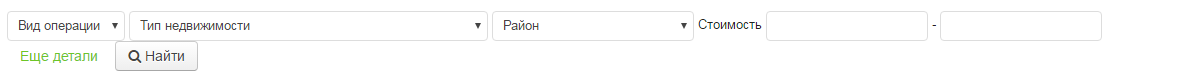
Есть форма

Вся эта полоска должна быть в одну строку, это не трудно сделать добавив
white-space: nowrap;
Но если изменять размер окна, то она никак не изменяется и элементы улетают за пределы экрана.
Возможно ли элементы (селекты, инпуты и т.д.) сделать резиновыми, что бы они адаптировались под размер окна?