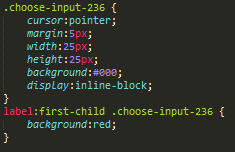
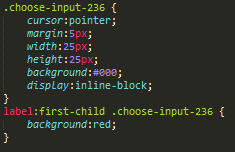
Каким образом можно выборочно поменять цвет фона у span'ов?
Не получается:
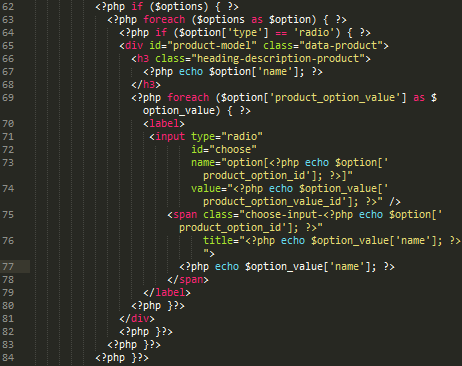
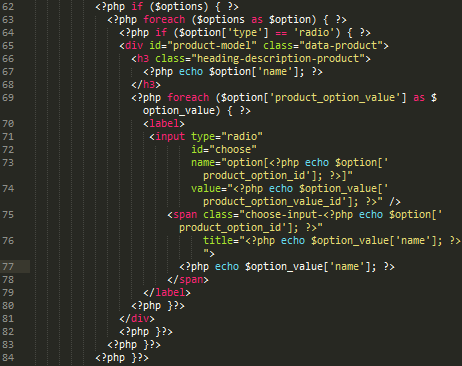
https://jsfiddle.net/bqe2om5z/<?php foreach ($option['product_option_value'] as $option_value) { ?>
<label>
<input type="radio"
id="choose"
name="option[<?php echo $option['product_option_id']; ?>]"
value="<?php echo $option_value['product_option_value_id']; ?>" />
<span class="choose-input-<?php echo $option['product_option_id']; ?>"
title="<?php echo $option_value['name']; ?>">
<?php echo $option_value['name']; ?>
</span>
</label>
<?php }?>

-

-