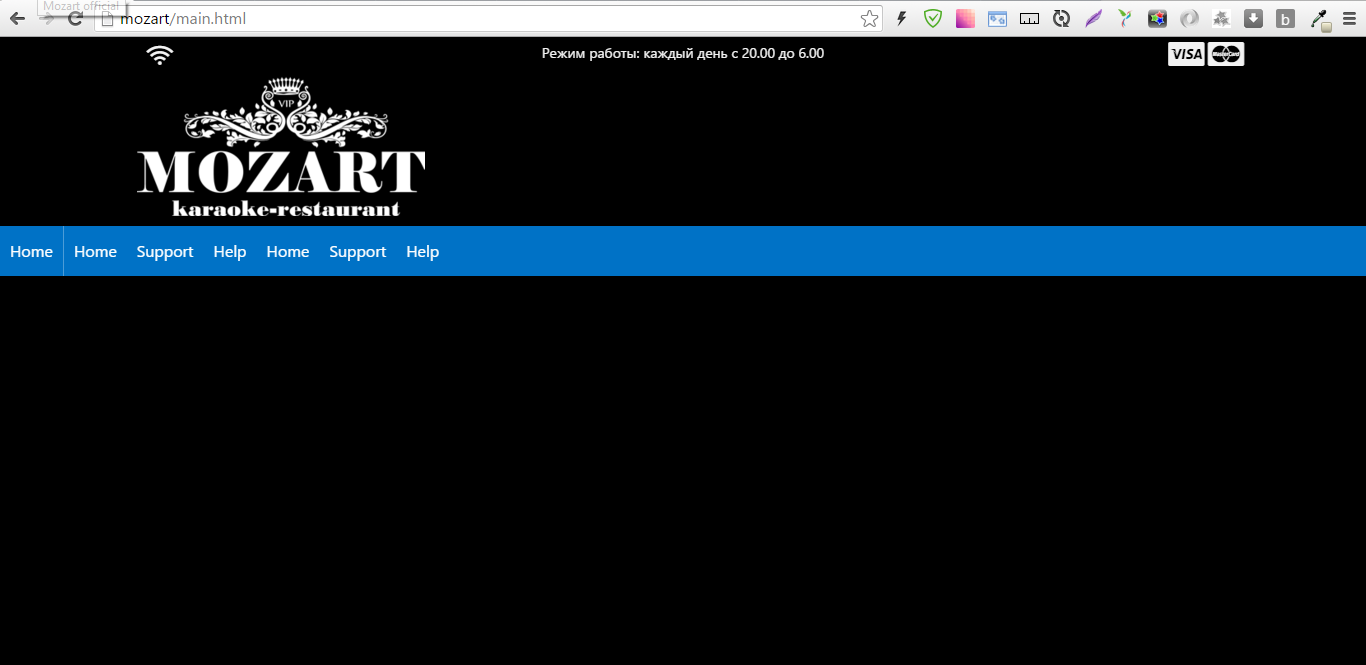
Начал верстать страничку. Так она отображается при раскрытом на полный экран браузере (1366 на 768):

Тут для самого верхнего блока используется сетка, три колонки - значок вайфай, режим работы и карты оплаты. При сжатии браузера все работает как надо:

