Наверное самый глупый вопрос на тостере.
Но всё же, голова уже кипит, видимо я что -то забыл..

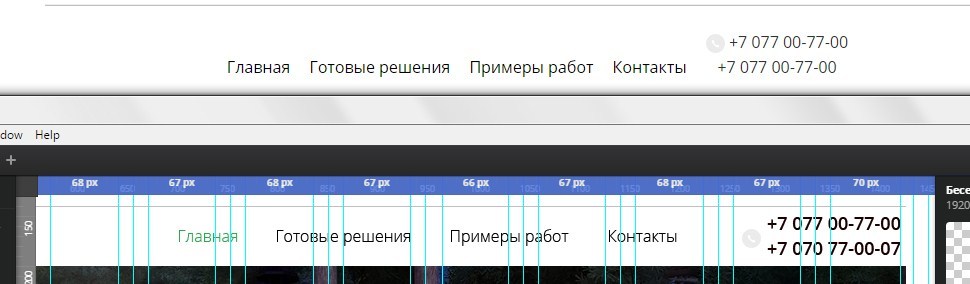
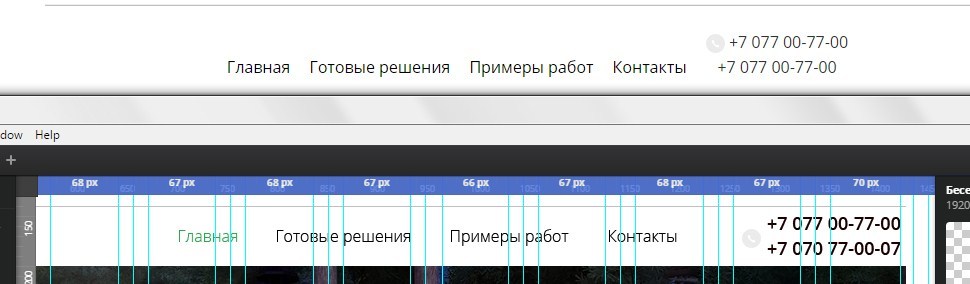
нужно сделать ul список как на картинке ниже, но у меня не получается во первых, поставить li элементы по центру номеров телефонов, и иконку с телефоном по центру номер телефона.
только учусь, поймите правильно)
<div class="top-mnu">
<ul>
<li><a href="">Главная</a></li>
<li><a href="">Готовые решения</a></li>
<li><a href="">Примеры работ</a></li>
<li><a href="">Контакты</a></li>
<li>
<div class="phone">
<img src="img/phone.svg" alt="">
<span>+7 077 00-77-00</span><br>
<span>+7 077 00-77-00</span>
</div>
</li>
</ul>
</div>
.top-mnu
text-align: center
li
display: inline-block
padding-right: 15px
.phone
height: 60px