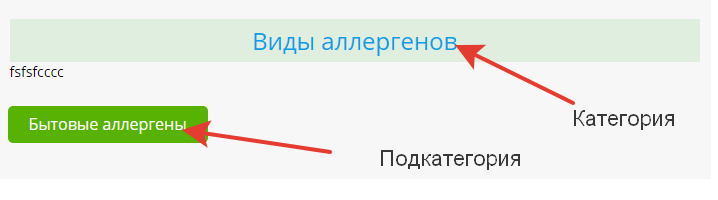
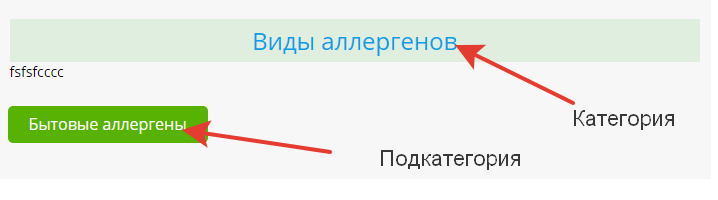
Как создать отдельный css класс под каждую отдельную
подкатегорию?

В данный момент у каждой подкатегории единый класс:
.archive-links li {
display: block;
list-style-type: none;
width: 200px;
height: 37px;
margin: 10px 20px;
float: left;
background-color: #04a2e5;
text-align: center;
line-height: 37px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
Спасибо.