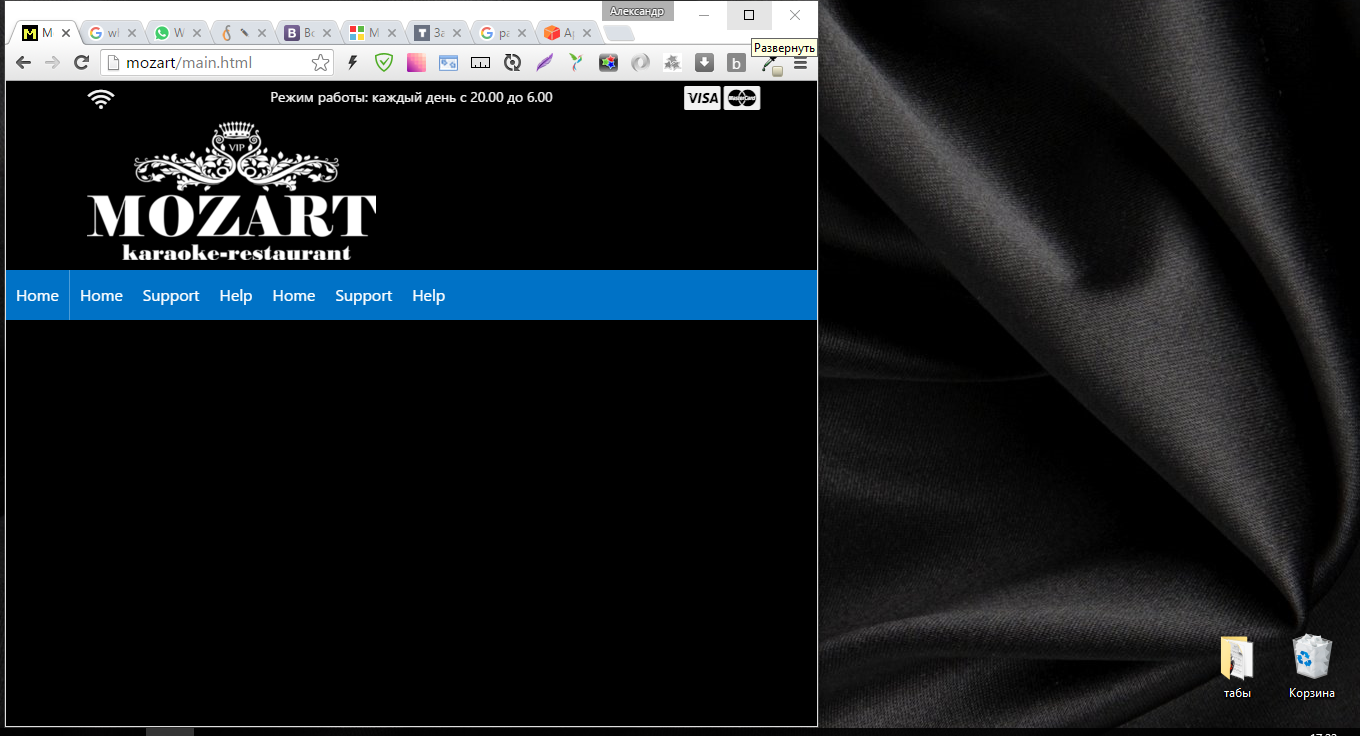
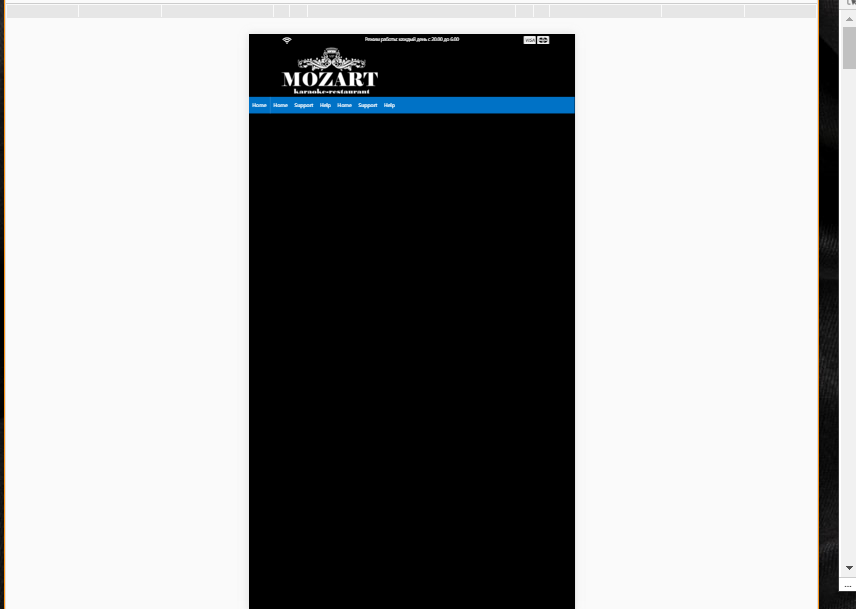
Как видите, они сжимаются, все хорошо, колонки работают. Запускаю в средствах разработчика вид с мобильных устройств (например, при размере экрана как у айфона-6)

Страница не адаптивна, словно я фиксировал ее ширину.
В чем может быть проблема?