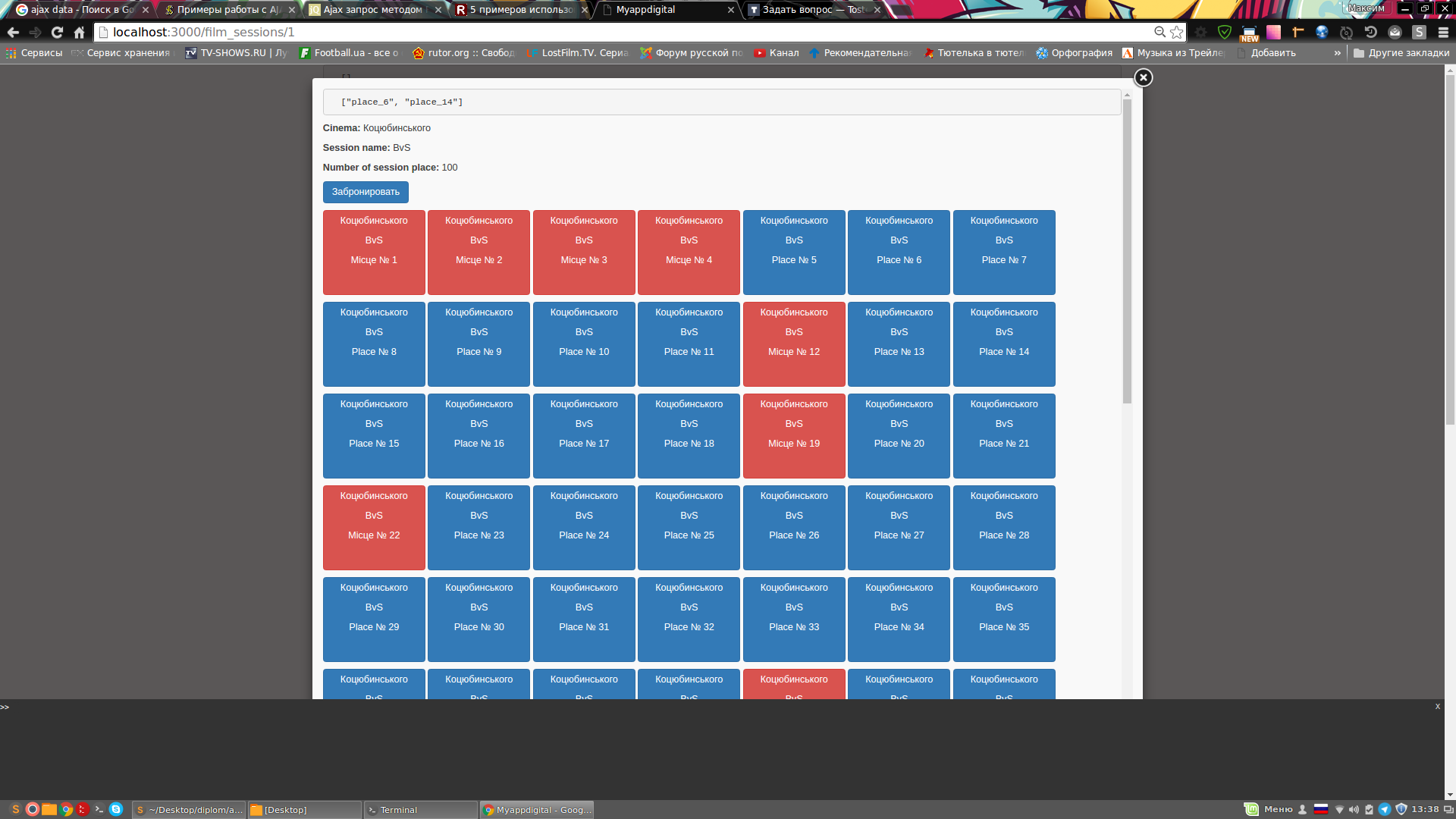
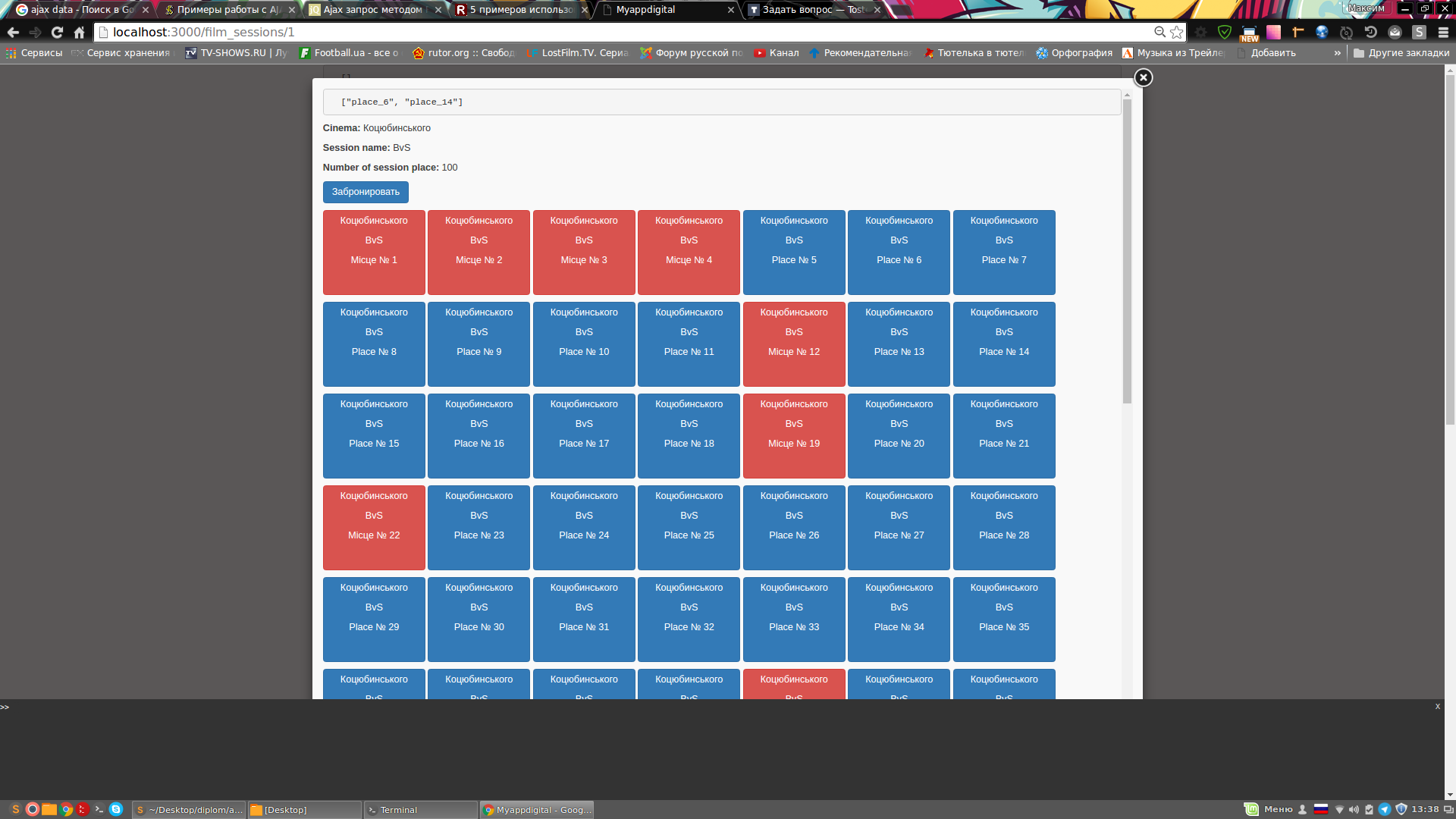
Вид, когда выбрали несколько блоков(в момент выбора блока и срабатывает скрипт. Идет запись id выбранного блока в массив $arr)

И вот так выглядит то, что возвращает скрипт в блок #data2 (Блок по умолчанию скрыт, использую fancybox)

На сервере я получаю этот массив и отправляю в переменную. Это видно на последнем скриншоте (вверху).
Update
На серверной части вот такая строчка принимает значение data_value:
@test_test = params[:data_value] || []
Вот код блока #data2
<div id="data2">
<% if @test_test.present? %>
<% @test_test.each do %>
<h1>Hello</h1>
<% end %>
<% end %>
</div>