Добрый день всем! Хотел бы уточнить у знающих людей один вопрос: почему роутинг в Angular-е 2-ом у меня работает не так как задумывалось:
Корень приложения(
app.component.ts):
import {Component} from 'angular2/core';
import {RouteConfig, Router, ROUTER_DIRECTIVES} from 'angular2/router';
import {Home} from './home/home.component';
import {AdminRoot} from './admin/adminRoot.component';
@Component({
selector: 'app',
pipes: [],
providers: [],
directives: [ROUTER_DIRECTIVES],
styles: [''],
template: require('./app.html')
})
@RouteConfig([
{path: '/', name: 'Index', component: Home},
{path: '/home', name: 'Home', component: Home, useAsDefault: true},
{
path: '/admin',
name: 'AdminRoot',
loader: () => require('es6-promise!./admin/adminRoot.component')('AdminRoot')
}])
export class App {
constructor() { }
}
И дальше всех наследников делаю аналогичным способом:
'/tables'(дальнейший роутинг при переходе на /admin), т.к обычный способ с
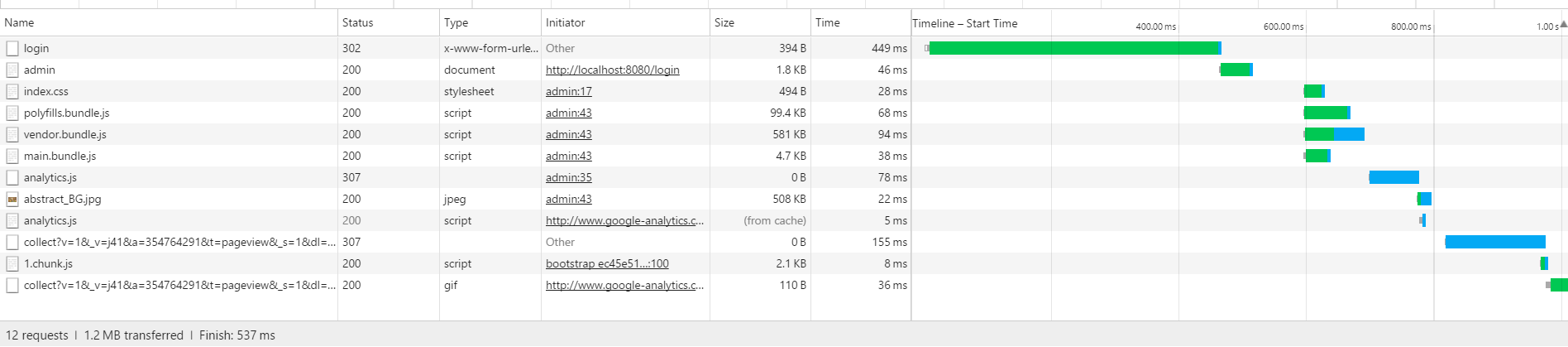
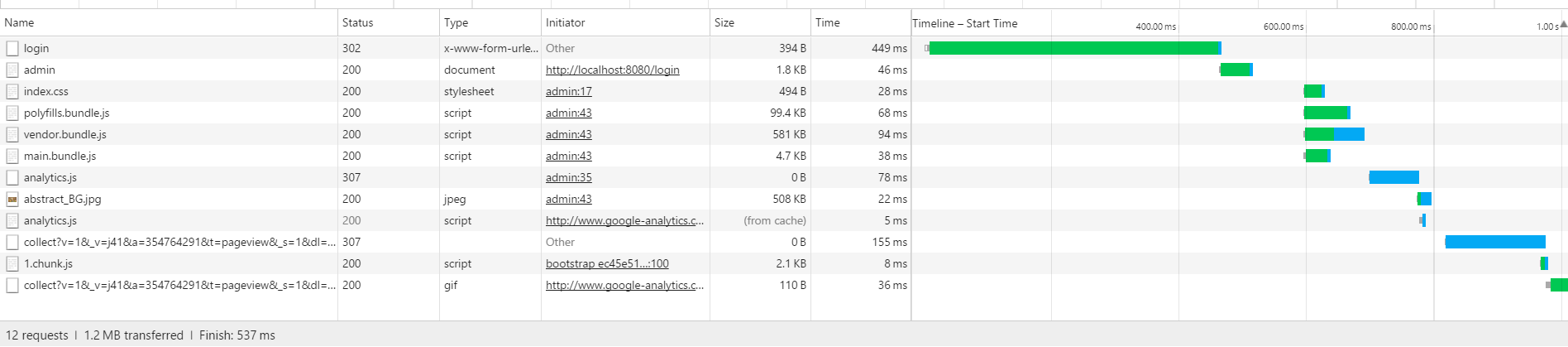
/admin/... у меня не работает, т.е фаилы он все загружает но ничего не отображает, замечу, что такое было и с вебпаком и без него:

Я бы и так оставил все-работает же. Но эта была временная мера, т.к ссылкой : tratata.ru/tables/uniqproduct/info, не поделишься. Т.к подкачается только чанк потомка+ необходимые библиотеки(они напрямую в index.html подключены), а необходимо бы еще предков подкачать. Да и то, почти со 100% вероятностью ничего не будет, т.к описанная выше схема не работает.